Richten Sie benutzerdefinierte WordPress-Sidebars mit einem Plugin ein
Eine WordPress-Sidebar ist einer der gemeinsamen Bestandteile jedes WordPress-Blogs. Seine grundlegende Funktion besteht darin, den Benutzern die Navigation zu erleichtern, aber es kann auch bestimmte nützliche Elemente hervorheben, wie z. B. Social-Media-Symbole, eine Liste der letzten Beiträge, Banner und so weiter. Die Seitenleiste ist auch der Ort, an dem Sie all die Dinge hinzufügen können, die nicht zum Rest des Blog-Inhalts oder zur gesamten Seitenstruktur passen, sich aber dennoch als nützlich erweisen können, wenn sie in jede Seite integriert werden. Es ist auch eine großartige Idee, dort Anzeigen zu platzieren, da die Seitenleiste ziemlich auffällig ist, aber immer noch nicht zu sehr ablenkend für diejenigen, die ungestört durch den Inhalt Ihres Blogs blättern möchten. Immer mehr Website- und Blog-Besitzer platzieren ihre Social-Media-Links sowie verschiedene Social-Media-Feeds in ihren Seitenleistenbereichen.
Natürlich liegt es ganz bei Ihnen, zu entscheiden, was Sie in Ihre WordPress-Sidebar aufnehmen möchten. Je nach Thema Ihrer Website stehen Ihnen verschiedene Widgets zur Verfügung. Manchmal können diese Widgets nicht alle Ihre Anforderungen erfüllen, aber zum Glück gibt es dafür eine Lösung.
Mit verschiedenen Arten von Plugins können Sie Ihrer Website nützliche WordPress-Widgets hinzufügen. Wie wir bereits erwähnt haben, werden beispielsweise Social-Media-Links häufiger als je zuvor eingefügt. Da diese Social-Link-Elemente oft nicht in den Themes enthalten sind, kann ein Plugin wie das Social Icons Widget besonders nützlich sein.
Was die Seitenleiste selbst betrifft, gibt es normalerweise eine Seitenleiste pro Thema, und sie wird normalerweise automatisch in allen Blogbeiträgen angezeigt. Das ist zwar großartig, aber Sie müssen sich fragen, was passiert, wenn Sie benutzerdefinierte WordPress-Seitenleistentypen für jeden Beitrag haben möchten. Hier kommt das Plugin Custom Sidebars – Dynamic Widget Area Manager ins Spiel. Heute zeigen wir Ihnen, wie Sie mit Hilfe dieses praktischen Plugins benutzerdefinierte WordPress-Seitenleisten einrichten.
Was ist eine benutzerdefinierte Seitenleiste – Dynamic Widget Area Manager Plugin
Jedes WordPress-Theme verfügt über eine bestimmte Anzahl von Widget-Bereichen. Diese Bereiche werden standardmäßig in bestimmten Themenabschnitten angezeigt, und Sie können auf diese Bereiche zugreifen und auswählen, welche Elemente Sie darin einfügen möchten. Einige Themen verfügen jedoch über eine Option, mit der Sie einen benutzerdefinierten Widget-Bereich hinzufügen können.
Benutzerdefinierte Seitenleisten – Mit dem Dynamic Widget Area Manager Plugin können Sie diese benutzerdefinierten Widget-Bereiche erstellen und auswählen, welcher Widget-Bereich auf der von Ihnen ausgewählten Seite angezeigt wird. Und Sie können dies nicht nur für den Seitenleisten-Widget-Bereich tun, sondern Sie können auch andere Widget-Bereiche ändern, die sich im gesamten Thema befinden.
Wenn Sie beispielsweise nicht möchten, dass die Fußzeile Ihrer Website auf jeder Seite gleich aussieht, können Sie dieses Plugin verwenden, um auf verschiedenen Seiten unterschiedliche Fußzeilentypen zu erhalten.
Wichtig zu beachten ist, dass dieses Plugin keinen neuen Widget-Bereich auf einer Seite erstellen kann – es dient nur dazu, einen alten zu ersetzen. Um dies weiter auszuführen, wenn Ihr Thema keinen Seitenbereich unterstützt, können Sie ihn mit diesem Plugin nicht hinzufügen. Mit anderen Worten, Sie können nur den bereits vorhandenen Seitenbereich durch den neuen ersetzen.
Hinzufügen eines benutzerdefinierten Widget-Bereichs mit dem Custom Sidebars – Dynamic Widget Area Manager Plugin
Sobald Sie sich im Abschnitt „Widgets” befinden, werden Sie feststellen, dass einige neue Optionen hinzugefügt wurden. Jetzt sind Ihre Widget-Bereiche in zwei Gruppen unterteilt – eine ist die Gruppe mit benutzerdefinierten Seitenleisten, die mit Hilfe des Plugins erstellt wurden, und die andere ist die Gruppe namens Design-Seitenleisten, dh die Themen-Widget-Bereiche, die in das Thema selbst integriert wurden.
