So erstellen Sie auf einfache Weise einen Ankerlink in WordPress
Es ist immer eine gute Idee, Ihren Besuchern ein dynamisches Erlebnis zu bieten, während sie den Inhalt Ihrer Website durchsuchen. Darüber hinaus kann das Einbeziehen von Interaktivität Ihrer Website sicherlich zugute kommen und das Publikum ansprechen. Wenn Sie einen Link in WordPress einfügen oder Ankerlinks in Ihren Textinhalt aufnehmen, können Sie die Benutzererfahrung definitiv aufpeppen. Deshalb zeigen wir Ihnen in diesem Artikel, wie Sie einen Ankerlink in WordPress erstellen.
Wir führen Sie Schritt für Schritt durch jede Phase des Prozesses:
Was ist ein Ankerlink?
Ankerlinks sind im Wesentlichen eine einseitige Navigationsmethode. Sie können nämlich bestimmte Textteile (z. B. Überschriften oder Titel) so einstellen, dass sie beim Anklicken zu anderen Textteilen (z. B. einem Absatz) führen. Dies bietet den Lesern eine zufriedenstellende, effektive und benutzerfreundliche Navigationsmethode, alles auf derselben Seite.
Ein gutes Beispiel für Ankerfunktionalität ist ein Inhaltsverzeichnis. In den meisten Fällen steht es am Anfang des Textes und führt zu bestimmten Teilen desselben Textes. Das offensichtlichste Beispiel dafür ist dieser Artikel mit seinem Inhaltsverzeichnis, das mithilfe von Ankern erstellt wurde. Was in diesem Fall getan wurde, ist, dass die Elemente aus dem Inhaltsverzeichnis zu bestimmten Teilen führen, an denen die Anker platziert sind. Das Platzieren eines Ankers bedeutet, dieser Stelle im Artikel eine bestimmte ID zuzuweisen, die uns hilft, schnell zu dieser Stelle zu „springen”. Die einzige Stelle, die zum Anker führt, ist tatsächlich der Link zum Anker.
Was die Vor- und Nachteile von Ankerlinks betrifft, neigen wir im Allgemeinen dazu zu glauben, dass die Vor- und Nachteile die Nachteile überwiegen, aber wir überlassen es Ihnen, zu urteilen.
Ankerlinks sind eine großartige Möglichkeit, längere Artikel attraktiver und leichter lesbar zu machen. Endloses Scrollen ist eine ernsthafte Bedrohung für ein qualitativ hochwertiges Benutzererlebnis, und Ankerlinks lassen Ihre Leser einfach sofort finden, was sie am meisten interessiert. Anker-Links ermöglichen es ihnen, nach ihrem eigenen Einfügen durch den Text zu springen, ohne sich mit Themen befassen zu müssen, die ihnen nicht so wichtig sind.
Ein weiterer Pluspunkt ist, dass Ankerlinks Ihnen diskret dabei helfen können, Ihre Position auf den Ergebnisseiten der Suchmaschinen zu verbessern, da sie Ihnen eine weitere Textzeile für Ihren organischen Eintrag geben.
Andererseits können Ankerlinks in Form von Inhaltsverzeichnissen oder Sprungmenüs die durchschnittliche Verweildauer eines Benutzers auf Ihrer Seite verringern. Dies könnte sich auch auf die Conversion-Rate auswirken, aber wir glauben, dass es sich lohnt, dieses Risiko einzugehen. Auf lange Sicht kann Ihnen eine qualitativ hochwertige Benutzererfahrung mehr Conversions bringen.
Der einzige ernsthafte Betrug, den wir tatsächlich finden, ist eher eine Formsache als ein Betrug. Hier ist die Sache – wenn Sie eine große Anzahl von Weiterleitungen hinzufügen oder Domains wechseln müssen, müssen Sie wissen, dass die Fragment-ID (#) niemals an den Server gesendet wird. Wenn Sie unterwegs Änderungen an Ihren Ankerlinks vornehmen, kann dieser Umstand vieles für Sie erschweren. Wenn Sie jedoch weder die Domain wechseln noch mehr als 300 Weiterleitungen hinzufügen, müssen Sie sich darüber keine Sorgen machen.
Hinzufügen von Anker-IDs zu Teilen des Textes
Das Platzieren einer ID an einem bestimmten Standort bedeutet, dass der Standort eine bestimmte URL erhält. Diese URL besteht aus der URL der Seite selbst, zu der wir die URL mit der hinzugefügten ID hinzufügen. Das mag verwirrend klingen, aber das folgende Beispiel macht alles viel klarer.
Nehmen wir zum Beispiel an, dass wir einen Ankerlink erstellen möchten, der zum Titel über dem Foto führt.
