Top 5 Beispiele für Parallax-Scrolling-Websites
Das Hinzufügen einer Art Parallaxe-Effekt ist für WordPress-Theme-Entwickler fast zur Norm geworden. Parallax-Scrolling ist einfach außergewöhnlich beliebt. Aus diesem Grund haben wir uns entschlossen, eine kurze Liste der besten Beispiele für Parallax-Scrolling-Websites zusammenzustellen. Auf diese Weise können Sie es in Aktion sehen und entscheiden, ob es eine gute Wahl für Ihre Website ist.
Kurz gesagt, Parallax Scrolling ist der Effekt, den Sie so oft auf Websites sehen, der alles so aussehen lässt, als hätte es Tiefe und als ob alles auf der Seite irgendwie schweben würde. Es fügt der Seite unter anderem eine schöne dynamische Note hinzu. Außerdem ist es ein leistungsstarkes Tool zum Geschichtenerzählen und zur Benutzerbindung.
Wenn Sie sich fragen, wie Parallax-Scrolling in Aktion aussieht, sehen Sie sich die Liste unten an.
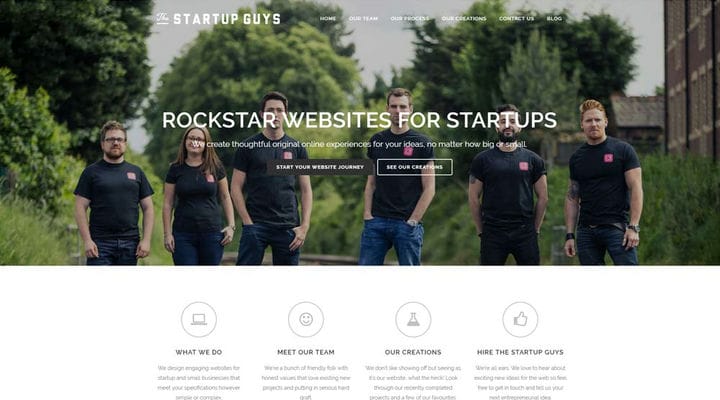
1 Die Startup-Jungs
Dieses Webdesign-Unternehmen, das sich auf die Erstellung von Websites für Startups und kleine Unternehmen spezialisiert hat, ist ein sehr cooles Beispiel dafür, wie Parallax-Scrolling auf unprätentiöse und dennoch auffällige Weise eingesetzt werden kann. Es ist auch ein hervorragendes Beispiel dafür, wie Sie Parallaxe verwenden können, um Ihre Inhalte zu bewerben. Wenn Sie durch die Startseite dieser Website scrollen, erhalten Sie alle wesentlichen Informationen darüber, worum es bei dem Unternehmen geht. Und Sie tun dies, während Sie visuell aufregende Effekte des Parallax-Scrollings genießen. Diese Website verwendet das bemerkenswerte Bridge -Design, das mit unbegrenzten Parallax-Abschnitten und Parallax-Titelbild ausgestattet ist.
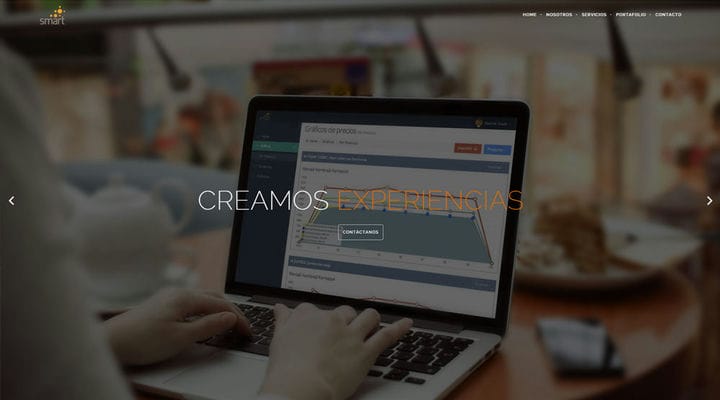
2 Intelligente Lösungen
Smart Soluciones ist ein hervorragendes Beispiel dafür, wie Sie Parallaxe auf Ihrer Website mit gutem Maß einsetzen können. Die Website selbst ist nicht spektakulär, aber auf jeden Fall auffällig. Für ein auf Webdesign spezialisiertes IT-Unternehmen ist es entscheidend, das richtige Maß für Effekte wie Parallaxe zu finden. Wenn Sie durch die Website blättern, die mit dem ausgezeichneten Eola erstellt wurde, erhalten Sie den Eindruck von gutem Geschmack, Maß, Professionalität und Modernität. Das ist genau das, was Kunden von einem Webdesign-Unternehmen erwarten würden. Daher können wir mit Sicherheit sagen, dass sie mit der Parallaxe gute Arbeit geleistet haben.
