Все 36 способов ускорить работу вашего сайта на WordPress
Это безумие.
Не хочу быть циничным, но вот правда:
Большинство сообщений в блогах об ускорении работы WordPress – это беспорядок.
В верхней части списка находятся советы, которые ускорят работу вашего меню администратора только на 0,01 с или буквально не улучшат производительность вообще.
Затем, в самом низу, они включают некоторые из наиболее эффективных доступных методов повышения производительности.
Это просто безумие. Вот как устроено мое руководство по производительности …
Начните с высокоэффективных шагов.
Сначала я перечислил 9 наиболее эффективных способов ускорить работу вашего сайта. Это, безусловно, самые важные шаги, которые вы можете предпринять, чтобы ваш сайт загружался быстрее.
Фактически, если вы не будете использовать какие-либо тактики, кроме первых 9, все будет в порядке.
После этого вы найдете 27 дополнительных способов ускорить работу WordPress. Каждая из этих тактик сделает ваш сайт немного быстрее, увеличивая уже достигнутые результаты.
И еще кое-что, что вам следует знать.
Это точная тактика, которую я использую
Я не перечисляю здесь тактику, которую не использую прямо сейчас.
Фактически, прежде чем я написал этот пост, я придумал огромный список техник производительности, включая некоторые вещи, которые я никогда раньше не пробовал, и протестировал их все.
Competethemes.com уже загружался быстро, но после использования всех перечисленных ниже тактик производительности он стал невероятно быстрым.
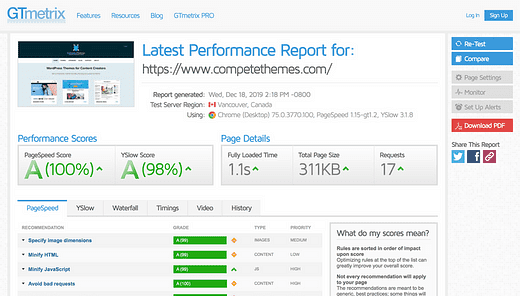
Вот результаты GTMetrix :
Я впервые получаю 100% балл PageSpeed
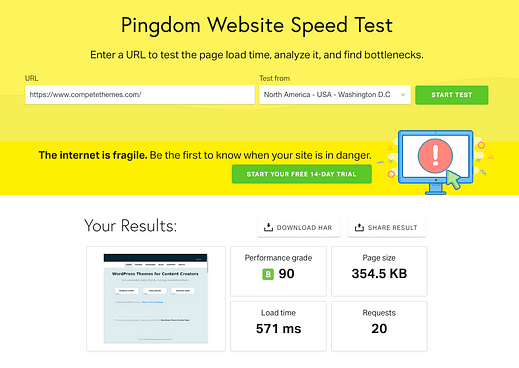
И если я использую соседнее место в Pingdom, они сообщают о загрузке моего сайта всего за 0,571 секунды.
Несколько быстрых тестов, прежде чем мы начнем:
- > 3 с время загрузки медленное
- Время загрузки 2-3 секунды – это хорошо
- Время загрузки 1-2 секунды быстро
- Время загрузки 0-1 с очень быстрое
Ваша первая цель – заставить ваш сайт загрузиться менее чем за три секунды. Очень важно выполнить этот тест, иначе посетители наверняка уйдут до того, как ваш сайт загрузится.
Если вы реализуете первые 9 тактик ниже, у вас не должно возникнуть проблем с тем, чтобы время загрузки было меньше 3 с.
Если вы хотите, чтобы ваш сайт загрузился всего за 1 секунду, вам нужно будет использовать большинство, если не все тактики, перечисленные здесь, а это большая работа. Я не виню вас, если вы сбрите несколько секунд с помощью тактики 1–9 и закончите
Вероятно, вам уже не терпится начать работу, поэтому вот самый важный шаг, который вы можете предпринять, чтобы ускорить работу своего сайта.
Этот пост невероятно длинный! Вы, вероятно, не закончите это за один присест, поэтому не забудьте добавить эту страницу в закладки на будущее, чтобы вы могли продолжать возвращаться по мере оптимизации своего сайта.
1 Переключитесь на более быстрый хост
Хостинг – это мощь вашего сайта.
С более мощным хостингом весь ваш сайт будет загружаться быстрее.
Вы можете реализовать любой другой метод с большим эффектом, но все они будут работать лучше с высокопроизводительным хостом. Кроме того, в наши дни сменить хоста очень просто.
Я использую Kinsta для тем Compete и не могу их порекомендовать.
Помимо автоматических ежедневных резервных копий, красивой пользовательской панели инструментов и действительно полезной поддержки в чате…
Они заставят ваш сайт загружаться очень быстро.
Kinsta работает так хорошо, потому что она построена на облачной инфраструктуре Google.
Обычно такая специализированная технология доступна только предприятиям из-за затрат и сложности внедрения, но Kinsta позаботится обо всем этом за вас. Вы просто получите невероятную производительность.
Я использую Kinsta уже шесть месяцев, и я уже был доволен их сервисом, когда пару недель назад они случайным образом повысили производительность всех на 30-200%.
После почти десяти лет работы с сайтами WordPress у меня ни разу не было такого хоста.
Хостинг – это основа производительности вашего сайта, поэтому, если вы пропустите все остальное, убедитесь, что сделали этот шаг правильно.
Следующее, что вы можете сделать, чтобы ускорить работу своего WP-сайта, – это добавить кеширование.
2 Добавить кеширование
Сколько 9 027 разделить на 17?
Чтобы ответить на этот вопрос, вам нужно достать калькулятор, ввести числа, и тогда вы сможете уверенно сказать ответ, который равен 531.
А теперь я спрошу вас еще раз, сколько 9 027 разделить на 17?
На этот раз вы узнали ответ мгновенно, потому что он хранится в вашей памяти.
Вот на что похоже кеширование.
Когда кто-то посещает ваш веб-сайт, он запускает множество процессов для создания страницы. Без кеширования это происходит каждый раз, когда кто-то посещает ваш сайт. Это все равно, что пользоваться калькулятором, чтобы снова и снова получать ответ.
Как вы понимаете, это крайне расточительно.
С кешированием ваш сайт генерирует страницу один раз, а затем сохраняет ее так же, как вы сохранили число 531 в своей памяти. Затем, когда кто-то снова посещает ваш сайт, кешированная копия сразу же обслуживается без необходимости запускать все процессы, изначально использованные для создания страницы.
Есть смысл?
Теперь поговорим о том, как использовать эту технологию на своем веб-сайте.
Как добавить кеширование на свой сайт
Во-первых, ваш хост может обеспечивать встроенное кеширование. Это верно для Kinsta и многих других высокопроизводительных хостов. Так что, возможно, вы уже добавили кеширование.
Если ваш хост не поддерживает кеширование, есть множество плагинов на выбор. На мой взгляд, лучший вариант – WP Rocket.
WP Rocket обеспечивает сверхбыстрое кэширование и множество других оптимизаций производительности. Я собираюсь сослаться на этот плагин еще около сотни раз в этом посте, чтобы вы увидели все, на что он способен.
Несмотря на то, что Kinsta обеспечивает кеширование, я также использую WP Rocket из-за других включенных инструментов повышения производительности.
Вы можете следовать моему руководству по настройке WP Rocket, чтобы начать:
Если вам нужна бесплатная альтернатива, я рекомендую WP Super Cache, если вам нужно что-то простое в использовании, и W3 Total Cache, если вам нужны более продвинутые параметры.
