¿Cómo hacer que las imágenes y los videos sean receptivos en WordPress?
En 2015, Google hizo un gran cambio en los algoritmos de sus motores de búsqueda, lo que hizo que el diseño receptivo fuera uno de los factores para la clasificación de sitios web. Por primera vez en 2016 en dispositivos móviles, la navegación web superará a los de escritorio y es más importante que nunca que su sitio web pueda adaptarse a todos los tamaños de pantalla sin sacrificar la usabilidad y la funcionalidad. Este hecho puede justificar por qué el diseño web adaptable es importante para una empresa. Puede crear un sitio web receptivo aquí. Si ya tiene un sitio web, pero si necesita hacerlo receptivo, puede buscar una consultoría experta.
Cuando usa WordPress, hay diferentes complementos que pueden ayudarlo a hacer que sus imágenes y videos sean receptivos. Pero algunos complementos pueden comprometer su seguridad, por lo que es mejor hacer que las imágenes y los videos sean receptivos usando código CSS. En este blog, le mostraré cómo puede hacer que la imagen y los videos de su sitio web de WordPress sean receptivos.
Paso uno: debe ir al backend de su sitio web o para WordPress se lo conoce como wp-admin. Este es el inicio de sesión universal para el sitio web de WordPress. Suponga que su sitio web es www.example.com, luego debe escribir la URL como www.example.com/wp-admin.
Paso dos: debe asegurarse de iniciar sesión como administrador. Hay diferentes roles en WordPress que puede asignar al usuario y también hay un inicio de sesión de administrador. También puede asignar a los usuarios acceso de administrador. Por lo tanto, debe asegurarse de iniciar sesión como administrador o como cualquier usuario que tenga acceso de administrador.
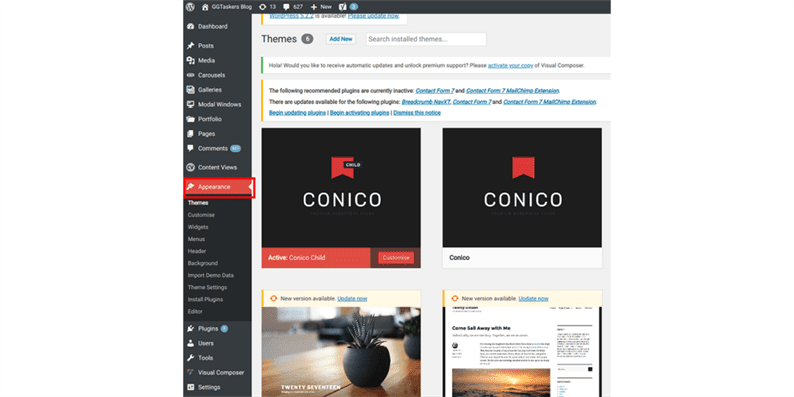
Paso tres: en su tablero, verá una pestaña llamada apariencia. Esta pestaña es responsable de todo tipo de tareas relacionadas con el diseño en su sitio web.
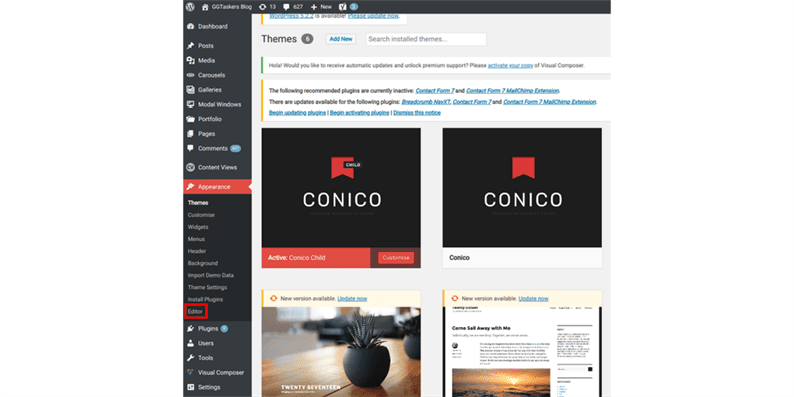
Paso cuatro: debajo de la apariencia, encontrará una opción llamada editor. Esta sección es responsable de los códigos manuales para el diseño de su sitio web. Haga clic en el editor.
