So zeigen Sie heute Anzeigen auf Ihrer WordPress-Site an
Das ist einfacher als Sie denken.
Mit den richtigen Tools ist es nicht schwer, Anzeigen auf Ihrer WordPress-Website zu platzieren.
Das Einfügen von Anzeigen in Ihre Website ist eine der besten Möglichkeiten , mit WordPress Geld zu verdienen, und auch die einfachste Methode für den Einstieg.
In diesem Leitfaden von Anfang bis Ende werde ich Sie durch jeden Schritt führen, der erforderlich ist, um Anzeigen auf Ihrer WordPress-Site zu erhalten.
Nur damit Sie es wissen: Dieser Leitfaden funktioniert für Blogs, Nachrichtenseiten, Zeitschriften – jede WordPress-Site.
So schalten Sie Anzeigen auf WordPress
Sie müssen drei Schritte ausführen, um Anzeigen auf Ihrer Website zu platzieren:
- Lassen Sie sich von einem Werbenetzwerk genehmigen
- Erstellen Sie Ihre erste Anzeige
- Fügen Sie Ihre Anzeige in Ihre Website ein
Beginnen wir jetzt mit dem ersten Schritt.
Wenn Sie eine legitime Website haben, sollte dies kein Problem sein.
Und nein, Sie müssen nicht bereits Millionen von Besuchern haben, um genehmigt zu werden.
Es gibt viele Werbenetzwerke zur Auswahl, aber das Werbenetzwerk, das ich am meisten empfehle, ist Media.net.
Sie sind einfach zu bedienen, bieten ansprechende Anzeigen und ihre Anzeigen sind kontextbezogen, sodass sie sich perfekt in den Rest Ihrer Website einfügen.
Wenn Sie eine Alternative suchen, könnte Ihnen Ezoic wegen seiner intelligenten Anzeigenoptimierung gefallen.
Übrigens, wenn Sie einen Link in diesem Beitrag verwenden, um sich anzumelden, erhalten Sie in den ersten drei Monaten einen Verdienstbonus von 10 %.
Fordern Sie Ihren 10% Bonus an
Kommen wir nun zum ersten Schritt: Lassen Sie Ihr Media.net-Konto genehmigen.
So melden Sie sich bei Media.net an
Wenn Ihre Website absolut neu ist, wird es Ihnen schwer fallen, von Google AdSense genehmigt zu werden, und wenn Sie genehmigt werden, wird Ihnen ein PIN-Code per E-Mail zugesandt, der einige Tage (oder Wochen) dauert, bis er ankommt. Tatsächlich habe ich meine nie bekommen 😳
Ich würde dir lieber helfen, den Ball schnell ins Rollen zu bringen.
Media.net ist ideal für den Einstieg, da die Genehmigungszeit blitzschnell ist und Sie keine beliebte Website benötigen, um ein Konto zu erstellen.
Bei Media.net sollten Sie innerhalb von 1-2 Werktagen genehmigt werden und die Anzeigen werden kurz nach dem Einfügen des Anzeigenblockcodes auf Ihrer Website geschaltet. Weitere Informationen hierzu finden Sie später in diesem Beitrag.
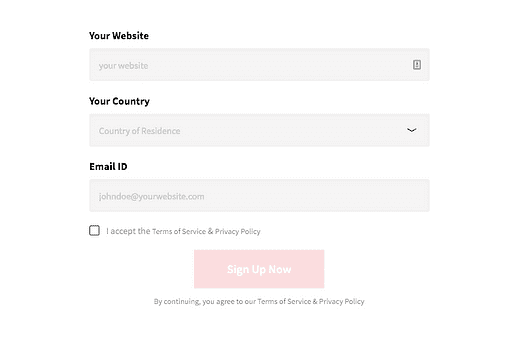
Der Beitritt ist ziemlich schmerzlos. Tatsächlich hat das Formular auf der Anmeldeseite nur drei Felder.
Viel einfacher geht es nicht.