Высокопроизводительный хостинг и кеширование, безусловно, являются наиболее важными функциями скорости, которые необходимы вашему сайту. Тем не менее …
Осталось только одно, что может полностью подорвать вашу производительность.
Вы ДОЛЖНЫ использовать следующие три шага
После настройки кеширования обратите внимание на изображения вашего сайта.
Если вы не оптимизируете свои изображения, ваш сайт никогда не будет загружаться 2-3 секунды, вы никогда не получите оптимизированный рейтинг PageSpeed.
Изображения могут сильно тормозить время загрузки, поэтому я включаю здесь три способа их оптимизации.
Первый способ оптимизировать изображения – это сжать их.
3 Сжимайте изображения
Современные алгоритмы сжатия изображений просто потрясающие.
Они могут уменьшить размер файла изображения на 70%, не оказывая заметного влияния на его качество. Дело в том, что вы можете ускорить загрузку всех изображений на вашем сайте без ухудшения их качества. Нет никаких недостатков – серьезно!
Когда дело доходит до оптимизации изображений, мой любимый плагин – Optimole.
Вы узнаете больше об Optimole в следующих двух шагах, но вот что вам нужно знать в первую очередь:
Optimole использует очень эффективный алгоритм сжатия, чтобы сжимать изображения до доли от их прежнего размера файла. Что еще лучше, так это то, что им так легко пользоваться.
Другие плагины оптимизации изображений редактируют изображения на вашем сайте и используют ресурсы вашего сервера. Optimole не трогает ваши оригиналы – они копируют ваши изображения на свой сервер, а затем оптимизируют их там. Благодаря этому ваша медиабиблиотека будет организована, и ваш сайт не будет замедляться при сжатии изображений.
Если вы хотите узнать, как установить Optimole на свой сайт, вы можете посмотреть мое полное видео с пошаговым руководством:
Отличная альтернатива – плагин ShortPixel. Это немного больше работы для настройки, но все же достаточно проста в использовании.
Я с удовольствием использовал ShortPixel на этом сайте в течение многих лет и перешел на Optimole только для этой следующей тактики.
4 Измените размер изображений
Обратите особое внимание, потому что детали имеют решающее значение.
Вот большая идея:
Чем больше размер изображения, тем больше будет размер файла.
Например, изображение шириной 3000 пикселей может иметь размер 900 КБ, но при изменении размера до 600 пикселей оно составляет всего 60 КБ. Это 15-кратное уменьшение размера файла!
Вот почему это так важно.
Изображения в этом сообщении блога будут отображаться только в ширину 600 пикселей в самом широком месте. В моем примере размер изображения изменен до 600 пикселей в ширину и составляет всего 60 КБ.
Если бы я не изменил размер изображения и использовал версию на 3000 пикселей, в этом посте оно все равно отображалось бы только 600 пикселей в ширину. Изображение для вас будет выглядеть так же, но его загрузка займет в 15 раз больше времени.
Другими словами, правильная установка размера изображений перед их вставкой в сообщения может существенно повлиять на скорость загрузки вашего сайта.
Вот в чем проблема.
Вы, вероятно, не знаете, насколько широко ваши изображения отображаются в ваших сообщениях. Более того, мобильные устройства усложняют этот путь. Когда дело доходит до размера экрана, если мы рассматриваем все различные мониторы и мобильные устройства, их приходится учитывать буквально тысячи.
Если вы хотите показывать изображения, размер которых идеально подходит для ваших посетителей, их необходимо изменять динамически, поэтому я начал использовать Optimole.
Optimole автоматически создает версии ваших изображений идеального размера. Если кто-то заходит на ваш сайт, и изображение будет отображаться с шириной 400 пикселей, Optimole предоставит им версию этого изображения шириной 400 пикселей.
Другой посетитель может попасть на страницу через секунду, используя планшет, который отображает изображение шириной 510 пикселей, и Optimole загрузит другую копию изображения шириной ровно 510 пикселей.
Прирост производительности, который вы получаете от этого, огромен, и самое приятное то, что вам не нужно ничего делать, кроме установки плагина Optimole. Он работает в тот момент, когда вы его активируете, даже не касаясь каких-либо настроек. Это потрясающе!
Попробуйте Optimole на своем сайте →
Есть еще один способ оптимизации изображений на вашем сайте, который потенциально может иметь огромное значение.
5 Ленивая загрузка изображений
Это сообщение в блоге действительно длинное и содержит много изображений.
Если вы дочитали до этого места, то, вероятно, были на этой странице хотя бы одну минуту. Зная это, насколько глупо было бы заставить вас загружать все изображения во всем сообщении при первой загрузке этой страницы? Вы все еще не достигли многих изображений, поэтому загружать их пока нет необходимости.
При отложенной загрузке загружаются только изображения, которые появляются на экране. Затем, когда вы прокручиваете страницу вниз, загружаются оставшиеся изображения по мере их появления на экране.
В этом видео я сделал визуализацию, которая более четко показывает, как это работает, чем я могу объяснить с помощью письма:
Теперь, когда вы понимаете, как работает отложенная загрузка, давайте поговорим о реализации.
Как добавить ленивую загрузку
Добавить ленивую загрузку действительно просто, поэтому, на мой взгляд, это обязательная тактика.
Во-первых, если вы установили Optimole, он автоматически добавляет ленивую загрузку, так что вы уже сделали эту тактику.
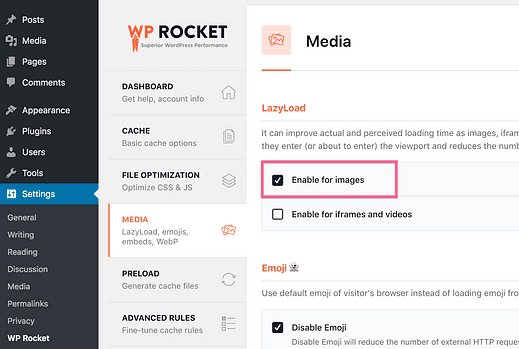
Во-вторых, если вы не используете Optimole, но решили использовать WP Rocket, просто установите этот флажок в настройках:
Наконец, если вы не собираетесь использовать ни один из этих двух плагинов, установите a3 Lazy Load.
a3 Lazy Load – отличный плагин, включающий множество параметров конфигурации.
В блогах, подобных этому, очень важна отложенная загрузка. Это одна из моих любимых оптимизаций производительности.
Следующие две оптимизации идут рука об руку и особенно важны для веб-сайтов WordPress.
6 Сократите ваши файлы
Вы только что узнали, что сжатие изображений ускоряет их загрузку, поскольку сжатые изображения имеют меньший размер файла.
Иногда мы называем размер файла весом, поэтому сжатие изображения снижает его вес.
Основная идея заключается в том, что уменьшение веса вашего сайта ускоряет его загрузку. Это означает, что вы хотите уменьшить размер каждого файла, загружаемого на ваш сайт.
Помимо изображений, ваш веб-сайт загружает файлы CSS, файлы Javascript и файлы шрифтов среди других типов файлов. Задержите эту мысль на мгновение, и давайте поговорим о минификации.
Минификация – это модный программный термин, который в основном означает сжатие текстовых файлов. Вы сжимаете изображения и уменьшаете файлы. Для наших целей нам не нужно вдаваться в подробности.
Так же, как вы сжимали свои изображения, вы можете минимизировать файлы CSS и Javascript (и HTML), чтобы сделать их меньше и уменьшить вес страницы.
Как минимизировать файлы
Еще раз, добавить минификацию на ваш сайт очень просто.
