Introduction aux fonctionnalités du bloc de la galerie Gutenberg
La gestion des galeries dans WordPress nécessitait des connaissances avancées, à l’époque où vous deviez le faire à l’aide de l’éditeur WordPress classique. Grâce à l’éditeur Gutenberg et à la puissance de la simplicité introduite par ses blocs, n’importe qui peut facilement sauter dans le siège du conducteur et commencer à créer ses propres galeries.
Vous ne nous croyez pas? Pas de problème – nous vous montrerons ce que vous pouvez faire avec les blocs de la galerie Gutenberg. En prime, nous vous informerons également de certains autres blocs de galerie que vous pourriez aimer, alors restez à l’écoute.
Présentation du bloc Galerie native
La fonction principale de Gallery Block est de permettre le partage d’un groupe d’images dans un format de style galerie sur votre site. Ceci est similaire à la galerie d’images de l’éditeur WordPress classique, bien qu’il existe quelques options entièrement nouvelles fournies avec l’éditeur Gutenberg. Ceux-ci incluent la possibilité d’ajouter une légende d’image directement sur l’image, ainsi que des colonnes de galerie et le réglage des images de recadrage. Nous parlerons de tous ces paramètres plus en détail ci-dessous.
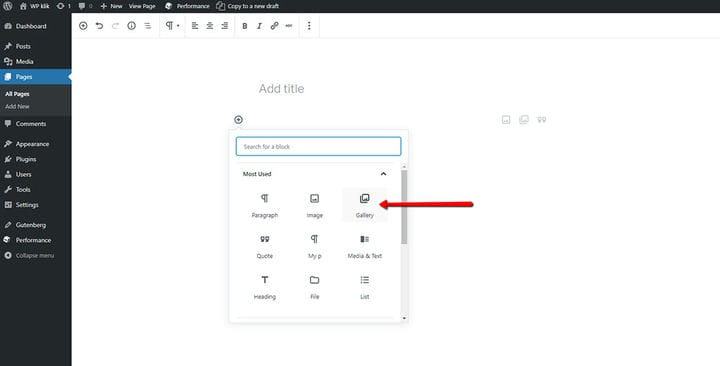
Vous pouvez choisir vos images de la même manière que dans l’éditeur classique – en sélectionnant des images préexistantes dans la médiathèque ou en en téléchargeant de nouvelles depuis votre ordinateur. Une fois que vous avez terminé la sélection des images, vous pouvez cliquer sur le bouton Créer une nouvelle galerie pour insérer votre galerie sur la page.
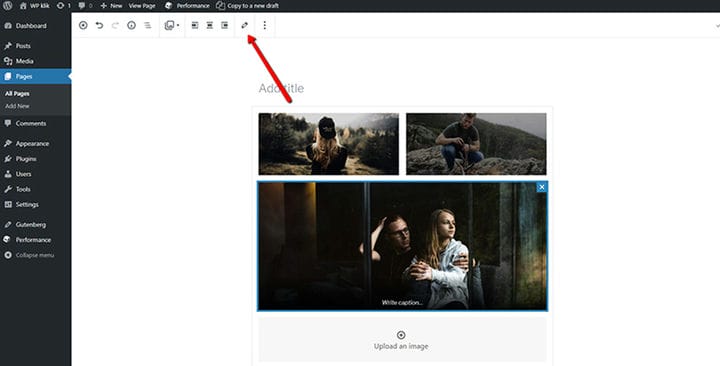
Une fois que vous avez terminé de créer votre galerie, vous remarquerez que certaines options sont identiques à celles de Image Block, telles que l’alignement ou le changement de type de bloc. Gutenberg Gallery Block vous montre tout le potentiel de cette dernière option. Si, par exemple, vous décidez de transformer Galerie en Image, toutes les images s’aligneront individuellement, l’une en dessous de l’autre.
Légendes des images
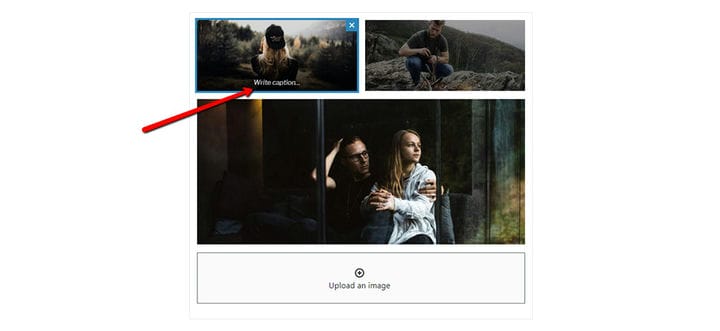
C’est à vous de décider si vous souhaitez utiliser cette option ou non, mais si vous envisagez de l’utiliser, vous serez heureux de savoir que chaque image peut avoir une légende à elle seule. La légende apparaît généralement au bas de chaque image avec un arrière-plan semi-transparent. La couleur du texte et de l’arrière-plan dépend du thème que vous utilisez.
