So richten Sie eine WordPress-Benachrichtigungsleiste ein
Es gibt viele verschiedene Arten von Botschaften, die Sie auf Ihrer Website vermitteln möchten. Jeder von ihnen benötigt einen geeigneten Kanal. Große Pop-up-Boxen, Werbebanner und ähnliches sind sehr praktisch, wirken aber manchmal zu aufdringlich. Außerdem bekommen Website-Besucher leicht genug davon, was zu hohen Absprungraten führen kann. Wenn Sie über eine elegante, unaufdringliche und dennoch effektive Möglichkeit nachdenken , die Aufmerksamkeit Ihrer Besucher zu erregen und eine Nachricht zu übermitteln, ist eine WordPress-Benachrichtigungsleiste möglicherweise genau das, wonach Sie suchen.
Benachrichtigungsleiste – Wofür wird sie verwendet?
Die Benachrichtigungsleiste kann für verschiedene Zwecke verwendet werden. Es kann Ihnen sicherlich dabei helfen, mehr Verkehr auf spezielle Seiten zu lenken. Sie könnten es verwenden, um Ihre E-Mail-Liste zu erweitern, indem Sie ein Newsletter-Abonnement anbieten oder Website-weite Informationen teilen.
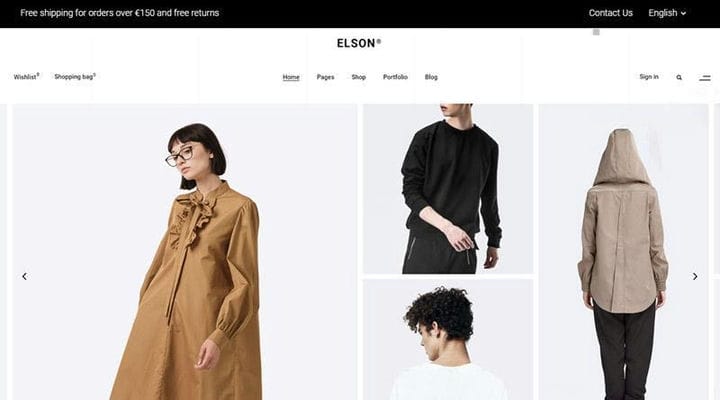
Es kann sehr vorteilhaft sein, wenn Sie beispielsweise ein E- Commerce-WP-Thema haben. Sie können dort Versandinformationen anzeigen, da dies die Art von Informationen ist, die alle Ihre Website-Besucher sicherlich wissen möchten. Sie werden es auch sehr bequem finden, einen Verkauf oder ein neues Produkt zu bewerben. Das Anzeigen eines Promo-Codes in einer Benachrichtigungsleiste ist ebenfalls eine großartige Idee.
Darüber hinaus können Sie es verwenden, um Ihre Kontaktinformationen zu teilen. Auf diese Weise verbessern Sie die Kommunikation mit den Website-Besuchern, da sie nicht eine andere Seite öffnen müssen, nur um sie zu finden. Und wenn Sie soziale Symbole in die Leiste einfügen, ist dies ein bewährtes Rezept für den Ausbau Ihrer sozialen Netzwerkverbindungen.
Jede Art von Website kann von einer gut gestalteten Benachrichtigungsleiste profitieren. Denken Sie nur an die Möglichkeiten. Sie können es als CTA-Banner verwenden, um Website-Besucher einzuladen, sich anzumelden, sich zu registrieren, auf bestimmte Materialien zu klicken, um sie herunterzuladen, eine Sonderbestellung aufzugeben und ähnliches.
Wenn Ihr WP-Theme noch keine Benachrichtigungsleiste hat, können Sie ganz einfach eine mit einem der WordPress-Benachrichtigungsleisten-Plugins einrichten.
Richten Sie eine Benachrichtigungsleiste mit dem WPFront-Benachrichtigungsleisten-Plugin ein
WPFront ist ein zuverlässiges und praktisches Plugin für die Benachrichtigungsleiste. Es ist aufgrund seiner Einfachheit und Effektivität bei WordPress-Benutzern sehr beliebt. Es ist ziemlich einfach einzurichten und bietet genau die richtige Menge an Anpassungsoptionen. Da es sehr leicht ist, können Sie sicher sein, dass es Ihre Website nicht verlangsamt oder ihre Leistung negativ beeinflusst. Jetzt zeigen wir Ihnen, wie Sie es in nur wenigen Schritten einrichten und die perfekte Benachrichtigungsleiste für Ihre Website erstellen.