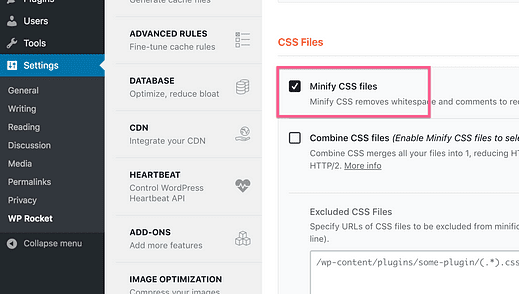
В WP Rocket есть флажки для включения минификации для CSS, JS и HTML.
Уменьшить ваши CSS-файлы с помощью WP Rocket очень просто
Это все, что вам нужно сделать.
Минификация так важна для сайтов WordPress, потому что у вас, вероятно, есть как минимум шесть плагинов и файлы загрузки темы на вашем сайте. Часто разработчики сами не минимизируют файлы, поэтому WP Rocket позаботится об этом за вас.
Если вам нужна бесплатная альтернатива минификации, попробуйте плагин Autoptimize.
7 Объедините ваши файлы
Concatenate – еще один технический термин, который означает «комбинировать».
Когда вы объединяете файлы, вы их объединяете.
Еще раз, поскольку у вас есть все эти плагины на вашем сайте, загружающие файлы, важно использовать плагин, такой как WP Rocket, чтобы объединить их в как можно меньше файлов. Вот почему …
Вы узнали, что уменьшение веса страницы ускоряет ее загрузку, но есть еще один важный фактор производительности, для которого нужно оптимизировать: HTTP-запросы.
Я знаю, что этот пост носит скорее технический характер, поэтому постараюсь сделать его как можно проще.
Каждый загружаемый файл требует HTTP-запроса. Каждое изображение, файл JS, файл CSS и т.д. – все они требуют одного HTTP-запроса.
На вашем веб-сайте есть фиксированное количество HTTP-запросов, которые он может обрабатывать одновременно, поэтому при загрузке файлов возникает эффект узких мест. По этой причине, чем меньше HTTP-запросов делает ваш сайт, тем быстрее он загружается.
Например, если на вашем веб-сайте есть 5 файлов CSS размером 5 КБ, он загрузится быстрее, если вы объедините их в один файл CSS размером 25 КБ.
С помощью минификации мы уменьшаем вес файлов вашего сайта, а затем с помощью конкатенации мы объединяем их, чтобы уменьшить количество HTTP-запросов.
Как добавить конкатенацию
Мы также можем обратиться к плагину WP Rocket для этой оптимизации.
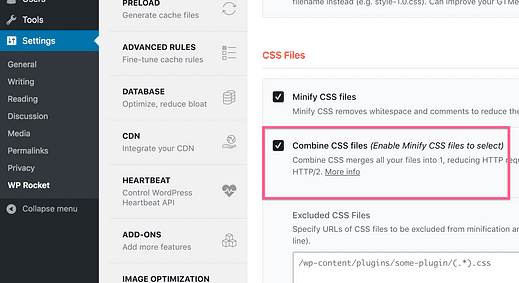
Есть флажки для объединения файлов CSS и файлов JS.
Вам просто нужно установить оба флажка, сохранить изменения, и все готово.
Эти параметры также доступны в плагине Autoptimize.
Этот следующий совет может вас удивить, но, на мой взгляд, это еще одна необходимая оптимизация.
8 Загрузка файлов с CDN
Интернет – это волшебство.
Верно?
Но на самом деле нет, это не так.
Это сеть компьютеров, и все соединения в этой сети в конечном итоге физические.
Это может показаться странным, но расстояние между сервером, на котором хранится контент вашего сайта, и местонахождением посетителя очень важно.
Если ваш сервер находится в Нью-Йорке и кто-то из Токио посещает ваш веб-сайт, файлы будут доставлены на него дольше, чем если бы кто-то другой из Нью-Йорка зашел на него.
Я сказал, что странно думать об этом 😜
Так что, если вы также сохранили копию своего сайта на сервере в Токио? Разве тогда он не загружался бы быстрее для посетителей из Японии?
Да!
И это именно то, что делает CDN.
CDN означает сеть доставки контента, и по сути это сеть серверов, на которых хранятся кешированные копии вашего веб-сайта по всему миру.
Таким образом, независимо от того, где кто-то находится, когда он посещает, рядом с ним будет сервер для доставки контента вашего сайта.
Когда вы впервые активируете CDN, может показаться, что это не помогает, если вы живете рядом с исходным сервером вашего хоста. Для остального мира важнее то, насколько быстро сайт загружается.
Как добавить CDN на свой сайт
Есть несколько надежных вариантов добавления CDN на ваш сайт.
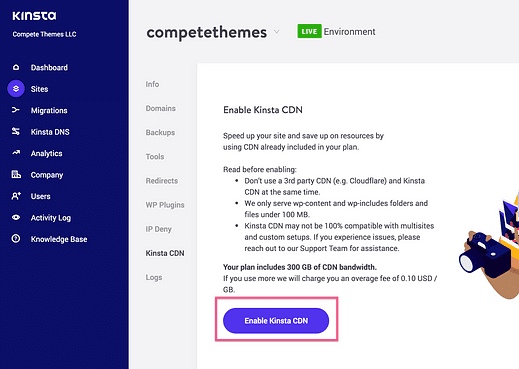
Во-первых, если вы зарегистрировались в Kinsta, вы можете использовать их встроенный CDN. Все, что вам нужно сделать, это включить его в меню.
Несмотря на то, что я использую Kinsta, я использую CDN Cloudflare, который доступен на их бесплатном ценовом уровне. Я использую CDN Cloudflare, потому что я также использую их брандмауэр для блокировки большого количества бот-трафика, который получал этот сайт.
Настроить Cloudflare довольно просто, и он имеет ряд других преимуществ. Вы можете выполнить следующие действия, чтобы использовать Cloudflare для своего сайта.
Помимо Cloudflare, существуют и другие популярные платные CDN, но я лично не пробовал ни один из них, поэтому не могу дать дополнительных рекомендаций.
У меня для вас есть еще один усилитель производительности, прежде чем все дополнения.
9 Выберите быструю тему
Хорошо, я должен признать, что этот последний совет немного отличается.
Многие блоггеры WP посоветуют вам выбрать тему, которая загружается быстро, но как разработчик темы позвольте мне объяснить, как это на самом деле работает.
Тема WordPress не ускорит ваш сайт. Скорее, вы ищете тот, который не замедлит работу вашего сайта. Тем не менее, если тема действительно плохо сделана, это не сильно замедлит работу вашего сайта, если вы используете тактику, которую я перечислил выше. Я объясню.
Я загружаю все свои темы по минимуму, но при этом создаю стильный и современный пользовательский интерфейс. Это означает, что загружаются только темы:
- Один файл CSS
- Один минифицированный файл Javascript
- Один запрос Google Fonts
- Шрифт значка Font Awesome (для значков социальных сетей)
Без ущерба для дизайна (например, с использованием системного шрифта) это минимально, насколько это возможно для темы.
Не все темы оптимизированы таким образом, но это не обязательно вызывает беспокойство. Это потому, что даже если ваша тема плохо оптимизирована и загружает два файла CSS и три файла Javascript, и ни один из них не минифицирован, такой плагин, как WP Rocket, все равно объединит и уменьшит их для вас, поэтому конечный результат будет практически таким же.