Nachdem Sie das Formular abgeschickt haben, bestätigen Sie Ihre E-Mail-Adresse und erhalten hoffentlich am nächsten Tag eine E-Mail, in der Sie zu Ihrer Zustimmung gratuliert werden.
Nach der Genehmigung können Sie Ihre Anzeigen erstellen.
Erstellen Sie Ihre erste Anzeige
Das Erstellen von Anzeigen im Media.net-Dashboard ist einfach.
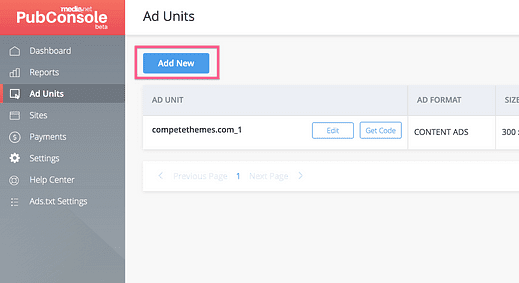
Melden Sie sich bei Ihrem Konto an, rufen Sie das Menü Anzeigenblöcke auf und klicken Sie dann auf die Schaltfläche Neu hinzufügen, die oben angezeigt wird.
Sie können beliebig viele Anzeigenblöcke erstellen
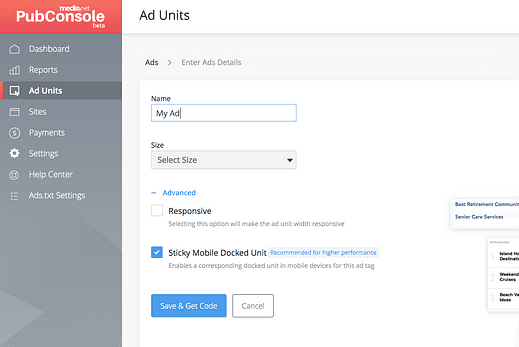
Sie werden auf die Seite zur Anzeigenerstellung weitergeleitet, die wie folgt aussieht:
Wie Sie sehen, gibt es nur wenige Konfigurationsoptionen.
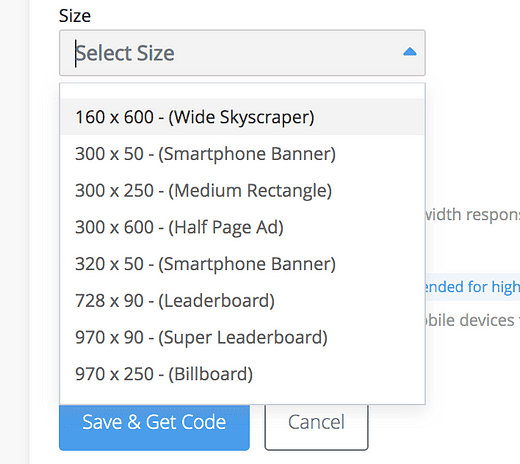
Benennen Sie zunächst Ihre Anzeige und wählen Sie dann eine Größe aus. Hier sind die verschiedenen Größenoptionen verfügbar:
Wenn Sie bereits wissen, wo Sie Ihre Anzeige platzieren werden, wählen Sie eine entsprechende Größe aus, aber wenn nicht, machen Sie sich keine Sorgen. Im nächsten Teil dieses Tutorials erfahren Sie, wie Sie die Anzeigen in Ihre WordPress-Site einfügen.
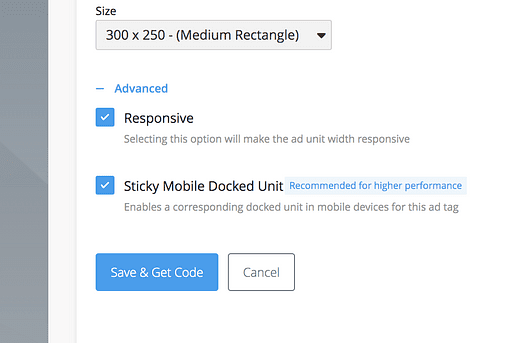
Nachdem Sie eine Größe ausgewählt haben, aktivieren Sie am besten das Kontrollkästchen Responsive, damit die Anzeige an den Bildschirm Ihres Besuchers angepasst werden kann.