Zunächst müssen wir dem Titel eine eindeutige ID hinzufügen.
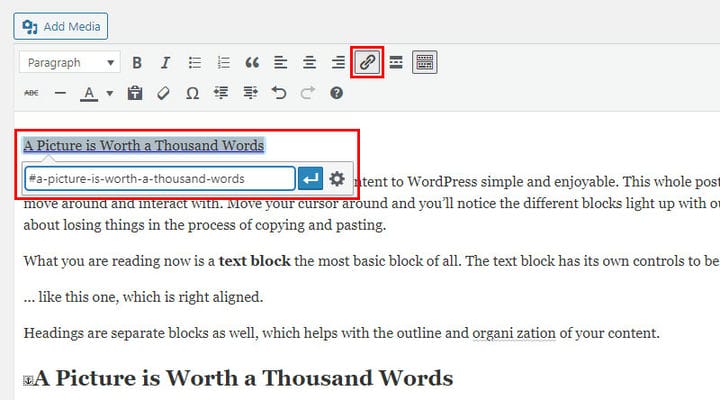
Im Classic Editor wird die eindeutige ID im Texteditor direkt zum Titel hinzugefügt.
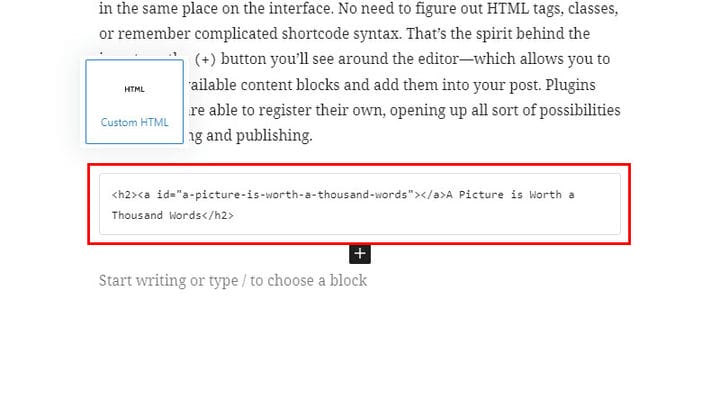
<a id="a-picture-is-worth-a-thousand-words"></a>Wir haben eine sehr ähnliche Situation mit Gutenberg – es ist notwendig, die ID hinzuzufügen, und wir tun dies in einem Block namens Custom Html.
Das Hinzufügen einer ID in der WP Bakery ist dem Hinzufügen im Classic WP Editor und Gutenberg sehr ähnlich. Mit Elementor ist es noch einfacher, da es ein spezielles Menü-Anker-Element enthält, das das Erstellen eines Ankers sehr einfach macht.
Wir haben erwähnt, dass der Teil, dem wir eine ID zugewiesen haben, jetzt eine eigene URL hat und so aussieht:
Die ID wird als Teil des Permalinks zu einem Slug, daher ist es sehr wichtig, sorgfältig auszuwählen, woraus die ID bestehen soll.
Erstellen Sie einen Ankerlink in WordPress
Wenn wir IDs hinzugefügt haben, ist es sehr einfach, einen Ankerlink zu erstellen. Egal welchen Editor Sie verwenden, die Vorgehensweise ist die gleiche. Alles, was Sie tun müssen, ist, einen Link zu der gewünschten Stelle einzufügen, die zu einem anderen Teil der Seite führen soll, genauso wie Sie einen beliebigen Link einfügen.
Nehmen wir an, wir wollen einen Satz am Anfang unseres Textes, der zu dem Teil des Textes führt, der über seinen Inhalt spricht (wiederum können wir dies für das Inhaltsverzeichnis verwenden). Es genügt, diesen Satz am Anfang zu verlinken.
Wichtig ist hier, dass wir anstelle eines Links eine #ID setzen – die ID, die wir gerade erstellt haben.
Eine andere Sache, die Sie im Bild oben sehen können, ist der Pfeil neben dem Titel, wo wir den Anker hinzugefügt haben. Dieser Pfeil zeigt uns, dass ein Anker nur im Editor hinzugefügt wurde, nicht im Live-Artikel, da die Benutzer ihn nicht sehen müssen.
Da sie auf dieselbe Seite verweist, ist es nicht erforderlich, die gerade erwähnte vollständige URL (https://pageURL/#ID) anzugeben.
So verwenden Sie einen Ankerlink, um zwei verschiedene Seiten zu verlinken
Obwohl der häufigste Grund, warum Sie daran interessiert sein könnten, wie man einen Ankerlink in WordPress erstellt, darin besteht, dass Sie auf der Seite selbst verlinken möchten, ist es manchmal sehr sinnvoll, zwei verschiedene Seiten auf diese Weise zu verlinken.
