Erstellen Sie Schritt für Schritt ein benutzerdefiniertes Menü in WordPress
Die Website-Navigation kann manchmal verwirrend sein. Es kann für Benutzer schwierig sein, genau das zu finden, wonach sie suchen, und anstatt sich an den Inhalten zu erfreuen, entscheiden sie sich möglicherweise, zur nächsten, besser strukturierten Website zu wechseln. Um so etwas zu verhindern und eine übersichtlichere Navigation auf Ihrer Website zu erreichen, sollten Sie ein gut organisiertes Menü haben. Indem Sie Ihre Aufmerksamkeit darauf richten, können Sie sicher sein, dass die Besucher ohne Probleme genau das finden, was sie suchen, und dass sie nicht woanders nach diesen Inhalten suchen müssen. Mit unserer Schritt-für-Schritt-Anleitung erfahren Sie, wie Sie ein benutzerdefiniertes Menü in WordPress erstellen.
Wir möchten nur eine kurze Notiz machen, bevor wir beginnen. Falls Sie das Menü bereits aus Ihrem Design importiert haben und das Original speichern und Ihr eigenes erstellen oder ändern möchten, ist das Duplizieren Ihres Menüs in WordPress eine einfache Sache.
Die Schritte zum Erstellen eines benutzerdefinierten Menüs sind für WordPress Classic und Gutenberg Editor gleich. Wir versprechen Ihnen, es ist überhaupt nicht schwer! Fangen wir jetzt an, sollen wir?
1 Erstellen Sie ein benutzerdefiniertes Menü
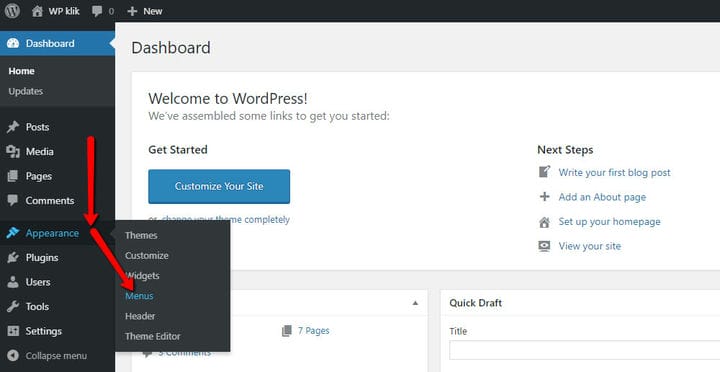
Um ein benutzerdefiniertes Menü zu erstellen, gehen Sie zu Ihrem WordPress-Benutzer-Dashboard und wählen Sie Darstellung > Menü.
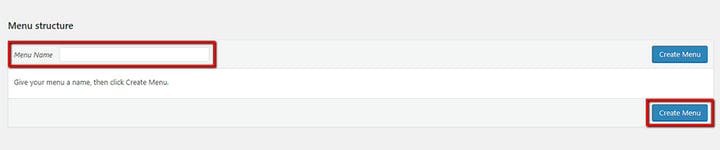
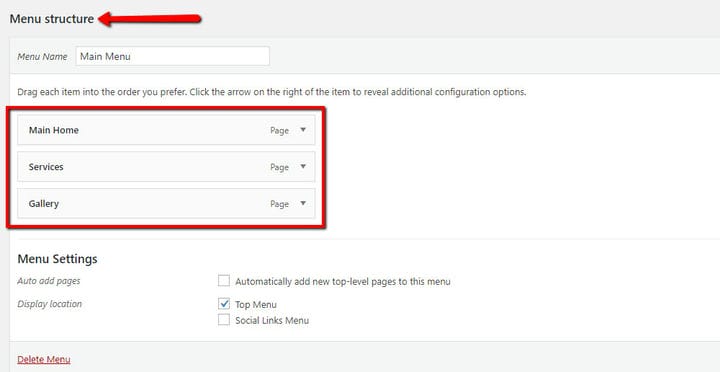
Das erste, was Sie jetzt tun müssen, ist, einen Namen für Ihr Menü auszuwählen. Wenn Sie die Entscheidung getroffen haben, klicken Sie auf die Schaltfläche Menü erstellen.