Ich empfehle auch, die Sticky Mobile Ad eingeschaltet zu lassen. Für mobile Besucher wird dadurch eine Anzeige am unteren Bildschirmrand platziert, die dort bleibt, während sie auf der Seite nach unten scrollen. Sie können es später deaktivieren, wenn es Ihnen nicht gefällt, aber da es die Leistung Ihrer Website erheblich verbessern kann, ist es eine gute Idee, es zumindest auszuprobieren.
Wenn Ihre Anzeigeneinstellungen ausgefüllt sind, klicken Sie auf die Schaltfläche Save & Get Code. Die angezeigten Code-Snippets werden verwendet, damit die Anzeige auf Ihrer Website geschaltet wird.
Fügen Sie die Anzeigen in Ihre Website ein
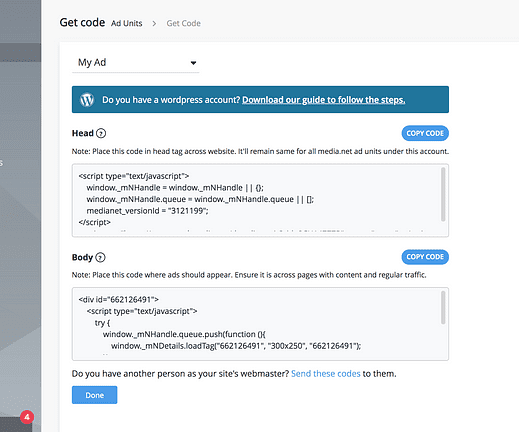
Die nächste Seite sieht ungefähr so aus:
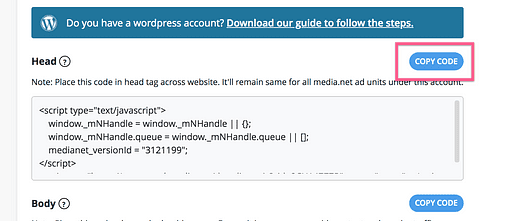
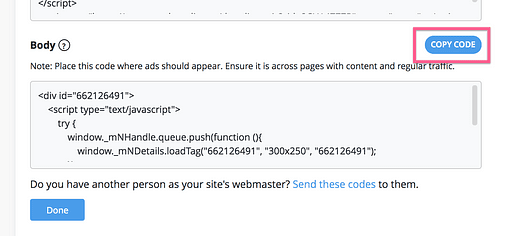
Sie erhalten zwei Codeschnipsel: einen für den Kopf und einen für den Körper. Sie müssen diese Snippets kopieren und in Ihre Site einfügen, was Sie mit einem Plugin ganz einfach tun können.
Obwohl es viele Plugins zum Einfügen von Anzeigen gibt, sind die meisten von ihnen sehr kompliziert und haben schreckliche Schnittstellen. Wir werden die Dinge einfach halten.
Kopfcode hinzufügen
Der Headcode muss nur einmal hinzugefügt werden und verbindet Ihre Site grundsätzlich mit Media.net. Dieser Code bleibt so lange aktiv, wie Sie Anzeigen mit Media.net schalten.
Um den Kopfcode hinzuzufügen, klicken Sie zunächst auf diese Schaltfläche, um den Code in Ihre Zwischenablage zu kopieren:
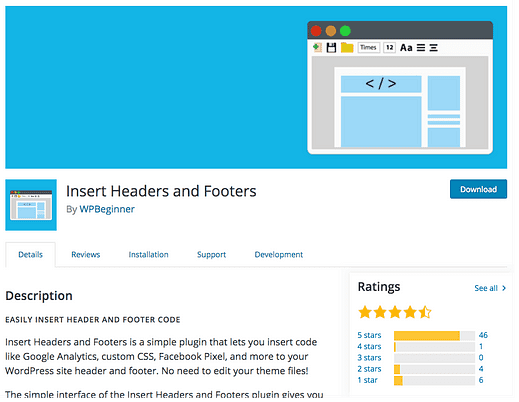
Melden Sie sich als Nächstes bei Ihrer WordPress-Site an und installieren Sie ein einfaches Plugin namens Insert Headers & Footers.