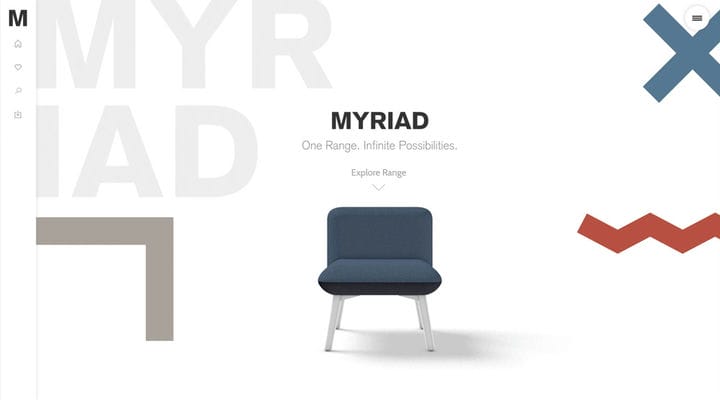
Myriad ist eine Büromöbellinie des britischen Studios Boss Design. Um die neue Linie modularer Möbel zu präsentieren, die eine große Flexibilität ermöglichen, entschied sich das Studio, die Parallaxe optimal zu nutzen. Während die Besucher durchblättern, kommen verschiedene Möbelstücke zusammen, reisen über die Seite und schaffen verschiedene Kombinationen. Dies ist ein besonders cleverer Einsatz von Parallax-Scrolling, da es ganz im Einklang mit dem Stil und dem Zweck der Möbel steht, für die es wirbt.
4 W.R.G. Alchemie
Die italienische Digital-Branding-Agentur ist sich bewusst, dass man, wenn man andere brandmarken will, zuerst sich selbst perfekt brandmarken muss. Die Website ist eine spielerische Reflexion des alchemistischen Namens der Agentur, und das Parallax-Scrolling wird mit einer starken Anspielung auf die ursprüngliche astronomische Bedeutung des Wortes verwendet. In der Astronomie bedeutet Parallaxe nämlich eine scheinbare Verschiebung eines Objekts, abhängig vom Standpunkt des Beobachters. Die Alquimia WRG-Website zeigt eine altmodische Himmelskarte, als Hintergrund sehen wir winzige Sterne und verschiedene Inhaltselemente, die sich beim Scrollen mit unterschiedlichen Geschwindigkeiten bewegen.
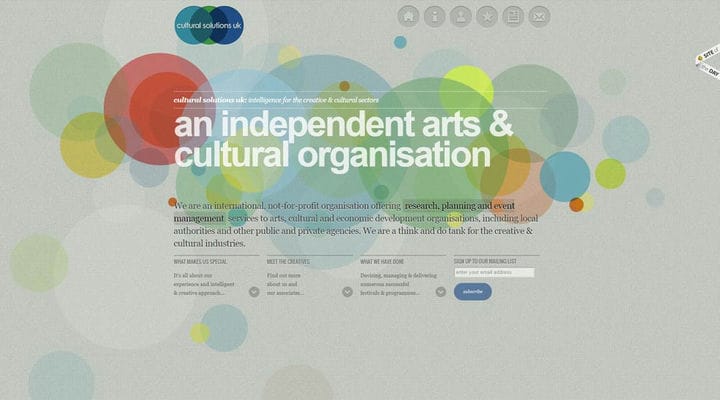
5 Kulturelle Lösungen
Die internationale Organisation für Forschung, Planung und Veranstaltungsmanagement Cultural Solutions UK nutzt Parallaxe, um auf ihrer Website einen subtilen und doch markanten Eindruck zu hinterlassen. Die Verwendung von Parallax-Scrolling ist eher orthodox, aber effizient – Sie haben verschiedenfarbige Kreise, von denen sich einige langsam und die anderen etwas schneller bewegen. Die Besucher erhalten einen subtilen 3D-Tiefeneindruck, während sie sich voll und ganz auf die Inhalte und Handlungsaufforderungen konzentrieren. Ein Effekt, der einen sanften Eindruck hinterlässt, einem nicht direkt ins Auge sticht und einen dennoch dazu bringt, das zu tun, was er will – dies ist eines der besten Beispiele für die Verwendung von Parallax-Scrolling, das wir seit einiger Zeit gesehen haben.
Bonus: Das Boot
Als es 2015 zum ersten Mal erschien, erschütterte The Boat nicht nur die Webdesign-Welt, sondern auch die literarische Welt. Diese innovative einseitige Graphic Novel-Website erzählt eine bewegende Geschichte über die Flucht aus dem Vietnamkrieg auf einem Boot. Die Website, oder besser gesagt der interaktive Online-Roman, war in vielerlei Hinsicht innovativ. Es muss gesagt werden, dass ein Großteil des Wertes dieses Romans von seiner visionären Verwendung von Parallax-Scrolling sowie von seiner intensiven Klanglandschaft herrührt.
Wie wir bereits gesagt haben und wie Sie bereits selbst bemerkt haben, ist Parallax-Scrolling allgegenwärtig. Trotzdem wird es nicht immer richtig gemacht. Wir haben hart daran gearbeitet, Ihnen diese Auswahl einiger der besten Beispiele für Parallaxe anzubieten, damit Sie sehen können, wie sie aussehen kann und sollte. Auf diese Weise können Sie eine fundierte Entscheidung darüber treffen, ob Sie es auf Ihrer Website benötigen und wie Sie es verwenden können, um den Traffic zu steigern, Besucher zu binden und letztendlich die Conversions zu steigern.