2 Elemente zu Ihrem benutzerdefinierten Menü hinzufügen
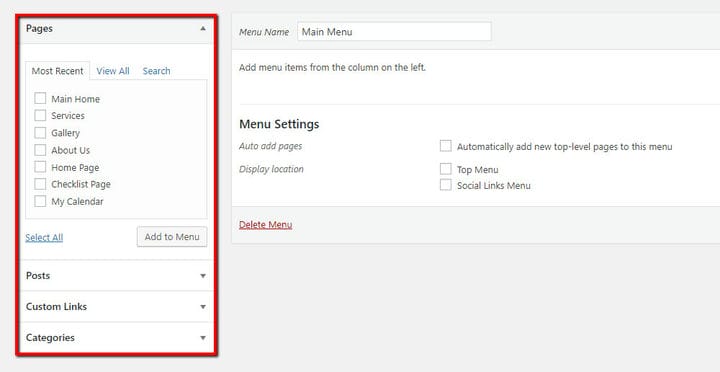
Der nächste Schritt beim Erstellen Ihres benutzerdefinierten Menüs im WordPress Classic Editor und Gutenberg besteht darin, auszuwählen, welche Elemente Sie dem Menü aus einem Feld hinzufügen möchten, das auf der linken Seite des Bildschirms angezeigt wird.
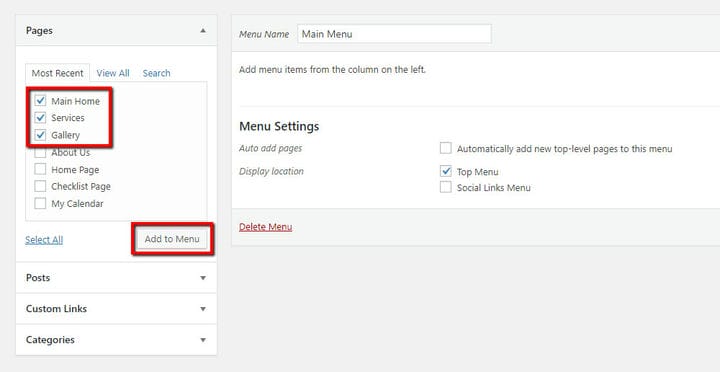
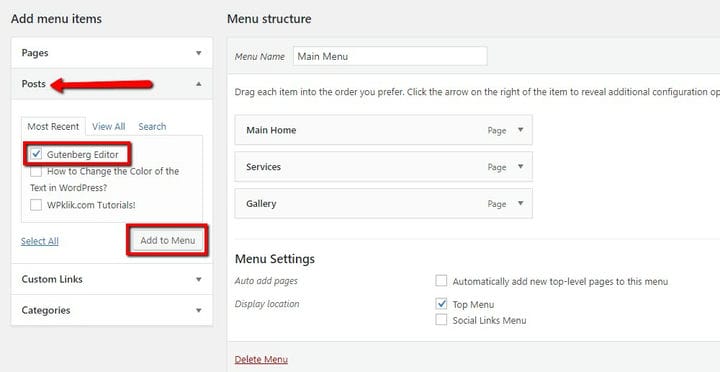
Um Elemente zu Ihrem benutzerdefinierten Menü in WordPress hinzuzufügen, aktivieren Sie einfach das Kontrollkästchen neben dem gewünschten Element. Nachdem Sie die Auswahl getroffen haben, klicken Sie auf die Schaltfläche Zum Menü hinzufügen.
Alle von Ihnen ausgewählten Elemente werden nun unter der Menüstruktur angezeigt.
Wenn Sie Elemente für Ihre Blog-Beiträge hinzufügen möchten, gehen Sie genauso vor wie bei den Seiten. Wählen Sie die Elemente aus und klicken Sie auf die Schaltfläche Zum Menü hinzufügen.
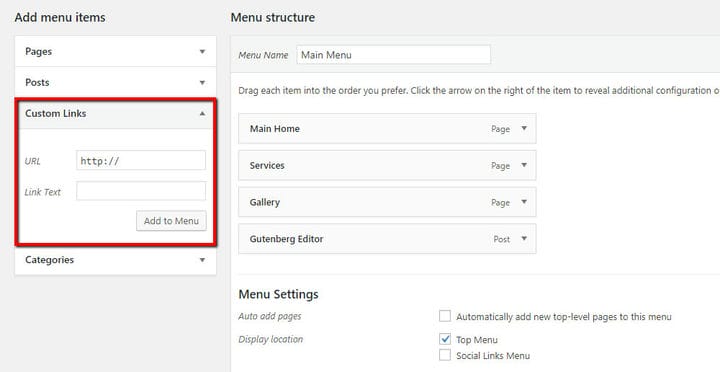
Wenn Sie einen Link hinzufügen möchten, der nicht zu Ihrer Seite oder Ihrem Beitrag führt, z. B. einen Ankerlink oder einen Link zu einer anderen Website, können Sie ihn auch zu Ihrem benutzerdefinierten Menü hinzufügen, indem Sie den Link in den Abschnitt Benutzerdefinierte Links einfügen. Fügen Sie einfach die URL in das dafür vorgesehene Feld ein und stellen Sie sicher, dass Sie den Titel Ihres Beitrags in das Feld Linktext einfügen. Klicken Sie abschließend auf Zum Menü hinzufügen.