SCHRITT 1: Aktivieren des WPFront-Benachrichtigungsleisten-Plugins
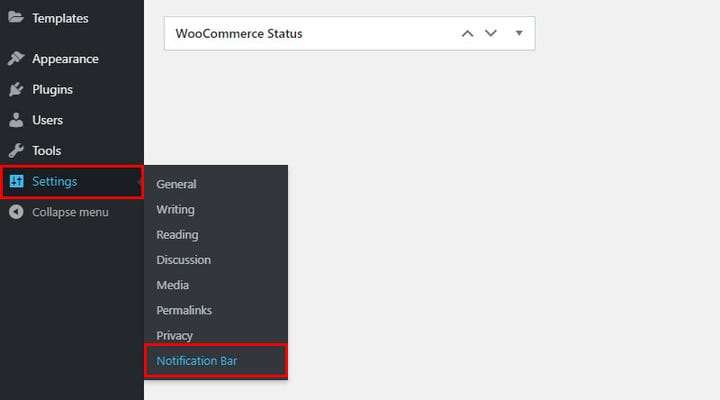
Nachdem Sie das Plugin installiert haben, klicken Sie auf die Einstellungen und dann im Dropdown-Menü auf Benachrichtigungsleiste.
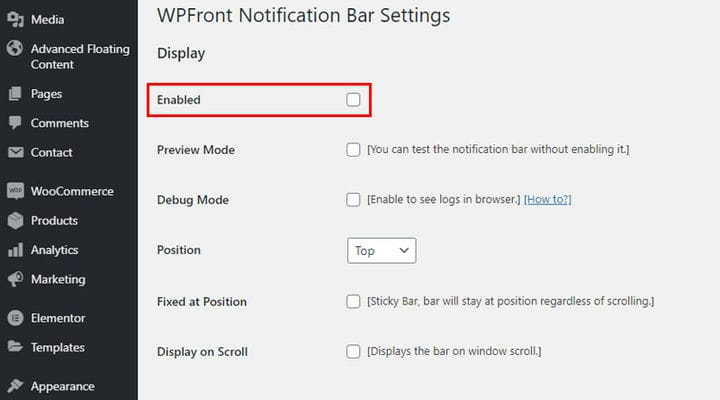
Ein Klick darauf öffnet alle verfügbaren Einstellungen für die Benachrichtigungsleiste. Das erste, was Sie tun müssen, ist logischerweise, das Kontrollkästchen mit der Aufschrift Enabled zu aktivieren.
Nachdem Sie die Benachrichtigungsleiste hier aktiviert haben, ist sie auf allen Seiten sichtbar und Sie können sie weiter anpassen. Alle Anpassungsoptionen werden auf dieser Seite angezeigt.
Sie werden feststellen, dass die Benachrichtigungsleiste als Vorschau im Backend auf der Seite mit den Benachrichtigungsleisteneinstellungen angezeigt wird, was sehr praktisch ist, da Sie nicht hin und her gehen müssen, um zu überprüfen, wie sie auf der Live-Seite aussieht. Sie können Ihre Anpassungen live sehen und, wenn Sie mit dem, was Sie sehen, zufrieden sind, auf Speichern klicken.
SCHRITT 2: Einstellen der Position der Benachrichtigungsleiste
Mit diesem Plugin können Sie den Ort auswählen, an dem Sie Ihre Benachrichtigungsleiste anzeigen möchten – dies kann oben oder unten auf der Seite sein. Falls Sie sich für die oberste Position entscheiden, können Sie mit der Option Positionsversatz zusätzlich entscheiden, wie weit der Balken am oberen Bildschirmrand erscheinen soll . Für die untere Position ist dies jedoch nicht möglich.