По сути, маловероятно, что ваша тема сильно замедлит работу вашего сайта, если вы будете использовать стратегии производительности, перечисленные выше.
Выберите тему от известного разработчика, и производительность темы не будет проблемой.
Дополнительные оптимизации
Ух!
Этот пост уже намного длиннее, чем я ожидал, и если вы зашли так далеко, я надеюсь, вы воодушевлены, узнав еще больше об оптимизации производительности.
В оставшейся части этого поста я расскажу о более конкретных технических оптимизациях. Я сделал эти советы максимально удобными для новичков. Некоторые из них легко реализовать, но, честно говоря, некоторые очень продвинутые, и так оно и должно быть 🤷♂️
Используйте как можно больше на своем сайте и помните, что если вы реализовали первые 9 тактик и следуете лучшим практикам производительности, то вы уже получили львиную долю результатов.
10 Отложить Javascript
Если вы используете только одну тактику из остального списка, используйте эту.
Не вдаваясь в технические детали, очень важен порядок загрузки файлов на ваш сайт. Эта концепция называется оптимизацией пути рендеринга.
Идея состоит в том, что сначала необходимо загрузить CSS вашего сайта, потому что пока это не произойдет, ваш сайт будет оставаться пустым белым экраном. Что касается файлов Javascript, они, вероятно, используются для таких вещей, как аналитика, которые не нужно загружать сразу.
Вместо того, чтобы сохранять пустую белую страницу во время загрузки JS, вы откладываете файлы JS до тех пор, пока все остальное на вашем сайте не загрузится. Таким образом, ваш сайт загружается за то же время, но он появляется визуально раньше, что заставляет его появляться быстрее.
Концепция довольно продвинутая, но, опять же, не так уж и сложна в реализации.
Как отложить Javascript
Вам это понравится.
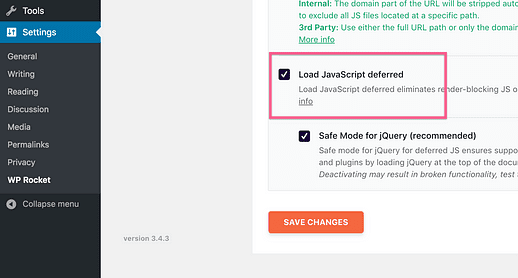
Какой бы продвинутой ни была тактика, все, что вам нужно сделать, это установить флажок в настройках WP Rocket.
Если вы не знаете, что делаете, я также настоятельно рекомендую не снимать флажок «Безопасный режим».
Также есть способ оптимизировать свой CSS для пути рендеринга.
11 Оптимизация доставки CSS
Как и Javascript, CSS блокирует рендеринг, поэтому мы можем отложить его также для повышения производительности.
Теперь я знаю, о чем вы думаете: разве мы не отложили JS для загрузки CSS, а теперь откладываем и CSS ??
Вот что происходит…
Чтобы удалить CSS, блокирующий рендеринг, вы встроите критический CSS, используемый для стилизации тех частей вашего сайта, которые отображаются сразу. Затем остальная часть CSS вашего сайта загружается позже. Опять же, это означает, что ваш сайт визуально появится еще раньше.
Это очень продвинутая тактика, и я бы даже не стал ее использовать, если бы WP Rocket не упростил ее.
Как оптимизировать доставку CSS
Вы, наверное, уже привыкли к этому …
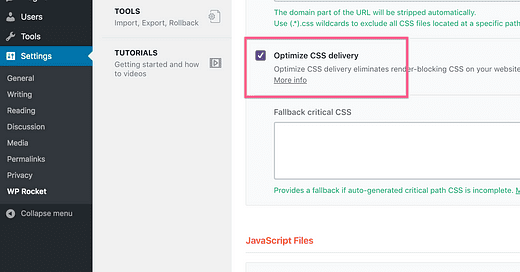
Все, что вам нужно сделать для оптимизации доставки CSS с помощью WP Rocket, – это установить этот флажок:
Затем WP Rocket генерирует критический CSS, необходимый для каждой страницы, и встраивает его в HTML. Остальная часть CSS откладывается.
Я бы никогда не стал делать это вручную, так что автоматизация таким способом убийственная оптимизация.
Далее, у меня есть еще две быстрые победы, чтобы ускорить работу вашего сайта.
12 Отключите поддержку эмодзи WordPress
WordPress добавил поддержку эмодзи еще в версии 4.2.
Чтобы смайлы работали на вашем сайте, WordPress загружает небольшой файл Javascript на каждую страницу вашего сайта. Вот в чем дело …
На самом деле нам не нужен этот файл для поддержки эмодзи, потому что практически на каждом устройстве уже установлен шрифт эмодзи. Например, я удалил поддержку эмодзи с этого сайта, но вы все еще видите эмодзи, потому что они установлены на вашем устройстве 👍
Удалив поддержку эмодзи, ваш сайт больше не будет загружать дополнительный файл Javascript, что сделает его немного быстрее.
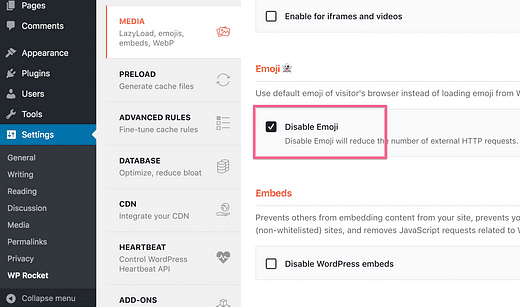
Вы можете установить этот флажок в WP Rocket, чтобы удалить поддержку эмодзи:
Отключить Emojis плагин является простой, бесплатной альтернативой.
13 Отключить встраивание WordPress
Когда вы вставляете ссылку из Twitter в сообщение, WordPress автоматически создает красивое поле для встраивания.
Это круто, но меня раздражает то, что он делает то же самое при вставке ссылок на такие сайты WordPress, как этот. Я никогда не использую эту функцию, поэтому предпочитаю отключить ее.
Поскольку WordPress загружает дополнительный файл Javascript для этой функции встраивания, его удаление снижает вес вашей страницы и избавляется от другого HTTP-запроса.
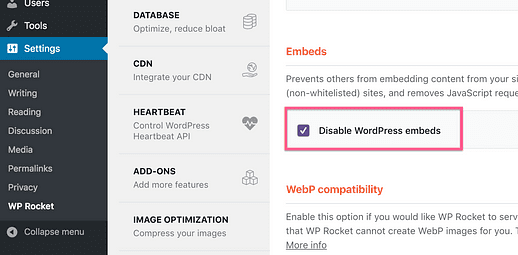
У WP Rocket есть еще один флажок, чтобы легко добавить эту оптимизацию на ваш сайт.
Это небольшая оптимизация, но помогает каждый бит.
14 Обновите версию PHP
Современные языки программирования удивительно быстры.
Большинство тактик производительности не имеют ничего общего с тем, насколько быстро выполняется код на вашем сайте. Скорее, мы оптимизируем скорость доставки контента вашего веб-сайта на устройство посетителя. Это то, что требует времени.
Эта тактика отличается, потому что она фактически ускоряет выполнение кода на вашем сайте.