3 Elemente neu anordnen und Hierarchie erstellen
Sobald Sie alles hinzugefügt haben, was Sie möchten, können Sie die Elemente per Drag-and-Drop verschieben, um sie so anzuordnen, wie es Ihnen am besten gefällt. Sie können beispielsweise das Haupthaus als ersten Eintrag in Ihrem Menü festlegen und so weiter.
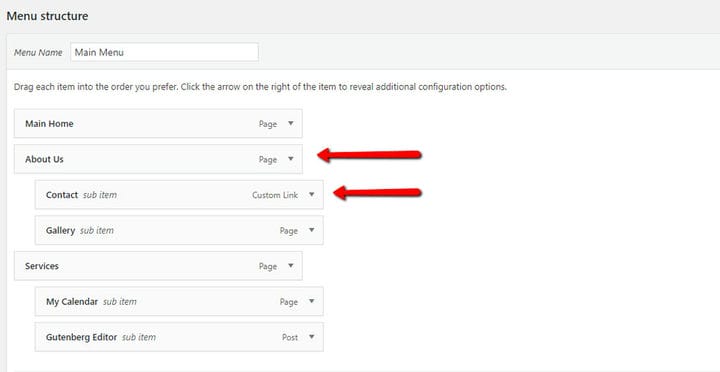
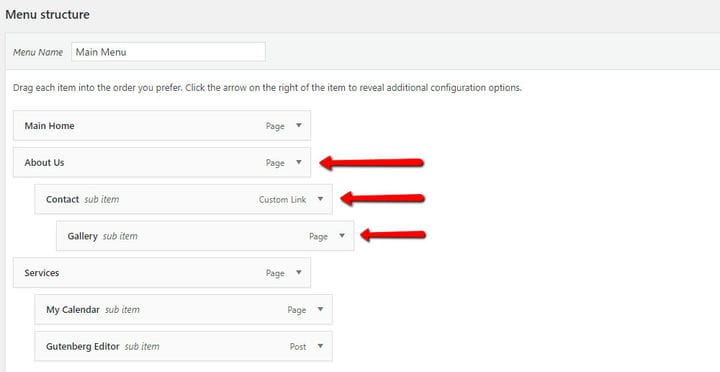
Eine weitere sehr praktische Sache, die Sie tun können, ist das Erstellen eines Dropdown-Menüs. Hier können Sie Ihre Seiten und Beiträge unter einem Element gruppieren. Ziehen Sie dazu einfach alle Elemente, die angezeigt werden sollen, in das Dropdown-Menü unter dem übergeordneten Link (auf der zweiten Ebene), verschieben Sie sie dann etwas nach rechts und klicken Sie auf die Schaltfläche Menü speichern.
Sie können einige Elemente auch auf der dritten Ebene platzieren, indem Sie sie unter den übergeordneten Link ziehen und dann leicht nach rechts verschieben, damit sie noch stärker eingerückt sind.
4 Ändern Sie den Namen des Elements
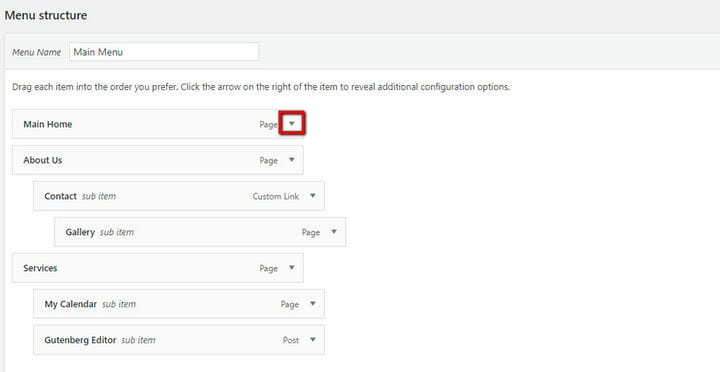
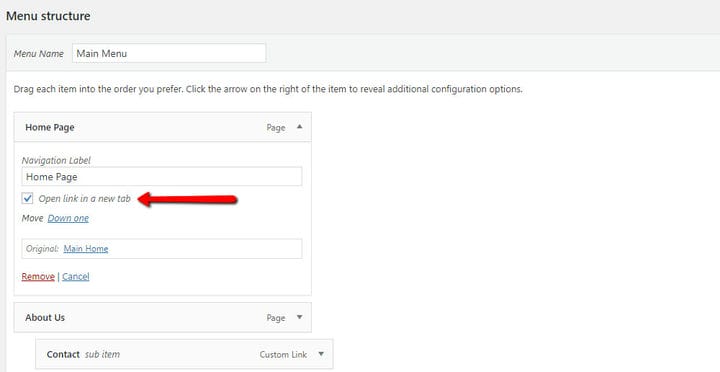
Wenn Sie den Namen der Seite ändern möchten, die im Menü angezeigt wird, ohne den tatsächlichen Namen des Elements zu ändern, klicken Sie auf den kleinen Pfeil rechts, wie unten abgebildet.