Was das Balkenverhalten anbelangt, können Sie zwischen Fixed at Position und Display on Scroll wählen. Wenn Sie die erste Option wählen, wird der Balken nicht durch das Scrollen der Seite beeinflusst, er bleibt immer an der gleichen Position. Wenn Sie die zweite Option wählen, wird die Leiste angezeigt, wenn Sie die Seite scrollen. Es ist nicht sofort sichtbar, und unter Scroll Offset können Sie auswählen, nach wie vielen Pixeln es angezeigt werden soll. Damit die Option „Display on Scroll” funktioniert, müssen Sie zuerst die Option „Fixed at Position ” deaktivieren !
SCHRITT 3: Anpassen der Benachrichtigungsleiste
Sie können Ihre Benachrichtigungsleiste statisch oder animiert gestalten. Sie wählen dies aus, indem Sie die Animationsdauer festlegen. Wenn Sie es auf 0 setzen, wird die Animation ausgeschaltet und die Leiste bleibt statisch. Um die Leiste zu animieren, geben Sie ein, wie lange die Animation dauern soll. Wenn Sie ihn beispielsweise auf 3 Sekunden einstellen, wird der Balken während der 3 Sekunden allmählich angezeigt. Die Animation ist eine schöne Möglichkeit, die Leiste hervorzuheben, da sie sie allmählich erscheinen lässt und so die Aufmerksamkeit auf sie lenkt.
Wenn Sie nicht möchten, dass Ihre Benachrichtigungsleiste sofort nach dem Laden der Seite angezeigt wird, gibt es die Option Anzeigen nach . Hier können Sie festlegen, wie lange nach dem Laden der Seite die Leiste angezeigt werden soll.
Mit der Option Automatisch schließen nach können Sie die Leiste nach einer festgelegten Zeit verschwinden lassen. Wenn die Leiste animiert ist, schließt sie sich genauso, wie sie geöffnet wurde – allmählich.
Wenn es um die Optionen geht, die Sie in der Navigationsleiste anzeigen können, haben Sie die Schaltfläche „ Schließen anzeigen “, mit der der Besucher die Leiste schließen kann, und die Schaltfläche „Erneut öffnen”, mit der der Besucher die Leiste bei Bedarf erneut öffnen kann. Wenn diese Option deaktiviert ist, wird die Leiste nicht angezeigt, bis die Seite neu geladen wird, oder gar nicht angezeigt, falls die Option geschlossen halten aktiviert ist. Mit der Option Keep Closed For können Sie die Zeit einstellen, nach der der Balken wieder angezeigt wird.
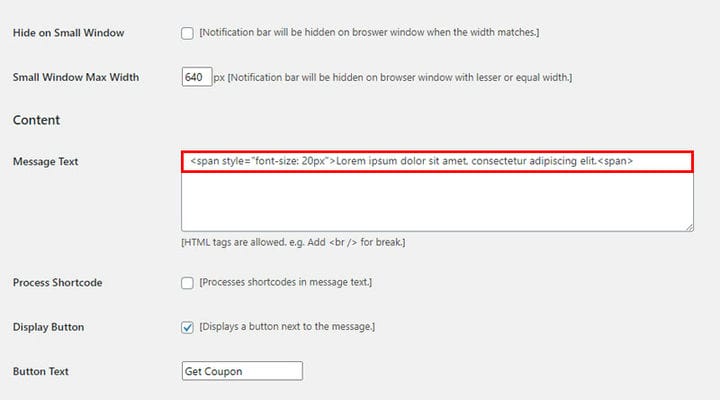
Um den Textinhalt der Leiste zu definieren, verwenden Sie das Feld Nachrichtentext, in das Sie den Text eingeben, der in der Leiste angezeigt werden soll. Darüber hinaus können Sie es mit HTML gestalten. Sie müssen nicht einmal besonders gut in HTML sein.
Wenn Sie beispielsweise die Schriftgröße ändern möchten, passen Sie diese einfach an, indem Sie die gewünschte Größe in das Feld Nachrichtentext eingeben. Sie fügen diesen Text in das Feld ein:
<span style="font-size: 20px">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>.und das einzige, was Sie hier ändern sollten, ist die Zahl, die die Schriftgröße darstellt.