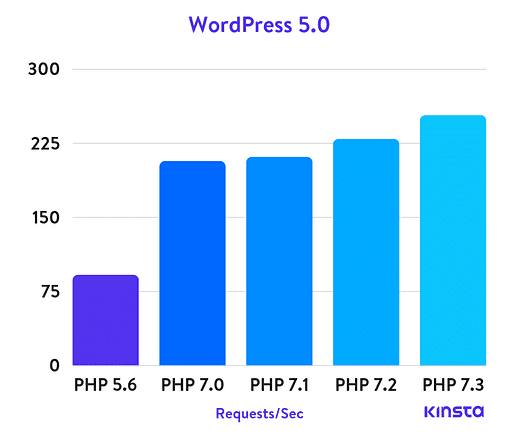
Новые версии PHP становятся быстрее, но если вы все еще используете PHP 5, вы увидите огромные выгоды, переключившись на 7.
Изображение любезно предоставлено Kinsta
Важно понимать, что удвоение скорости PHP вашего сайта не приведет к тому, что ваш сайт будет загружаться в два раза быстрее. Это только заставляет код PHP работать в два раза быстрее, что, вероятно, составляет небольшую часть времени загрузки вашего сайта.
Тем не менее, это потенциально очень легкий прирост производительности, а также лучше для безопасности и совместимости плагинов.
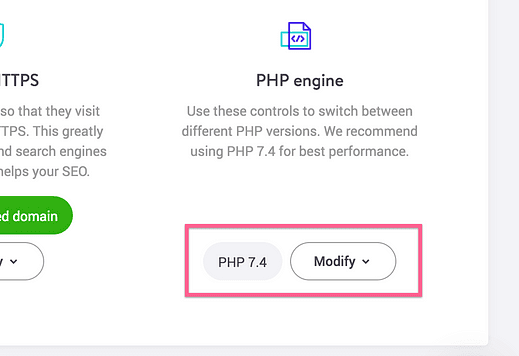
Как обновить версию PHP
Вот кое-что, чему я научился за эти годы.
Хостинговые компании более низкого качества используют устаревшие версии PHP, а лучшие хостинговые компании постоянно обновляют выпуски PHP.
Обновление до последней версии PHP ускорит ваш сайт, и, в зависимости от вашего хоста, это должно быть очень легко сделать.
Например, у Kinsta есть опция на панели управления, которую вы можете использовать для переключения версии PHP одним щелчком мыши.
Ваш хост контролирует версию PHP, на которой работает ваш сайт, и насколько легко ее обновлять. Проверьте свою панель управления, и вы должны найти там вариант для обновления.
15 Сократите количество плагинов
Плагины замедляют работу вашего сайта?
Вроде, как бы, что-то вроде. Все сложно. Приведу несколько примеров.
Я использую плагин MonsertInsights, чтобы добавить Google Analytics на свой сайт. Google Analytics загружает два файла Javascript на каждую страницу моего сайта, что замедляет его работу (больший вес и два HTTP-запроса).
Я использую плагин WPForms для всех своих контактных форм. WPForms загружает файл CSS и, в зависимости от того, какие функции вы используете, также несколько файлов JS. Однако он загружает эти файлы только на страницы, на которых есть контактные формы. Это означает, что он не оказывает никакого влияния на производительность моего сайта, за исключением страницы контактов.
Наконец, я использую плагин Format Media Titles для автоматического добавления заголовков к моим изображениям на основе имени файла. Этот плагин запускает немного PHP в панели управления администратора, когда я загружаю изображения, и не оказывает никакого влияния на производительность моего сайта.
Теперь вы можете понять, почему фраза «плагины замедляют работу вашего сайта» не соответствует действительности. Они делают, они не делают, они делают при определенных условиях и т.д. 🤷♂️
Единственный плагин из моих примеров, который, как я могу сказать, замедляет работу моего сайта, – это MonsterInsights, но мне нужна моя аналитика, поэтому я могу обменять небольшое количество дополнительного времени загрузки на эту функцию.
Как правило, если плагин изменяет что-либо во внешнем интерфейсе вашего сайта, это повлияет на производительность. И наоборот, если плагин влияет только на панель администратора, он, вероятно, не замедлит работу вашего сайта.
«Интерфейс» вашего сайта – это то, что видят посетители. «Бэкэнд» – это ваша административная панель.
Просмотрите меню плагинов и выберите любые плагины, которые вносят изменения во внешний интерфейс вашего сайта. Если вы обнаружите какие-либо активные, но не используемые, скорее всего, они замедляют работу вашего сайта, поэтому отключите их.
16 Использование изображений WebP
Я уверен, что вы знакомы с такими форматами изображений, как JPG и PNG.
Итак, Google выпустил новый формат изображений под названием webP, который был разработан для обеспечения оптимальной производительности. Когда вы используете формат webP, изображение выглядит идентично, но загружается быстрее.
Поначалу это звучит великолепно, но здесь все усложняется.
Не все браузеры пока поддерживают изображения webP. Это означает, что если вы использовали webP для всех своих изображений, они могут вообще не отображаться в таких браузерах, как Safari. На данный момент вам необходимо обслуживать изображения WebP, а также иметь резервную копию каждого изображения в формате JPG или PNG.
Очевидно, это звучит как больше работы, чем она того стоит, но, опять же, есть очень простое решение.
Как использовать изображения WebP
Если вы используете плагин Optimole, он полностью за вас.
На самом деле для этого нет даже настройки.
Optimole автоматически создает веб-версии ваших изображений и предоставляет их посетителям, если их браузер поддерживает это. Небольшой файл Javascript с полифилом загружается для обслуживания версий изображений в формате JPG / PNG, когда браузер посетителя не поддерживает webP.
17 Использование предварительной выборки DNS
Предварительная выборка DNS – это круто.
Большинство файлов на вашем сайте будет загружено из вашего домена. Например, файл CSS в вашей теме, который стилизует ваш сайт, размещен на вашем сайте.
Если вы используете Google Analytics, то ваш сайт будет загружать файлы Javascript, необходимые с серверов Google, а не с ваших. Это занимает больше времени, чем загрузка файлов, размещенных в вашем домене.
По сути, когда вы используете предварительную выборку DNS, ваш веб-сайт быстрее начинает процесс загрузки внешних файлов. Фактически, когда кто-то вводит ваш домен в адресную строку, предварительная выборка DNS начинает работу по подготовке внешних файлов до того, как они даже посетят ваш веб-сайт.
Детали довольно технические, но в этом суть этой тактики.
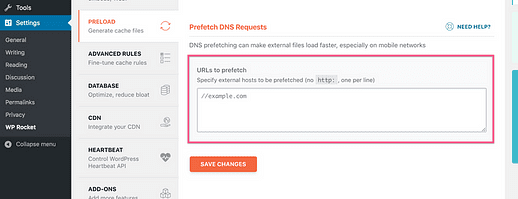
Как использовать предварительную выборку DNS
WP Rocket предоставляет простой вариант предварительной выборки.
В меню «Предварительная загрузка» вы можете ввести URL-адреса для всех внешних файлов, загружаемых вашим веб-сайтом.
Ваш сайт, вероятно, использует шрифты Google Fonts, поэтому добавление «//fonts.googleapis.com» позволит выполнить предварительную выборку для этого доменного имени.
18 Ограничить количество сообщений на странице
Если вы ведете активный блог, то ваша главная страница сообщений – самая важная страница вашего сайта. Он также может быть одним из самых медленных.
Я видел блоггеров, отображающих каждое из своих сообщений на своей домашней странице. Когда вы посещаете, индикатор загрузки вращается и вращается, и страница никогда не загружается полностью. Это ужасный пользовательский опыт, и, что еще хуже, это стоит им огромной полосы пропускания.
В какой-то момент огромное количество HTML, необходимого для сообщений, становится проблемой, но главная проблема – все изображения. Вот почему так важно добавить на свой сайт отложенную загрузку.