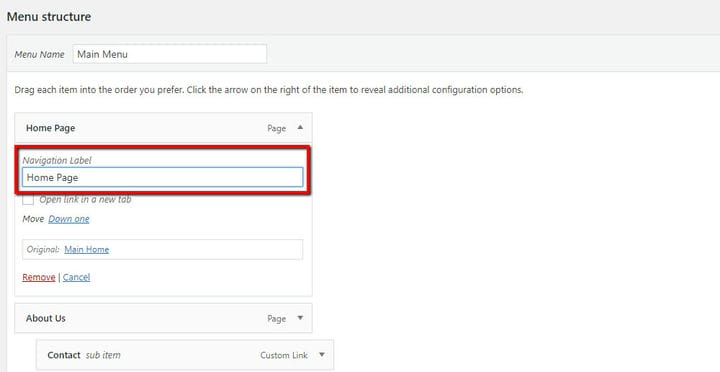
In das Feld Navigationsbezeichnung können Sie den Elementnamen eingeben, der schließlich in Ihrem Menü angezeigt wird.
Wenn Sie mit den Änderungen fertig sind, klicken Sie auf die Schaltfläche Menü speichern. Die von Ihnen vorgenommenen Änderungen werden auf Ihrer Website sichtbar.
5 Öffnen Sie Ihre Artikel in einem neuen Tab
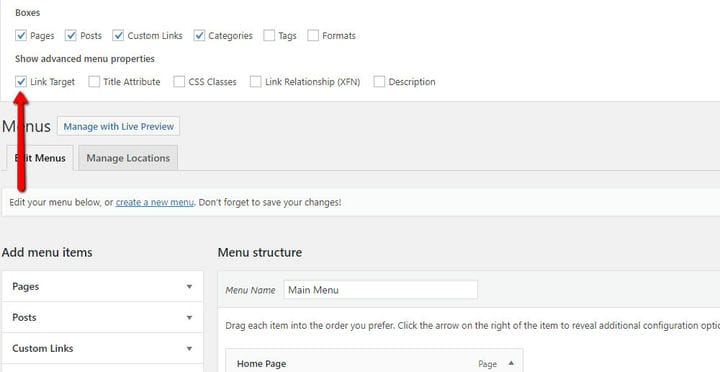
Wenn Sie Ihre Artikel in einem neuen Tab öffnen möchten, können Sie einfach zur Karte Bildschirmoptionen gehen (in der oberen rechten Ecke Ihres Dashboards). Neben Menüpunkten können Sie auch jede Art von Link in einem neuen Tab öffnen.
Aktivieren Sie unter Erweiterte Menüeigenschaften anzeigen das Kontrollkästchen Linkziel.
Wenn Sie jetzt auf den kleinen Pfeil neben dem Namen des Beitragstyps klicken, direkt unter der Navigationsbezeichnung, sehen Sie die Option Link in einem neuen Tab öffnen. Aktivieren Sie einfach das Kontrollkästchen und speichern Sie Ihre Menüeinstellungen.
6 Wählen Sie den Speicherort für das benutzerdefinierte Menü
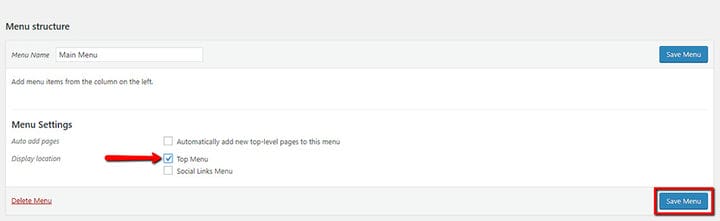
Unter Menüeinstellungen sollten Sie auch den Speicherort für das benutzerdefinierte Menü auswählen. Hier wird Ihr Menü auf der Website angezeigt. Aktivieren Sie das Kontrollkästchen neben dem gewünschten Ort und klicken Sie auf Menü speichern.
Fassen wir zusammen!
Ein gut organisiertes Website-Menü kann die Benutzererfahrung grundlegend verändern. Indem Sie ein benutzerdefiniertes Menü in WordPress erstellen, können Sie die Navigation verbessern und Ihre Kunden die benötigten Informationen im Handumdrehen finden lassen. Wählen Sie also die Namen für jeden Menüpunkt sorgfältig aus, erstellen Sie eine Hierarchie und achten Sie besonders auf seine Position. Um noch einen Schritt weiter zu gehen und die Benutzererfahrung zu verbessern, sollten Sie auch Ihr WordPress-Menü optimieren.