Fügen Sie ausgefallene Paginierungslinks in WordPress hinzu
Möchten Sie in WordPress ausgefallene Paginierungslinks hinzufügen? Wir können numerische Paginierung für unseren Blog festlegen. In diesem Artikel zeigen wir Ihnen, wie Sie ausgefallene Paginierungslinks in WordPress hinzufügen.
Auf unserer Website verwenden wir die numerischen Paginierungslinks, wie im Screenshot unten gezeigt.
Warum brauchen Sie ausgefallene Paginierungslinks?
Wenn wir WordPress installieren, werden in den Standarddesigns Links zu älteren Beiträgen und neueren Beiträgen angezeigt. Die meisten WordPress-Themes zeigen auch die gleiche Art von Links. Einige Premium-Themes verwenden numerische Paginierung für die Site. Numerische Paginierungslinks sehen im Vergleich zu herkömmlichen Links besser und benutzerfreundlicher aus.
WordPress hat ein Plugin namens ‘WP-Pagenavi’ in seinen Repositorys. Mit diesem Plugin können wir ausgefallene Paginierungslinks in WordPress hinzufügen.
Gehen Sie zum Repository, laden Sie das Plugin herunter und installieren Sie es.
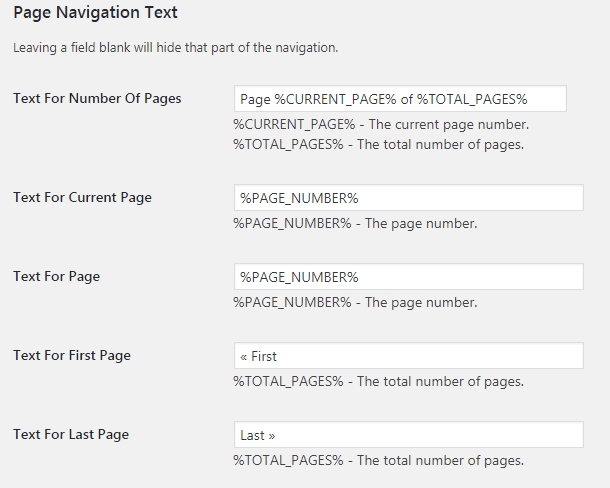
Sobald Sie das Plugin aktiviert haben, gehen Sie zu Einstellungen->PageNavi- Seite. Auf dieser Einstellungsseite können Sie alle Optionen konfigurieren. Sie können die Standardkonfigurationen auch unverändert beibehalten. Standardkonfigurationen funktionieren auch gut.
Suchen Sie als Nächstes die Methoden next_posts_link() und previous_posts_link() aus dem Active-Theme-Verzeichnis. Ersetzen Sie die obigen Methoden durch die einzelne Zeile darunter.
Fügen Sie Ihren Paginierungslinks ein Styling hinzu
Mit diesem Plugin generierte Paginierungslinks verwenden den Stil aus der Datei pagenavi-css.css. Diese CSS-Datei befindet sich im Stammverzeichnis eines Plugins. Das Standard-Styling von Paginierungslinks ist ziemlich gut. Wenn Sie jedoch einen anderen Stil für Paginierungslinks anwenden möchten, kopieren Sie diese CSS-Datei in Ihr Themenverzeichnis und fügen Sie Ihren eigenen Stil hinzu. Auf diese Weise werden Ihre Änderungen nach der Aktualisierung des Plugins nicht überschrieben.
Eine andere Möglichkeit besteht darin, die Option ‘Seitenavi.css verwenden’ auf der Einstellungsseite des Plugins auf ‘Nein’ zu setzen. Und dann füge dein Styling in die ‘style.css’-Datei des Themes hinzu.
Wir hoffen, dass Sie verstehen, wie Sie ausgefallene Paginierungslinks in WordPress hinzufügen. Sie können auch unsere verwandten Artikel zum Erstellen eines benutzerdefinierten Anmeldeformulars in WordPress lesen .