Кроме того, вы должны установить разумный предел для количества сообщений, отображаемых на каждой странице вашего блога.
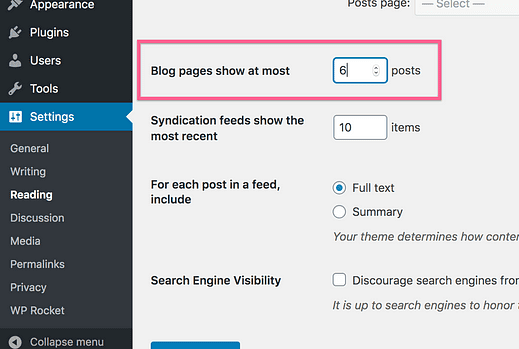
Как ограничить количество сообщений на странице
WordPress имеет встроенную опцию для управления вашими сообщениями на странице в меню настроек чтения.
Пока у вас включена отложенная загрузка, вы можете без проблем отображать 10-30 сообщений на странице. Тем не менее, 10, вероятно, является средним числом, которое используют блоггеры, и я бы не пошел дальше 10, если бы не использовал ленивую загрузку.
19 Объедините запросы шрифтов Google
Я примерно на 100% уверен, что ваша тема загружает шрифты Google.
Если это хорошо закодированная тема, должен быть только один запрос Google Fonts, так что никаких проблем.
Однако есть вероятность, что плагины на вашем сайте также загружают шрифты Google или вы сами добавили дополнительные шрифты. В этом случае ваш сайт выполняет несколько запросов Google Fonts, что означает несколько HTTP-запросов. Помните, чем меньше HTTP-запросов, тем лучше.
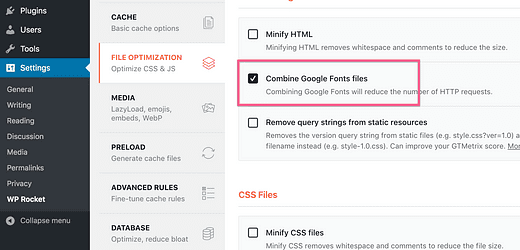
Как объединить запрос Google Fonts
Вы, наверное, уже привыкли к этому …
Чтобы объединить запросы Google Fonts на вашем сайте с WP Rocket, установите этот флажок:
Если вы не уверены, что ваш сайт выполняет несколько запросов на Google Fonts, использование этой опции не повредит, поэтому я рекомендую всегда включать ее.
20 Оптимизация запросов Gravatar
Когда люди оставляют комментарии на вашем сайте, их аватары появляются автоматически. Это потому, что WordPress интегрируется с Gravatar для получения аватаров.
Gravatar – это бесплатный сервис, и все, что он делает, это связывает аватар с адресом электронной почты. Если вы создадите учетную запись и добавите аватар, вы увидите, что он автоматически отображается на вашем сайте и во всем Интернете.
Вот в чем проблема.
Каждое из этих изображений делает еще один внешний запрос к серверам Gravatar. Это означает, что если вы получите 10 комментариев к сообщению, ваш веб-сайт будет делать до 10 внешних HTTP-запросов – это много!
Есть три способа оптимизировать Gravatar, чтобы он не замедлял работу вашего сайта.
Как оптимизировать аватарки Gravatar
Первый вариант очень прост: ленивая загрузка изображений Gravatar.
К сожалению, отложенная загрузка Optimole не работает с изображениями Gravatar. Для ленивой загрузки изображений Gravatar вы можете использовать бесплатный плагин a3 Lazy Load.
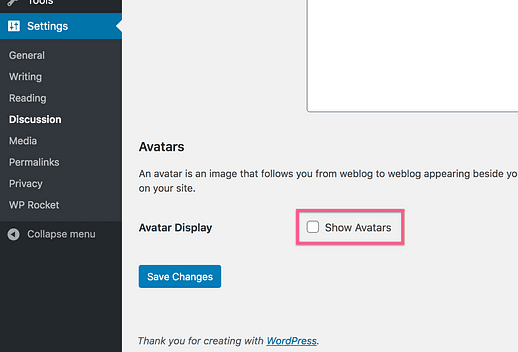
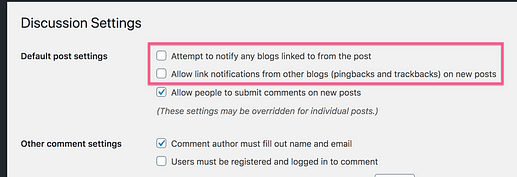
Кроме того, вы можете полностью отключить Gravatar. В настройках обсуждения отключите аватарки с помощью этой опции:
Как следует из настроек, это полностью отключает аватары в комментариях. Если вы по-прежнему хотите, чтобы отображались аватары по умолчанию, вы можете вместо этого установить плагин Disable User Gravatar.
Если у комментаторов есть собственные учетные записи на вашем сайте, вы можете использовать плагин WP User Avatar, чтобы позволить им загружать свои собственные аватары.
Третий вариант – кэшировать изображения Gravatar с помощью такого плагина, как FV Gravatar Cache, но этот плагин получил неоднозначные отзывы пользователей.
Хотя все эти три варианта жизнеспособны, следующая оптимизация производительности является четвертым подходом и решением, которое я использую для этого веб-сайта.
Это действительно крутая оптимизация производительности, которую я только начал использовать.
Комментарии на вашем сайте не появляются до тех пор, пока не будет опубликован весь контент, так зачем загружать их сразу?
Поскольку Optimole не работал над ленивой загрузкой изображений Gravatar, я установил плагин Lazy Load for Comments, чтобы лениво загружать весь раздел комментариев. Задача решена!
Теперь, когда кто-то посещает пост, ни один из комментариев или изображений Gravatar не загружается, пока они не прокрутятся до раздела комментариев. Это удаляет все HTTP-запросы от Gravatar до тех пор, пока не пройдет начальная загрузка.
Пока мы говорим о ленивой загрузке, давайте продолжим еще одну реализацию.
22 Ленивая загрузка всех видео
Вы вставляете видео с Youtube в свои сообщения?
Загрузка видео может сильно снизить производительность, особенно если на странице их несколько.
Вы можете лениво загружать свои видео (и фреймы), как изображения.
Как отложить загрузку видео
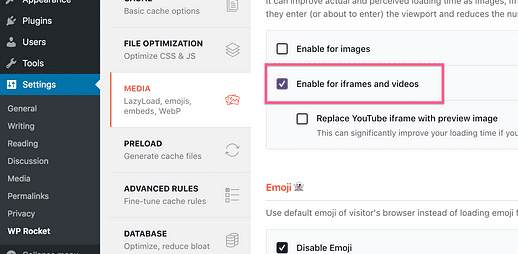
Я использую функцию отложенной загрузки Optimole для изображений, но в WP Rocket есть опция специально для iframe и видео, которую вы можете включить следующим образом:
Также есть возможность загрузить миниатюру вместо видео, но лично мне этот вариант не нравится, потому что он заставляет посетителей дважды щелкать видео, что меня раздражает.
23 Уменьшить перенаправления
Если вы посетите этот веб-сайт, используя «http», он перенаправит вас на версию «https».
Кроме того, если вы зайдете без «www», вы будете перенаправлены на версию с «www».
Оба перенаправления выполняются очень быстро, но все же требуют времени, а когда дело доходит до производительности, важна каждая доля секунды.