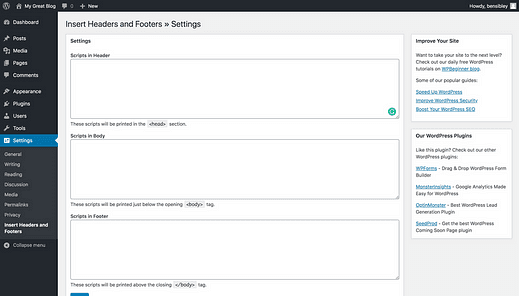
Sobald das Plugin installiert ist, sehen Sie dieses neue Menü, das unter Einstellungen verfügbar ist:
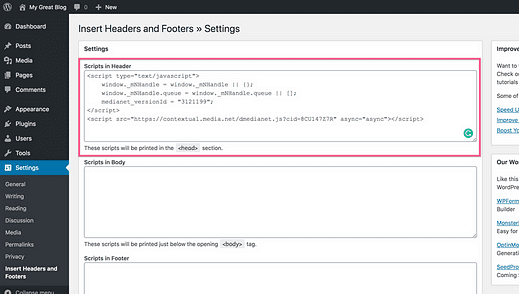
Fügen Sie den Header-Code von Media.net in das erste Feld namens "Scripts in Header" ein.
Sobald Sie Ihre Änderungen gespeichert haben, wird der Code in den Kopfbereich jeder Seite Ihrer Website eingefügt. Süss! Schon halb fertig 🙂
Jetzt müssen Sie nur noch den Body-Code hinzufügen.
Tipp: Fügen Sie den Code niemals direkt in die Datei header.php in Ihrem Theme ein. Ein einzelner Fehler kann Ihre Website beschädigen und Ihre Änderungen werden überschrieben, wenn Sie das Design das nächste Mal aktualisieren.
Körpercode hinzufügen
„Body” ist dafür eigentlich ein schlechter Name. Der Body-Code ist einfach der Anzeigencode. Mit anderen Worten, wo immer Sie diesen Code platzieren, wird die Anzeige dort geschaltet.
Klicken Sie auf diese Schaltfläche, um den Anzeigencode zu kopieren:
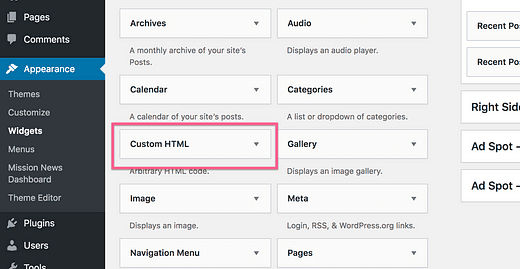
Die einfachste Möglichkeit, eine Anzeige auf einer WordPress-Website anzuzeigen, besteht darin, das benutzerdefinierte HTML-Widget zu verwenden.
Gehen Sie zum Menü Darstellung> Widgets und Sie sehen das benutzerdefinierte HTML-Widget auf der linken Seite.
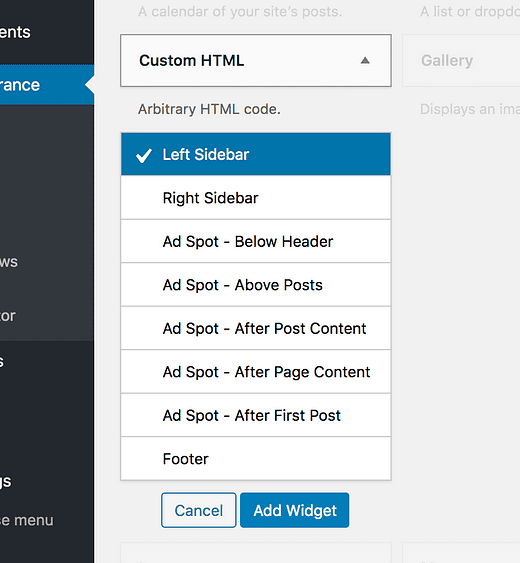
Wenn Sie auf das Widget klicken, sehen Sie alle Widget-Bereiche, in denen Sie es hinzufügen können.