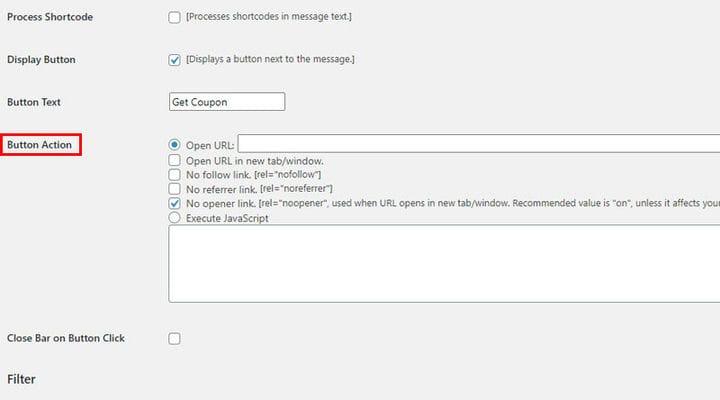
Wenn Sie nun möchten, dass neben dem Text in der Leiste eine Schaltfläche angezeigt wird, aktivieren Sie die Option Schaltfläche anzeigen. Geben Sie dann den Text, der angezeigt werden soll, in das Feld Button Text ein. Bei den Funktionen der Taste können Sie zwischen folgenden Optionen wählen:
Wenn Sie möchten, dass die Leiste nicht mehr angezeigt wird, nachdem der Besucher darauf geklickt hat, können Sie dies einfach einstellen, indem Sie die Option Leiste bei Klick auf die Schaltfläche schließen aktivieren. Dies ist insbesondere dann sinnvoll, wenn es sich bei der Benachrichtigung um einen CTA-Button handelt. Wenn der Besucher beispielsweise auf die Schaltfläche „Newsletter abonnieren” in der Benachrichtigungsleiste klickt, wird er auf die Seite mit den Details zum Abonnement weitergeleitet, und die Benachrichtigungsleiste wird nicht mehr angezeigt, da ihr Zweck erfüllt ist.
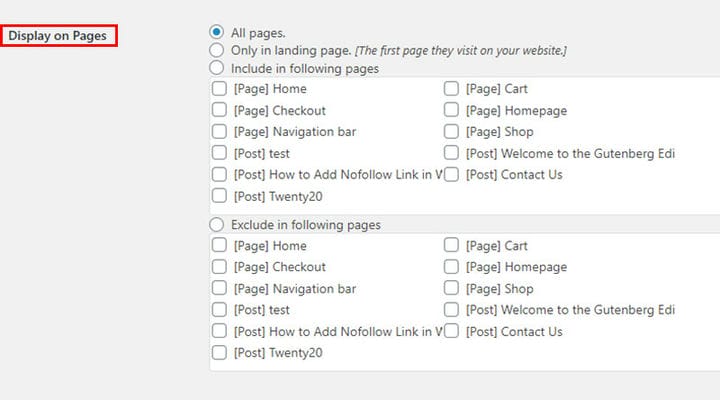
Wenn Sie nicht möchten, dass Ihre Navigationsleiste immer für alle sichtbar ist, können Sie eine der zahlreichen Filteroptionen verwenden. Sie können festlegen, wie lange der Balken angezeigt werden soll, indem Sie die Daten in den Feldern Startdatum und -uhrzeit und Enddatum und -uhrzeit festlegen. Sie können auch auswählen, auf welchen Seiten die Leiste angezeigt werden soll, indem Sie einige der Optionen der Einstellung „ Auf Seiten anzeigen ” aktivieren.
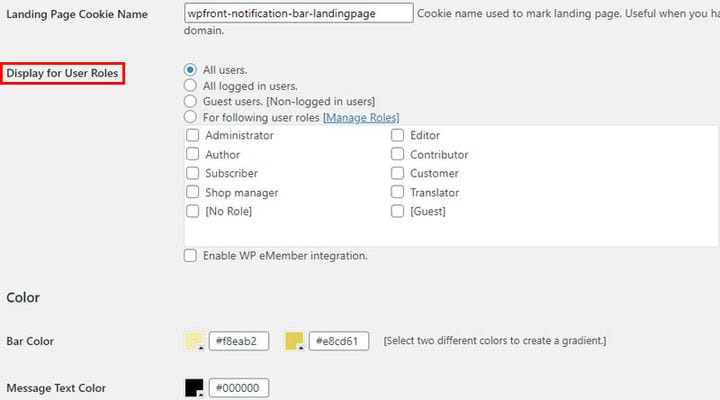
Wenn es darum geht, wer die Navigationsleiste sehen kann, können Sie sie nur für bestimmte Benutzer sichtbar machen, indem Sie einfach die Kontrollkästchen im Feld Anzeige für Benutzerrollen aktivieren.