При переходе по ссылке на ваш собственный веб-сайт внутри компании или с другого веб-сайта всегда используйте конечный URL-адрес, на который приходят посетители. Я всегда использую https://www.competethemes.com/, чтобы не было перенаправлений.
Всегда ссылаясь на правильную версию своего URL-адреса, вы избегаете пересылки посетителей через перенаправления, из-за которых ваш сайт выглядит медленнее.
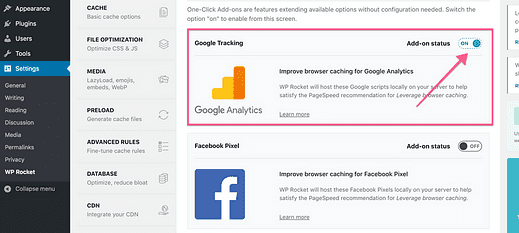
24 Разместите Google Analytics локально
Я уже упоминал Google Analytics несколько раз, потому что это неизбежно снижает производительность.
Одна из причин, по которой это замедляет работу вашего сайта, заключается в том, что вам нужно загружать файлы с внешнего сервера (Google), который требует больше шагов, чем загрузка файла с вашего сервера.
Разместив файлы Google Analytics локально, вы можете загружать их немного быстрее.
Как загрузить Google Analytics локально
И снова плагин WP Rocket сделал это невероятно простым и надежным.
В меню надстроек есть простая опция, которую вы можете включить для локального размещения Google Analytics, а не загрузки ее со своих серверов.
Этот вариант работает с большинством плагинов, используемых для добавления Google Analytics, включая MonsterInsights.
Отличная бесплатная альтернатива – плагин CAOS.
25 Используйте меньше шрифтов
Вы уже оптимизировали свой JS и CSS, так что давайте серьезно займемся оптимизацией шрифтов.
Что касается производительности, шрифты дороги.
Если вы прочтете мой пост о том, как сделать ваш сайт более красивым, то узнаете, что я рекомендую использовать максимум один или два шрифта. Это не только хорошее правило проектирования, но и хорошее правило производительности.
Каждый загружаемый шрифт влияет на производительность вашего сайта, поэтому чем меньше вы используете, тем лучше.
А теперь давайте немного подробнее.
26 Используйте меньший вес шрифта
Каждый вес шрифта увеличивает производительность выбранного шрифта.
Например, если вы используете шрифт Roboto, вы загрузите вес по умолчанию. Если вы также хотите, чтобы он был выделен курсивом и полужирным шрифтом, это совершенно разные наборы символов, и это означает, что теперь вы загружаете три файла шрифтов примерно одинакового размера.
Если вы также используете шрифт Playfair Display и загружаете версию, выделенную жирным шрифтом и курсивом, теперь вы загружаете шесть файлов шрифтов, которые будут иметь большое влияние на скорость вашего сайта.
Ваш сайт может отлично выглядеть и быть универсальным с помощью одного шрифта, загруженного по умолчанию, курсивом и жирным шрифтом. Если вам абсолютно нужен другой шрифт, используйте его для заголовков, чтобы не было необходимости в нескольких начертаниях или курсиве.
27 Загружайте только набор символов вашего языка
Вы только что узнали, что загрузка шрифта с разным весом в несколько раз увеличивает количество файлов, которые необходимо загрузить вашему сайту.
Следуя той же цепочке, чем больше символов в шрифте, тем больше файл. Дело в том, что вы хотите загружать только нужные вам символы.
Убедитесь, что вы загружаете шрифты Google только на том языке, который используете. Для пользователей английского языка вам понадобится только набор латинских символов, а не расширенный латинский алфавит, который часто загружается по умолчанию.
В зависимости от того, как вы добавляете Google Fonts на свой сайт, у вас может быть или не быть возможности изменить это, поэтому проверьте доступные варианты темы или плагина.
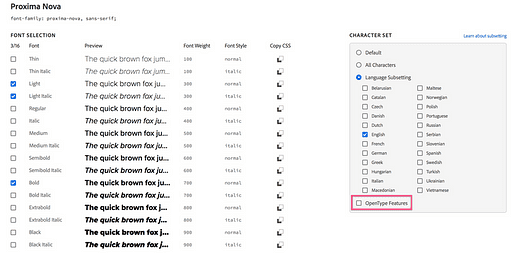
28 Отключение функций OpenType в Adobe Fonts
Если вы используете Adobe Fonts (ранее TypeKit) для своих шрифтов, то у вас, вероятно, есть доступ к некоторым функциям OpenType.
Хотя функции OpenType отлично подходят для добавления красивых дробей, маленьких заглавных букв и многих других типографских функций, они, скорее всего, вам не понадобятся.
Поскольку OpenType включает в себя множество новых символьных глифов, он увеличивает размер файлов шрифтов, что приводит к увеличению времени загрузки.
При редактировании проекта отключите функции OpenType здесь:
Как вы можете видеть в моем примере, я загружаю только три толщины шрифта, которые мне нужны, и английское подмножество, как описано в предыдущей тактике.
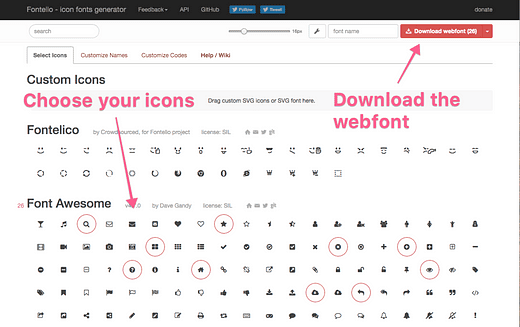
29 Замените Font Awesome на Fontello
Эта тактика очень техническая, но, поскольку она мне помогла, я включаю ее для всех, кто читает, кому удобно писать код.
Если вы используете Font Awesome или другой иконочный шрифт для своего сайта, вы, вероятно, загружаете весь шрифт, то есть загружаете сотни иконок. Скорее всего, вы используете только несколько значков на своем сайте.
С Fontello вы можете создать свой собственный пакет шрифтов для значков, используя только те значки Font Awesome, которые вы действительно используете.
Поскольку на этом сайте я использую только 26 различных значков, мне удалось значительно уменьшить размер файла шрифта и его таблицы стилей (примерно на 100 КБ).
Если у вас есть полный технический контроль над своим сайтом, удаление Font Awesome и замена его пользовательским пакетом веб-шрифтов от Fontello – отличный способ еще больше повысить производительность вашего сайта.
Прочие оптимизации
Я постоянно вижу, что другие сайты рекомендуют следующие советы, но вот в чем дело …
Эта последняя тактика не заставит ваш сайт загружаться быстрее. Они оптимизируют производительность вашего сайта, но не совсем так, чтобы ускорить ее.
Вы уменьшите объем дискового пространства, которое использует ваш сайт, потенциально сделаете свой сайт более безопасным и даже уменьшите используемую полосу пропускания. Этого достаточно, чтобы сделать эту тактику стоящей в моих глазах, и поэтому я включил ее в конец этого поста.
Вот 7 последних тактик.
30 Отключите пингбеки и трекбэки
Никто больше не использует пингбеки или трекбэки по законным причинам.
Еще до социальных сетей, когда люди вели личные блоги, пингбеки были чем-то вроде @ -ing кого-то. Другими словами, они сообщали вам, когда другой блоггер ссылался на ваш сайт.
В настоящее время они используются более или менее исключительно для рассылки спама и использования уязвимостей безопасности (например, DDoSing). Лучше всего просто отключить их с помощью этих двух опций в настройках обсуждения.
Плагины не нужны.