Das ist der Fall, wenn Sie von einem Text auf einen bestimmten Teil eines anderen Textes verlinken möchten, weil es sich irgendwie auf das Thema des ersten Textes bezieht.
Hier müssen Sie zunächst dem Teil des Textes im zweiten Artikel eine ID zuweisen. Sie müssen das Admin-Panel dieser Seite aufrufen und die ID wie oben beschrieben hinzufügen. Wie gesagt, dieser Teil hat jetzt eine bestimmte URL, die URL der Seite, auf der sich die + ID befindet. Der Punkt ist klar, wir werden diese URL verwenden, um bei Bedarf zu verlinken.
Sie können sofort sehen, wie das funktioniert: Gehen Sie einfach zurück zum Anfang unserer Seite und klicken Sie auf ein beliebiges Element im Inhaltsverzeichnis, Sie sehen die Struktur der URL und Sie werden sehen, dass der letzte Teil die #ID enthält. Indem Sie diesen Link kopieren, können Sie von jeder Ihrer Seiten aus auf diesen Teil verlinken.
Tipps zur Auswahl des Textes, der als Ihre Anker-Link-ID verwendet werden soll
Genaue und teilweise Übereinstimmungen
Ankertext spielt eine kleine, aber wichtige Rolle in Ihrem SEO. Eine der am häufigsten verwendeten Taktiken besteht darin, einen Ankertext auszuwählen, der vollständig oder teilweise mit Ihren Keywords übereinstimmt. Eine teilweise Übereinstimmung wird als Long-Tail-Anker bezeichnet. Aber wenn Sie sich zu sehr auf diese einfache Taktik verlassen, könnte Google abstrafen, da zu viele exakte Übereinstimmungen so aussehen, als würden Sie spammen, und Sie können dasselbe Schlüsselwort nicht zu oft verwenden, sodass Sie sich anderen Arten von Ankertexten zuwenden müssen .
Markenanker
Sie können Ihren Markennamen jederzeit als Ankertext verwenden. Es kann Ihre Markenbekanntheit verbessern, und um es aufzupeppen, können Sie Ihrem Markennamen auch einen Long-Tail-Schlüsselsatz hinzufügen, um die Verbindung stärker zu machen.
Allgemeiner Ankertext
Dies ist der Ankertext, der nichts mit Ihrem Markennamen oder Ihren Schlüsselwörtern zu tun hat, aber es ist eine praktische Taktik, um Ihren Links Vielfalt zu verleihen. Dies sind Anker vom Typ „Hier klicken” oder „Kontaktieren Sie uns” und sie sind sehr nützlich, wenn Sie einen Aufruf zum Handeln erstellen möchten.
Latente semantische Indizierung
Wenn Sie sich auf Ihre SEO konzentrieren möchten, ist dies eine ausgezeichnete Taktik. Es läuft darauf hinaus, die Wörter und Synonyme auszuwählen, die sich auf Ihr Ziel-Keyword beziehen. Auf diese Weise können Sie für mehrere Keywords gleichzeitig ranken. Google wird Sie nicht bestrafen, es wird Ihnen sogar helfen, die verwandten Wörter mit speziellen Tools zu finden, und Sie können keinen Fehler machen, wenn Sie die eigenen Ressourcen von Google verwenden.
Keine Textlinks
Dies sind Links, die Bilder anstelle von Text verwenden. Tatsächlich wird in diesem Fall das ALT-Tag des Bildes verwendet. Diese Taktik kann viele kreative Ideen inspirieren, aber vergessen Sie nicht, die ALT-Tag-Beschreibung und eine Textbeschreibung darunter zu bearbeiten, damit die Detektoren von Google den Inhalt und die Absicht der Seite besser verstehen können.
Nackte Anker
Wie der Name schon sagt, sind dies die Anker, die nur die Roh-URL als Link verwenden. Es gibt keinen Text im Anker, kein Schlüsselwort oder Phrase. Obwohl sie in keiner Weise attraktiv erscheinen, ist es Tatsache, dass Besucher sehr oft auf diese Art von Ankern klicken, also sollten Sie es nicht vermeiden, sie zu verwenden.
Dies rundet den gesamten Prozess ab. Wir hoffen, dass es uns gelungen ist, zu vermitteln, wie einfach es ist, einen Ankerlink in WordPress zu erstellen. Vergessen Sie schließlich nicht, für jeden neuen Anker auf der Seite ein anderes Linkwort zu verwenden, und schon sind Sie fertig!
Wir hoffen, dass Sie diesen Artikel hilfreich fanden. Wenn es Ihnen gefallen hat, können Sie sich gerne auch einige dieser Artikel ansehen!