Agregar enlaces de paginación de lujo en WordPress
¿Está buscando agregar enlaces de paginación elegantes en WordPress? Podemos configurar la paginación numérica para nuestro blog. En este artículo, le mostramos cómo agregar enlaces de paginación elegantes en WordPress.
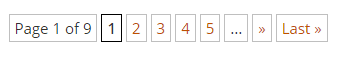
En nuestro sitio, usamos los enlaces de paginación numérica como se muestra en la captura de pantalla a continuación.
¿Por qué se necesitan enlaces de paginación de lujo?
Cuando instalamos WordPress, los temas predeterminados muestran enlaces de publicaciones más antiguas y publicaciones más nuevas. La mayoría de los temas de WordPress también muestran el mismo tipo de enlaces. Algunos temas premium usan paginación numérica para el sitio. Los enlaces de paginación numérica se ven mejor y son fáciles de usar en comparación con los enlaces tradicionales.
WordPress tiene un complemento llamado ‘WP-Pagenavi’ en sus repositorios. Con este complemento, podemos agregar enlaces de paginación elegantes en WordPress.
Dirígete al repositorio, descarga el complemento e instálalo.
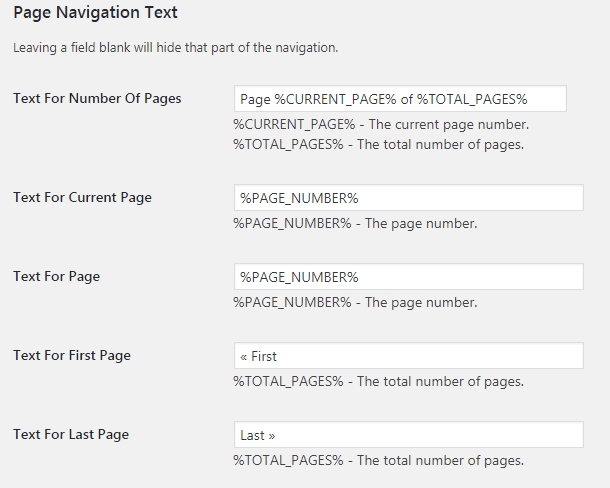
Una vez que haya activado el complemento, vaya a Configuración-> página PageNavi. En esta página de configuración, puede configurar todas las opciones. También puede mantener las configuraciones predeterminadas como están. Las configuraciones predeterminadas también funcionan bien.
A continuación, busque los métodos next_posts_link() y previous_posts_link () del directorio de temas activos. Reemplace los métodos anteriores por la única línea a continuación.
Agregue estilo a sus enlaces de paginación
Los enlaces de paginación generados con este complemento utilizan el estilo del archivo pagenavi-css.css. Este archivo CSS ubicado en el directorio raíz de un complemento. El estilo predeterminado de los enlaces de paginación es bastante bueno. Pero aún así, si desea aplicar un estilo diferente para los enlaces de paginación, copie este archivo CSS en su directorio de temas y agregue su propio estilo. De esta manera, sus cambios no se anularán después de actualizar el complemento.
Otra forma es establecer la opción ‘Usar pagenavi.css’ en ‘No’ en la página de configuración del complemento. Y luego agregue su estilo en el archivo ‘style.css’ del tema.
Esperamos que comprenda cómo agregar enlaces de paginación elegantes en WordPress. También puede leer nuestros artículos relacionados sobre cómo crear un formulario de inicio de sesión personalizado en WordPress.