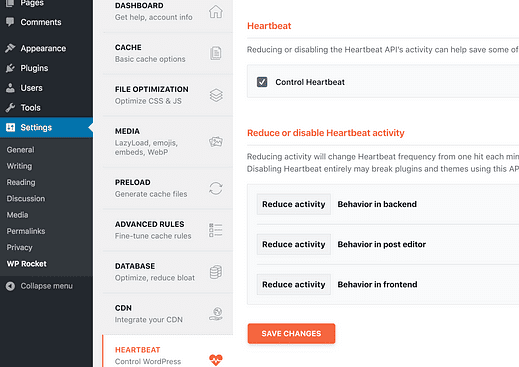
31 Замедление Heartbeat API
Heartbeat API работает в WordPress, чтобы поддерживать работу определенных функций в вашем браузере. Например, WordPress автоматически сохраняет ваши сообщения, пока вы работаете над ними, чтобы вы не потеряли какой-либо контент в случае ошибки или ошибки.
Этот API обычно запускается раз в минуту, и вы можете обнаружить, что он немного замедляет работу при работе над публикацией или использовании других функций в вашем админке.
Хотя для большинства людей это не имеет большого значения, вы также можете замедлить его с помощью этого параметра в плагине WP Rocket:
Снижение активности просто указывает Heartbeat API запускаться каждые две минуты, а не каждую минуту.
32 Отключить хотлинкинг
Hotlinking – это когда кто-то отображает изображение на своем веб-сайте, но использует URL-адрес изображения с вашего сайта для обслуживания изображения. Тогда происходит следующее: каждый раз, когда кто-то посещает их сайт, изображение запрашивается с вашего сервера, а не с их.
Суть в том, что когда кто-то добавляет ссылку на одно из ваших изображений, вы платите за пропускную способность и не получаете никакой выгоды. Это воровство.
Cloudflare включает в себя сервис ScrapeShield на уровне бесплатного пользования, у которого есть возможность запретить людям делать горячие ссылки на ваши изображения.
Разве вам не нравятся все эти простые функции, активируемые нажатием?
Я включил это недавно, и это сэкономило мне массу трафика. Я предполагаю, что с годами хотлинкинг начал накапливаться для моего домена, и эта опция мгновенно аннулировала эти запросы.
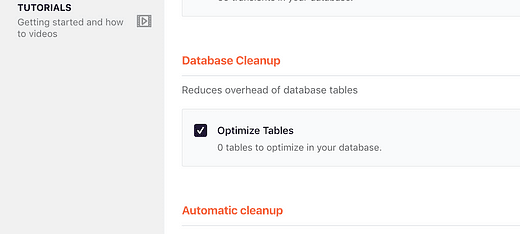
33 Оптимизируйте свою базу данных
Очистка базы данных, вероятно, не сделает ваш сайт быстрее, но уменьшит объем используемого дискового пространства.
Если ваша база данных слишком раздута, это с большей вероятностью замедлит вашу панель администратора, чем интерфейс вашего сайта. Например, если у вас есть десятки тысяч спам-комментариев, загрузка меню «Комментарии» может занять больше времени из-за огромного объема данных.
Доступно множество плагинов для оптимизации вашей базы данных, но я тоже этим занимаюсь с WP Rocket.
В меню «База данных» в настройках WP Rocket есть опции для автоматического удаления спам-комментариев и других бесполезных данных из вашей базы данных.
Более того, вы можете запланировать запуск этой автоматизации каждый день, неделю или месяц.
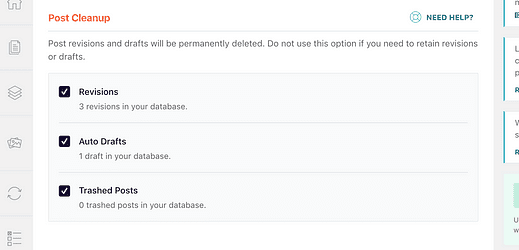
34 Отключить или ограничить редактирование сообщений
Вы только что узнали, что WordPress использует Heartbeat API для регулярного сохранения черновиков ваших сообщений. Что ж, WordPress также сохраняет изменения, которые вы можете восстановить позже, если это необходимо.
Проблема с хранением тонны ревизий в том, что они занимают место в вашей базе данных. Сообщение с 19 ревизиями похоже на хранение 20 сообщений в вашей базе данных. Хотя вы можете отключить редакции с помощью плагина или ограничить их, вы также можете просто удалить их.
В меню «База данных» в WP Rocket есть возможность удалять редакции постов.
Вы можете запустить эту опцию вручную или по расписанию.
И просто предупреждаем, вы всегда должны делать резервную копию своего сайта перед запуском любой оптимизации базы данных.
У меня WP Rocket запланировал запускать эту оптимизацию каждый день, потому что Kinsta также ежедневно выполняет резервное копирование моего сайта.
35 Удалить строки запроса
Здесь есть что объяснить, но, поскольку это не ускорит ваш сайт, я сразу перейду к сути.
Строки запроса в URL-адресах файлов потенциально могут помешать их кэшированию. С большинством плагинов кеширования, таких как WP Rocket, это не так, поэтому наличие строк запроса не является проблемой.
Кроме того, часто строки запроса не следует удалять, потому что они необходимы для правильной работы плагинов.
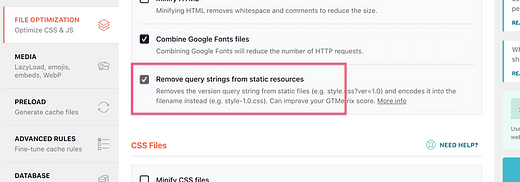
Просто активируйте эту опцию в WP Rocket и покончите с этим:
Они оптимизировали эту функцию, чтобы она не нарушала работу вашего сайта, и вы не видели предупреждений от GTMetrix и других инструментов аудита производительности, которые необходимы для удаления строк запроса из статических ресурсов.
36 Удалить неактивные плагины
Когда вы деактивируете плагин, вы просто выключаете его. Вы можете повторно активировать его, и ваши прежние настройки будут восстановлены.
Однако, если вы удалите плагин, это обычно удаляет ваши настройки и данные, созданные плагином. Это связано с тем, что у большинства плагинов есть процесс очистки, который они запускают при удалении, поэтому они не оставляют беспорядка в вашей базе данных.
Если у вас есть неактивные плагины, которые вы еще не удалили, их удаление может помочь оптимизировать вашу базу данных. Кроме того, это просто хорошая практика в целом 🙂
Наслаждайтесь своим быстрым веб-сайтом
Более чем 7000 слов, это официально самый длинный пост в блоге, который я когда-либо писал. Хотел все включить!
Я должен вам сказать еще кое-что …
Когда дело доходит до оптимизации производительности, ваша работа никогда не заканчивается. После того, как вы применили тактику, которую хотите опробовать на своем сайте, обязательно возвращайтесь сюда один или два раза в год, чтобы еще раз просмотреть список и повторно оптимизировать свой сайт.
Я считаю, что мне нужно повторно оптимизировать свой сайт не реже одного раза в год, чтобы поддерживать его в отличной форме.
Вы также можете обнаружить, что при первом использовании этого списка некоторые тактики были слишком технически сложными, чтобы их можно было понять. По мере того, как вы становитесь профессионалом WordPress, вы, возможно, снова обнаружите, что эту тактику гораздо проще применять.
Если у вас есть какие-либо вопросы, я оставлю раздел комментариев открытым, поэтому, пожалуйста, пишите ниже!