In meinem Beispiel verwende ich das Mission News- Thema, sodass acht verschiedene Widget-Bereiche alle Anzeigen anzeigen können. Die verfügbaren Widget-Bereiche basieren auf dem von Ihnen verwendeten Thema. Jedes werbeoptimierte Theme bietet Ihnen viele Widget-Bereiche zur Auswahl.
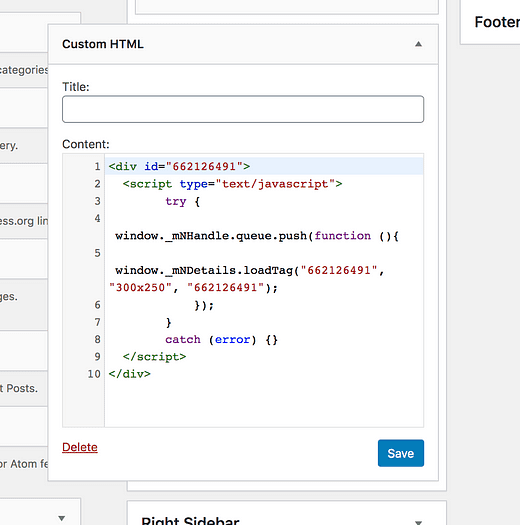
Nachdem Sie den Widget-Bereich ausgewählt haben, besteht der letzte Schritt darin, den Anzeigencode in das benutzerdefinierte HTML-Widget einzufügen.
Klicken Sie unten im Widget auf die Schaltfläche Speichern und es wird auf Ihrer Website live geschaltet. Danach sucht Media.net nach Anzeigen, die auf Ihrer Website angezeigt werden sollen.
Die Anzeige wird für eine Weile leer sein, da es Ihre erste ist. Ärgere dich nicht darüber. Lassen Sie es einfach sein und wenn Sie später wieder vorbeischauen, sollte der Anzeigenblock ausgefüllt werden.
Dies ist eine einfache Implementierung, aber der schnellste und einfachste Weg, um mit der Werbung zu beginnen. In nur wenigen Schritten haben Sie eine funktionierende Anzeige in der Seitenleiste jeder Seite Ihrer Website eingefügt.
Es gibt jedoch einige einfache Möglichkeiten, Ihre Werbung zu verbessern.
Fügen Sie mehr Anzeigen hinzu
Es ist unwahrscheinlich, dass Sie mit einer Sidebar-Anzeige ein Vermögen verdienen. Eine einfache Möglichkeit, den Umsatz Ihrer Website zu steigern, besteht darin, mehr Anzeigen einzubinden.
Dazu können Sie im Media.net-Dashboard zum Menü Anzeigenblöcke zurückkehren und dort weitere Anzeigenblöcke erstellen. Anschließend können Sie den Body-Code für jede Anzeige in ein neues benutzerdefiniertes HTML-Widget auf Ihrer Website kopieren.
Denken Sie daran, dass Media.net ein Limit von 3 Anzeigen pro Seite hat, also stellen Sie sicher, dass Sie es nicht übertreiben.
Wenn Ihr Design nicht über eine große Auswahl an Widget-Bereichen verfügt, können Sie ein Plugin wie Ad Inserter in Betracht ziehen. Obwohl es fortgeschrittener ist, können Sie Anzeigen in Ihrem Design an Orten platzieren, an denen es keine Widget-Bereiche gibt. Sie können beispielsweise Anzeigen zwischen Beiträgen einfügen.