Colonnes de la galerie
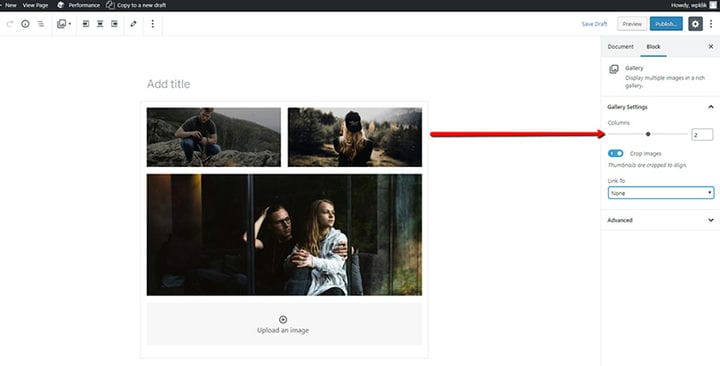
Nous devons noter que dans Gallery Block, vous n’avez pas la possibilité de choisir la taille des images. Au lieu de cela, ils changent proportionnellement au nombre de colonnes que vous souhaitez avoir dans votre galerie. Le plus grand numéro de colonne que vous pouvez mettre est le même que le nombre d’images que vous finissez par ajouter à votre page ou à votre message. Autrement dit, ce nombre est infini. Néanmoins, gardez à l’esprit qu’après avoir ajouté plus de 6 colonnes, vos images peuvent apparaître plus petites que vous ne le souhaiteriez.
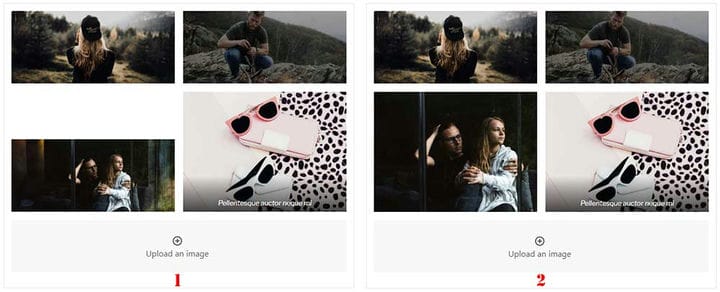
Si vous prévoyez d’utiliser des images qui contiennent différents rapports d’aspect, comme portrait ou paysage, assurez-vous que le paramètre Recadrer les images est activé. Cela garantira que toutes vos photos s’adapteront automatiquement au numéro de colonne que vous avez choisi. Vous pouvez trouver ce paramètre juste en dessous du numéro de colonne.
L’image à gauche ci-dessous vous montre à quoi ressemblera votre galerie avec le paramètre Recadrer les images désactivé, tandis qu’à droite, vous pouvez voir à quoi ressembleront vos images lorsqu’il est activé.
Bien sûr, il existe certaines situations où il serait préférable de désactiver ce paramètre. Par exemple, vous devriez le faire si vous avez des galeries à une colonne ou si vous souhaitez afficher vos images dans leur taille d’origine.
Tout comme Image Block, Gallery Block dispose également d’un paramètre Lien vers avec trois options différentes. Vous pouvez afficher l’image sans aucun lien, vous pouvez créer un lien vers une page spécifique de votre site Web (bien que cette option soit rarement utilisée de nos jours) ou lui permettre d’ouvrir le fichier image par lui-même.
Si vous n’êtes pas satisfait de votre sélection d’images ou de leur disposition, vous disposez également d’une option Modifier. De cette façon, vous pouvez supprimer n’importe quel fichier de la liste, ou faire glisser et déposer vos fichiers pour les réorganiser.
Une bonne alternative au bloc natif
Si vous aimez l’éditeur Gutenberg et que les galeries sont ce dont vous avez besoin, il n’y a aucune raison de vous limiter au bloc de galerie fourni nativement avec l’éditeur. Il existe de nombreux plugins tiers que vous pouvez utiliser pour étendre les capacités de Gutenberg.
Qi Blocks for Gutenberg en fait partie, avec 81 blocs différents disponibles dans la version gratuite et la version premium. Le plugin vous propose quatre types de blocs de galerie différents, chacun d’entre eux étant disponible gratuitement. Voyons rapidement ce qu’ils sont.