Design und Farben
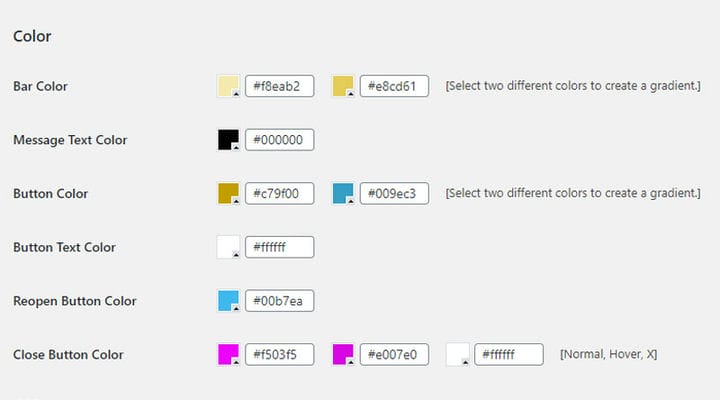
Das Plugin bietet auch einige coole Funktionen, um das Aussehen der Leiste zu gestalten. Sie können die Balkenhöhe anpassen – indem Sie die Anzahl der Pixel festlegen. Da diese Bar ansprechend, aber nicht groß sein soll, achten Sie darauf, es nicht zu übertreiben. Eine weitere interessante Funktion ist, dass Sie der Leiste einen Schatten hinzufügen können, indem Sie die Option Schatten anzeigen aktivieren .
Interessant ist, dass man den Balken nicht einfarbig machen muss – man hat die Möglichkeit, zwei Farben einzustellen und Verläufe zu erstellen. Darüber hinaus können Sie die Textfarbe und auch die Farben für alle Schaltflächen festlegen.
Das Plugin für die WPFront-Benachrichtigungsleiste ermöglicht es Ihnen auch , zusätzliches CSS zu schreiben, um den Stil noch weiter anzupassen.
Lassen Sie uns nun ein paar CSS-Anpassungen erwähnen, die ziemlich oft verwendet werden, wie zum Beispiel die Änderung der Schriftgröße. Was Sie daran verwundern könnte, ist, dass, wenn Sie die Schriftgröße des Nachrichtentextes ändern, dieser möglicherweise nicht mehr mit der Schaltfläche daneben übereinstimmt. Dies kann leicht behoben werden. Wenn Sie die Schriftgröße ändern, ist es empfehlenswert, die Klasse des Elements zu definieren, dem wir bestimmte Werte zuweisen werden :
<span class="text-bar" style="font-size: 20px">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>In unserem Beispiel ist die Klasse eine Textleiste, Sie können dasselbe für eine andere Klasse tun.
Wir werden es in CSS so beschreiben:
.text-bar {margin-bottom: 0px;}Auf diese Weise richten wir den Text und die Schaltfläche aus. Natürlich müssen Sie möglicherweise einen anderen Wert verwenden. Am besten begutachten Sie das gewünschte Element, um den benötigten Wert zu ermitteln. Je nachdem, was Sie ändern möchten, können Sie der Klasse jedes andere Merkmal zuordnen.
Ein weiteres interessantes Feature ist, dass Sie auch den Schatten anpassen können, der standardmäßig ziemlich dunkel ist. Sie können es zum Beispiel so anpassen und heller machen:
wpfront-bottom-shadow {box-shadow: 0px 5px 5px 0px rgba(0,0,0,0.2);}Und vergessen Sie nicht – Sie müssen nach jeder vorgenommenen Änderung auf Speichern klicken, damit sie tatsächlich wirksam wird!
Abschließend
Bei richtiger Anwendung kann Ihnen die Navigationsleiste viele Vorteile bringen. Fühlen Sie sich frei, es für verschiedene Zwecke zu testen. Wir haben nur einige der Ideen aufgelistet, um Sie zu inspirieren, aber wir sind sicher, dass Ihnen noch viele andere Gründe einfallen, es zu verwenden. Gestalten Sie es, passen Sie es an und teilen Sie Ihre Erfahrungen mit uns!