Bevor Sie dieses Tutorial abschließen, müssen Sie nur noch eine Sache tun.
Laden Sie die ads.txt-Datei hoch
Die Datei ads.txt ist eine Form der Überprüfung. Es versichert Werbetreibenden, dass die richtige Website ihre Anzeigen anzeigt und in keiner Weise gefälscht wird.
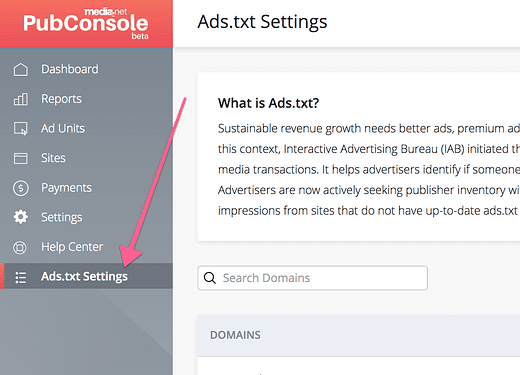
Media.net macht es Ihnen leicht, indem es Ihnen die ads.txt-Datei in Ihrem Dashboard im Menü „Ads.txt-Einstellungen” zur Verfügung stellt.
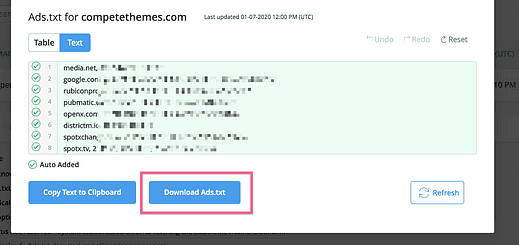
Für jede Ihrer Domains wird eine eigene ads.txt-Datei generiert. Klicken Sie neben Ihrer Domain auf die Schaltfläche Anzeigen. Daraufhin wird ein Popup-Fenster mit einer Download-Schaltfläche für die Datei angezeigt.
Der letzte Schritt besteht darin, es in das Stammverzeichnis Ihres Servers hochzuladen. Wenn Sie zuvor FTP verwendet haben, ist dies ein Kinderspiel. Wenn nicht, folgen Sie bitte meinem FTP für Anfänger-Tutorial.
Wenn Sie sich nicht sicher sind, was ich mit „Stammverzeichnis” meine, ist dies der Ordner, in dem alle WordPress-Dateien gespeichert sind. Einige Server nennen es einfach „Wordpress”, während andere es so etwas wie „öffentlich” nennen.
Sie wissen, dass Sie sich im Stammverzeichnis befinden, wenn Sie die Ordner „wp-admin”, „wp-content” und „wp-includes” sehen. Hier möchten Sie die Datei ads.txt hochladen.
Mit dem hochgeladenen Head-Code und der ads.txt-Datei ist Ihr Einrichtungsprozess vollständig abgeschlossen. In Zukunft können Sie Ihre ganze Zeit damit verbringen, Anzeigen zu optimieren, Ihren Traffic zu steigern und zu beobachten, wie Ihre Einnahmen steigen.
Werbung mit WordPress
Wenn Sie zuerst versuchen, mit einem der Werbe-Plugins einzutauchen, kann dieser ganze Prozess zu einem Durcheinander werden.
Ebenso kann das Starten mit der falschen Anzeigenplattform die Dinge erschweren und Ihre Zeitachse nach unten ziehen.
Media.net ist die einfachste Plattform für den Einstieg und für viele Websites übersteigen die Einnahmen die von AdSense bei weitem.
Falls Sie sich noch nicht angemeldet haben, hier noch einmal der Link für den 10 % Gewinnbonus:
Fordern Sie Ihren 10 % Gewinnbonus an
Vielen Dank fürs Lesen, und wenn Ihnen dieser Leitfaden heute geholfen hat, stellen Sie sicher, dass Sie ihn vor Ihrer Abreise mit jemand anderem teilen.