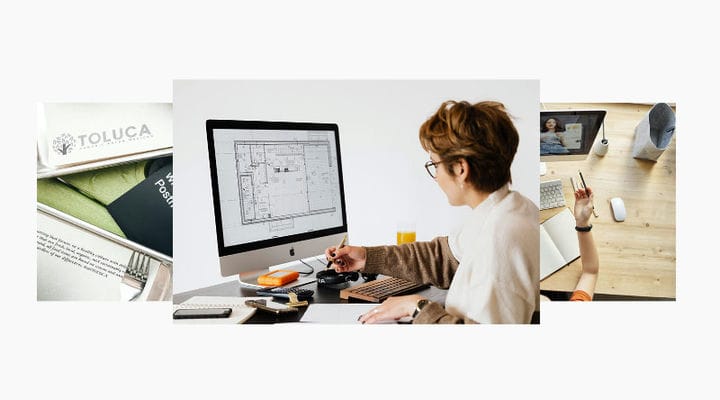
Galerie de cartes
Une façon intéressante d’afficher vos images, le bloc Galerie de cartes vous permet d’empiler des images les unes sur les autres et de les mélanger à gauche, à droite ou des deux côtés pour les parcourir. Le bloc vous permet d’utiliser autant d’images que vous le souhaitez, et il vous permet de choisir leur échelle et combien d’entre elles sont visibles avant qu’elles ne soient mises en surbrillance.
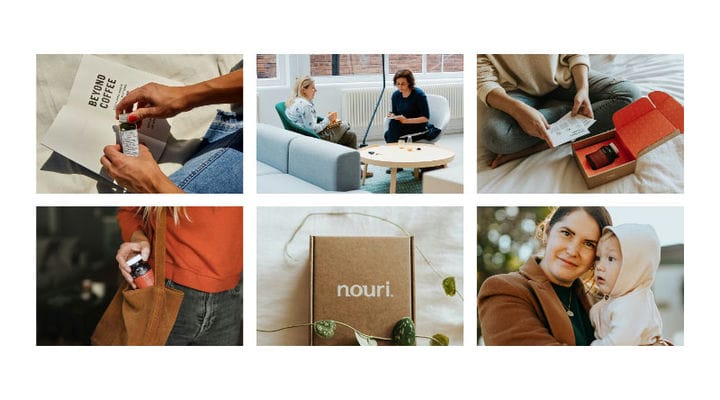
Galerie d’images
Le bloc Galerie d’images est votre bloc habituel pour afficher des images dans WordPress. Il a un nombre personnalisable de colonnes et vous permet de configurer des effets de vue contextuels d’image, ainsi que de définir des proportions. À peu près tout ce dont vous avez besoin pour un affichage d’image simple.
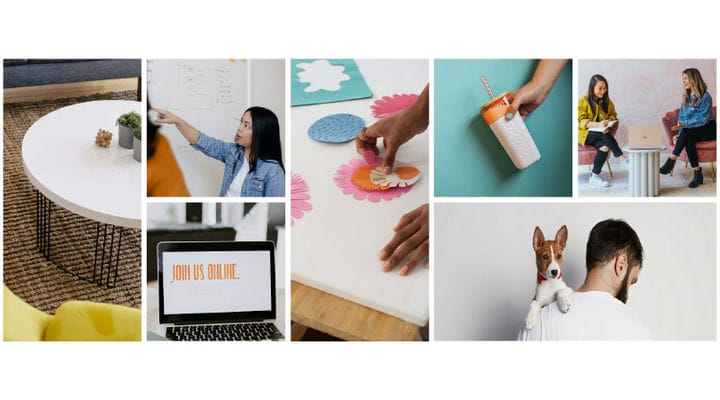
Galerie d’images de maçonnerie
Vous souhaitez pimenter votre galerie d’images pour la rendre plus intéressante et dynamique? Que diriez-vous d’utiliser le bloc Masonry Image Gallery pour rompre l’uniformité de l’affichage de vos images? Vous pourrez définir la taille des images, les espacements et même les aperçus de la lightbox.
Galerie d’images Pinterest
Si vous êtes un fan des galeries d’images de style Pinterest, le bloc Pinterest Image Gallery est quelque chose dont vous avez besoin sans même le savoir. Ce bloc vous permet de choisir des paramètres réactifs prédéfinis ou de choisir chaque paramètre en fonction de votre vision unique d’une galerie d’images de style Pinterest.
C’est tout pour notre aperçu du bloc de la galerie Gutenberg. Comme vous pouvez le voir, le processus d’ajout d’images à votre galerie est complètement simplifié grâce à l’interface intuitive de Gutenberg. Allez-y et essayez toutes les options utiles qui l’accompagnent. Pendant que vous y êtes, pourquoi ne pas vous pencher sur des alternatives au bloc natif, comme celles fournies par Qi Blocks pour Gutenberg? Plus vous aurez de choix, mieux vous pourrez vous exprimer !
Nous espérons que vous avez trouvé cet article utile. Si vous l’avez aimé, n’hésitez pas à consulter également certains de ces articles !