Außerdem werden Sie eine Schaltfläche Neue Seitenleiste erstellen bemerken, die dazu dient, die neue Seitenleiste und, wie bereits erwähnt, auch alle anderen benutzerdefinierten Widget-Bereiche zu erstellen.
Um mit der Erstellung des neuen Widget-Bereichs zu beginnen, wählen Sie die Schaltfläche Neue Seitenleiste erstellen. Sie können Ihrer benutzerdefinierten WordPress-Seitenleiste auch einen Namen und eine Beschreibung geben, wenn Sie möchten.
Klicken Sie abschließend auf die Schaltfläche Seitenleiste erstellen, und Ihr benutzerdefinierter Widget-Bereich wird erstellt.
Wenn Sie sich dafür entscheiden, die Beschreibung Ihres Widget-Bereichs hinzuzufügen, sollten Sie beachten, dass diese Beschreibung nicht live gesehen werden kann. Es kann Ihnen nur als Hinweis dienen, um den Zweck dieses speziellen Bereichs näher zu erläutern.
Abgesehen davon, dass Sie eine benutzerdefinierte Seitenleiste erstellen und ihren Namen und ihre Beschreibung bearbeiten, können Sie sie natürlich auch vollständig löschen.
Sie können bereits im benutzerdefinierten Seitenleistenabschnitt selbst festlegen, wo die Seitenleiste angezeigt werden soll. Zuerst müssen Sie auf die Position der Seitenleiste klicken. Sobald dieser Bildschirm geöffnet wird, erhalten Sie eine Liste aller Widget-Bereichspositionen zu dem Thema, das Sie verwenden. Hier können Sie auch die Optionen einrichten, um benutzerdefinierte Bereiche auf den Archivseiten anzuzeigen.
Anschließend können Sie dem neuen Widget-Bereich Widgets auf die gleiche Weise hinzufügen wie den Standard-Widget-Bereichen.
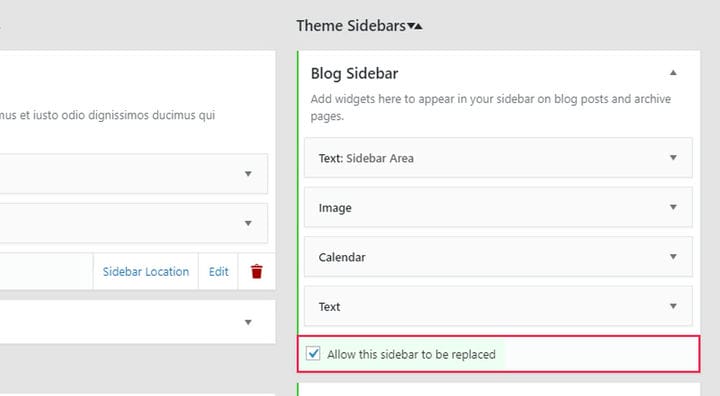
Eine sehr wichtige Sache, die Sie sich merken sollten, ist, den Standard-Widget-Bereich durch den benutzerdefinierten zu ersetzen, wenn Sie ihn verwenden möchten. In diesem Fall sollten Sie zum Bereich Blog-Seitenleisten-Widget gehen und das Kontrollkästchen Ersetzen dieser Seitenleiste zulassen aktivieren. Sie können jeden anderen Standard-Widget-Bereich auf die gleiche Weise ersetzen.
Hinzufügen der benutzerdefinierten Seitenleiste im klassischen Editor
Wenn Sie benutzerdefinierte Bereiche nur zu bestimmten Seiten hinzufügen möchten, gibt es eine sehr einfache Möglichkeit, dies zu tun. Nach der Installation des Plugins erscheint auf jeder Seite auf der rechten Seite des Editors eine neue Option, mit der Sie die Seitenleiste (oder einen anderen Widget-Bereich) auswählen können. Sie müssen lediglich auswählen, was auf der betreffenden Seite angezeigt werden soll.
Hinzufügen der benutzerdefinierten Seitenleiste im Gutenberg-Editor
Das Plugin Custom Sidebars – Dynamic Widget Area Manager ist auch mit dem Gutenberg-Editor kompatibel. Das Prinzip des Hinzufügens benutzerdefinierter Seitenleisten ist das gleiche wie im klassischen Editor. Auf der rechten Seite des Editors wird die Option angezeigt, mit der Sie die Seitenleiste auswählen können, die auf dieser bestimmten Seite (oder diesem Beitrag) angezeigt werden soll.
Und das ist alles, was Sie wissen müssen, um mit dem Dynamic Widget Area Manager Plugin eine benutzerdefinierte WordPress-Seitenleiste einzurichten. Ganz einfach, oder? Legen Sie jetzt los – erstellen Sie Ihre eigene Seitenleiste und füllen Sie sie mit Widgets, die sowohl für Ihr Unternehmen als auch für zukünftige Besucher nützlich sein werden!