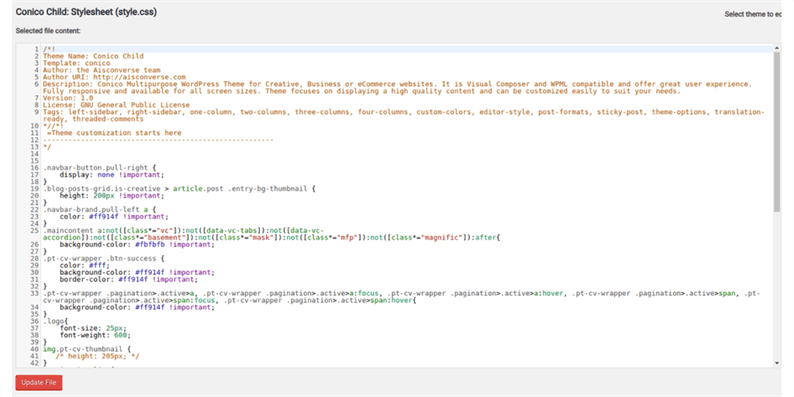
Paso cinco: Después de hacer clic en el editor, se abrirá una nueva ventana que se conoce como style.css. Este archivo contiene todos los códigos CSS.
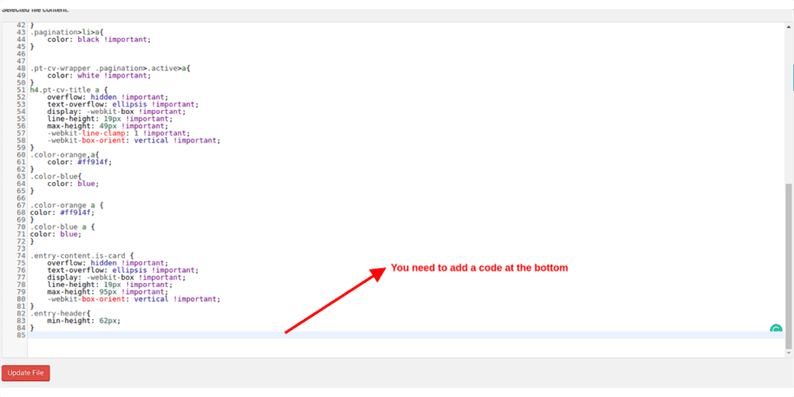
Paso seis: debe desplazarse hacia abajo y llegar al final para agregar código adicional en el archivo style.css.
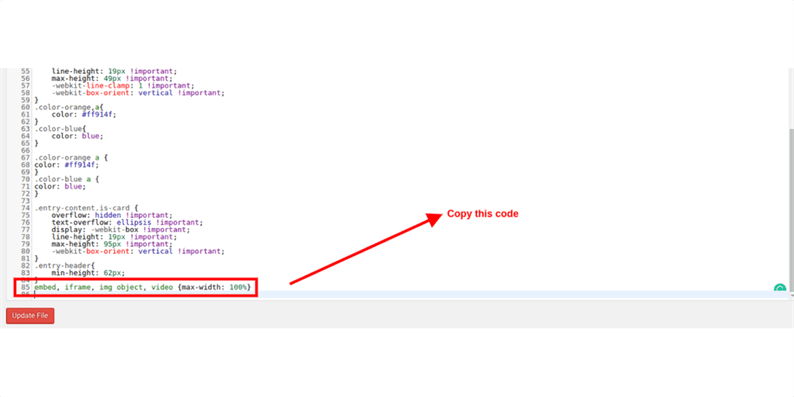
Paso siete: agregue este código: embed, iframe, img, object, video, {max-width: 100} y presione enter.
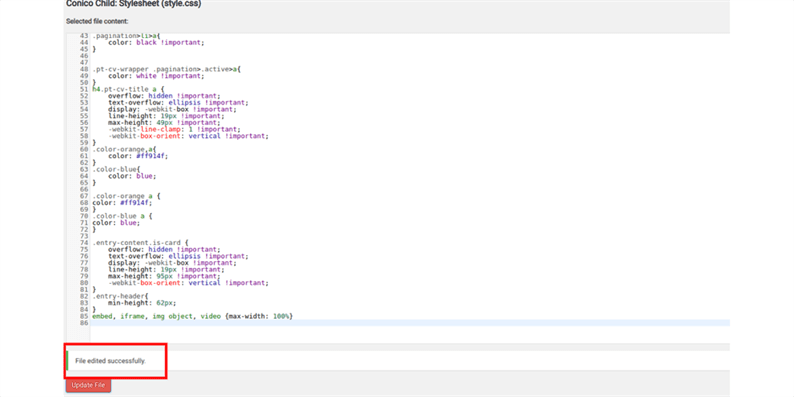
Paso ocho: Si su código está bien, entonces debería aparecer en verde. Si está verde, simplemente haga clic en Actualizar archivo.
Paso nueve: si el archivo se actualiza correctamente, recibirá un mensaje de confirmación que indica que se ha editado correctamente.
Paso diez: finalmente verifique una de sus publicaciones para ver si las imágenes y los videos responden o no. Si siguió los pasos, debería responder.
Si sigue estos pasos, puede hacer que las imágenes y videos de su sitio web de WordPress sean receptivos.