So legen Sie ein Hintergrundbild mit WordPress fest
Möchten Sie Ihrer Website ein schönes Hintergrundbild hinzufügen?
Warum ist das so schwer?
Der Grund, warum es schwierig ist, online eine schnelle Lösung zu finden, ist, dass es keinen universellen Trick gibt, um ein Hintergrundbild hinzuzufügen. Das hängt vom verwendeten Theme ab.
Da ich nicht weiß, welches Theme Sie verwenden, kann ich Ihnen kein CSS-Snippet zum Kopieren und Einfügen geben. Es könnte funktionieren oder nicht?
Es gibt jedoch ein Plugin, das Sie verwenden können, um es ziemlich einfach zu machen.
So fügen Sie ein Hintergrundbild mit CSS Hero hinzu
Für visuelle Anpassungen wie diese ist das CSS Hero- Plugin unschlagbar.
Besuchen Sie die CSS Hero-Website
Während Ihr Theme möglicherweise mit einer begrenzten Anzahl von Anpassungsoptionen ausgestattet ist, kann CSS Hero verwendet werden, um praktisch jede Anpassung vorzunehmen, die Sie sich vorstellen können.
So können Sie ein Hintergrundbild hinzufügen.
Hintergrundbild hinzufügen
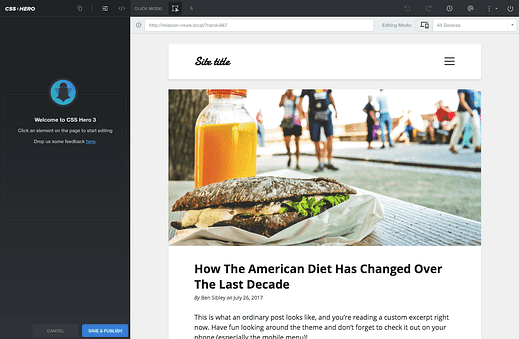
Sie erhalten auf Ihrer Website eine neue Benutzeroberfläche, mit der Sie das Erscheinungsbild Ihrer Website bearbeiten können.
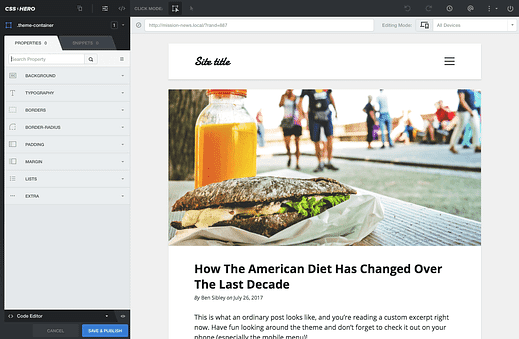
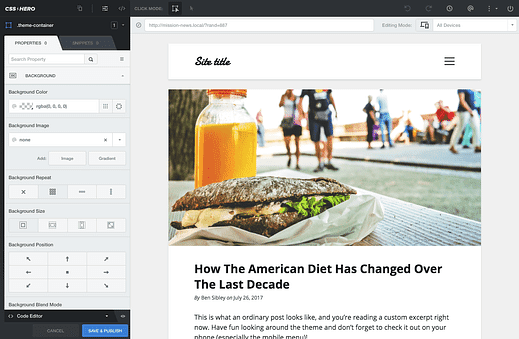
Sie können auf ein beliebiges Element in der Site-Vorschau klicken, um die verfügbaren Anpassungsoptionen anzuzeigen. Wenn ich beispielsweise auf das Hintergrundelement klicke, sehe ich diese Tools verfügbar.
Wie Sie sehen, besteht die erste Option darin, den Hintergrund zu ändern. Wenn Sie auf diese Option klicken, werden die Hintergrundbildeinstellungen angezeigt.
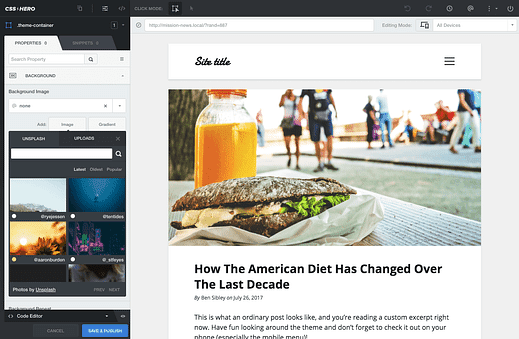
Wenn Sie auf die Schaltfläche Bild klicken, werden die verschiedenen Bildoptionen angezeigt.
Während Sie ein neues Bild hochladen oder ein vorhandenes Bild aus Ihrer Medienbibliothek auswählen können, verfügt CSS Hero auch über eine Integration mit Unsplash, mit der Sie schnell jedes Bild aus seiner erstaunlichen (und kostenlosen) Stock-Fotosammlung hinzufügen können.
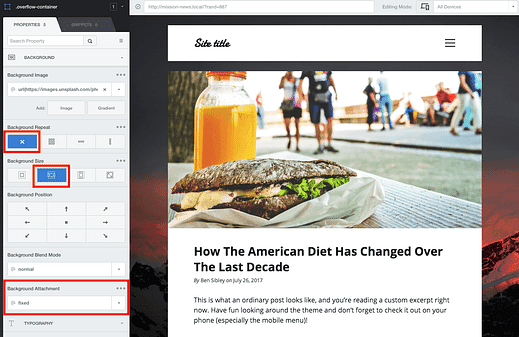
Sobald Sie ein Hintergrundbild ausgewählt und hinzugefügt haben, wird es automatisch in der Vorschau angezeigt.
Die besten Ergebnisse erzielen Sie, wenn Sie die folgenden Positionierungseinstellungen verwenden, damit das Hintergrundbild beim Scrollen an Ort und Stelle bleibt und den gesamten Bildschirm ausfüllt, ohne sich zu dehnen.
Und damit haben Sie jetzt auf jeder Seite Ihrer Website ein schönes Hintergrundbild.
Nur Sie können die vorgenommenen Änderungen in der Vorschau sehen, aber sobald Sie auf die Schaltfläche Speichern & veröffentlichen klicken, werden Ihre Änderungen für alle Besucher live geschaltet.
Abschluss
Mit den richtigen Tools ist es sehr einfach, Ihrer Website ein Hintergrundbild hinzuzufügen. Nicht nur das, Sie können auch eine Menge Kontrolle darüber erhalten, wie das Bild angezeigt wird, und Zugriff auf Tausende von wunderschönen kostenlosen Bildern erhalten.
Sehen Sie sich unser komplettes CSS Hero-Tutorial an, wenn Sie alle Möglichkeiten sehen möchten, wie Sie CSS Hero verwenden können, um Ihre Website anzupassen.
Klicken Sie andernfalls hier, um die CSS Hero-Website zu besuchen. Und Sie könnten diese Themen mögen, um Ihrer Website Videohintergründe hinzuzufügen.
Wenn Sie noch mehr coole Möglichkeiten zum Anpassen Ihrer Website wünschen, werfen Sie einen Blick auf unseren WordPress-Anpassungsleitfaden.