Как сделать изображения и видео адаптивными в WordPress?
Еще в 2015 году Google радикально изменил алгоритмы своих поисковых систем, сделав адаптивный дизайн одним из факторов ранжирования веб-сайтов. Впервые в 2016 году просмотр веб-страниц на мобильных устройствах обгонит настольные компьютеры, и как никогда важно, чтобы ваш веб-сайт мог работать с экранами всех размеров без ущерба для удобства использования и функциональности. Этот факт может служить оправданием того, почему адаптивный веб-дизайн важен для бизнеса. Здесь вы можете создать адаптивный веб-сайт. Если у вас уже есть веб-сайт, но вам нужно сделать его адаптивным, вы можете обратиться за консультацией к специалисту.
Когда вы используете WordPress, существуют различные плагины, которые могут помочь вам сделать ваши изображения и видео адаптивными. Но некоторые плагины могут поставить под угрозу вашу безопасность, поэтому лучше адаптировать изображения и видео с помощью кода CSS. В этом блоге я покажу вам, как можно сделать адаптивными изображения и видео вашего сайта WordPress.
Шаг первый: вам нужно перейти на серверную часть вашего веб-сайта или, для WordPress, он известен как wp-admin. Это универсальный вход на сайт WordPress. Предположим, ваш веб-сайт www.example.com, тогда вам нужно ввести URL как www.example.com/wp-admin.
Шаг второй: убедитесь, что вы вошли в систему как администратор. В WordPress есть разные роли, которые вы можете назначить пользователю, а также есть логин администратора. Вы также можете назначить пользователям права администратора. Поэтому вам нужно убедиться, что вы вошли в систему как администратор или любой пользователь, у которого есть права администратора.
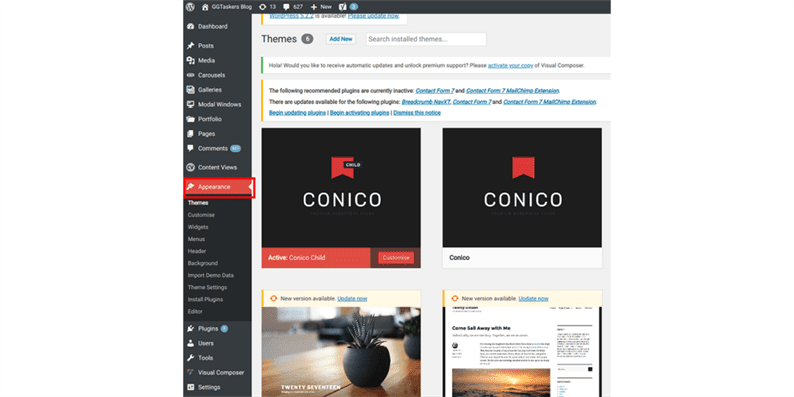
Шаг 3. На панели управления вы увидите вкладку под названием «Внешний вид». Эта вкладка отвечает за все виды задач, связанных с дизайном на вашем сайте.
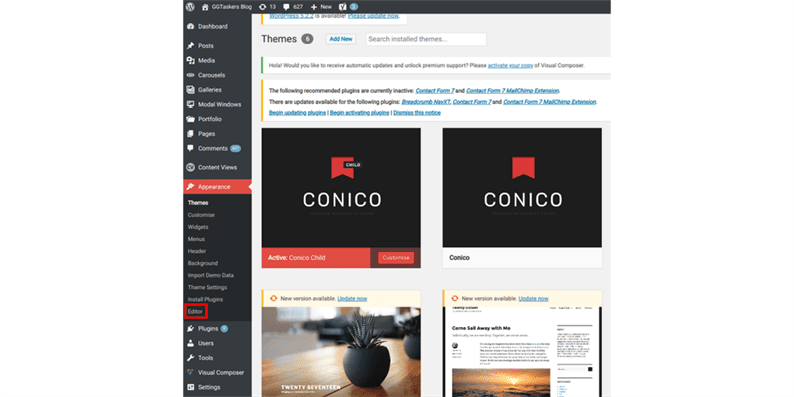
Шаг четвертый: под внешним видом вы найдете параметр, называемый редактором. Этот раздел отвечает за ручные коды для дизайна вашего веб-сайта. Щелкните по редактору.
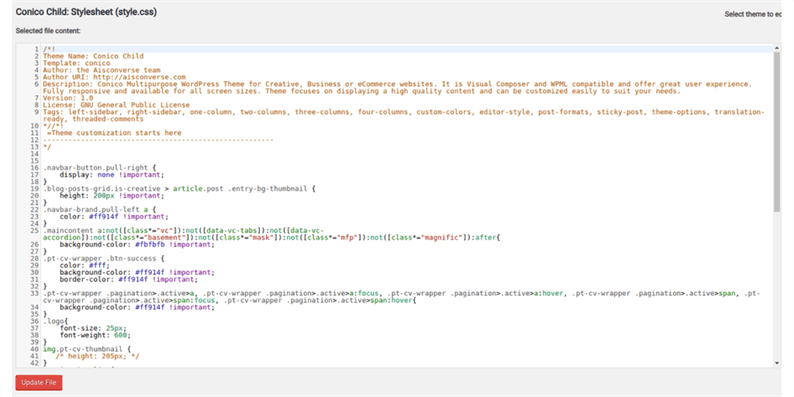
Шаг пятый: после того, как вы нажмете кнопку «Редактор», откроется новое окно, известное как style.css. Этот файл содержит все коды CSS.
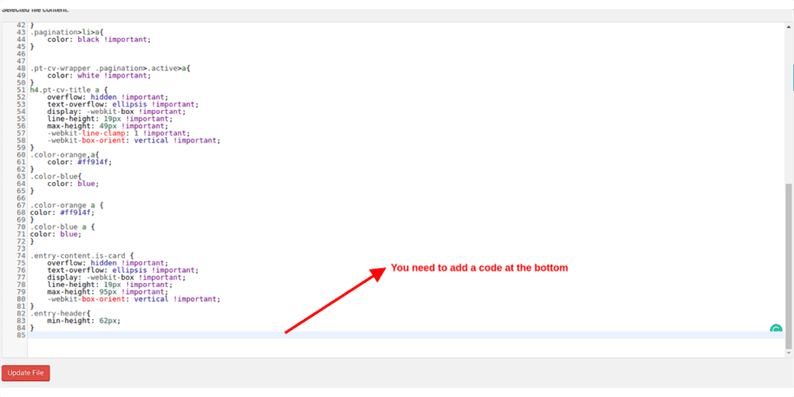
Шаг шестой: вам нужно прокрутить вниз до конца, чтобы добавить дополнительный код в файл style.css.
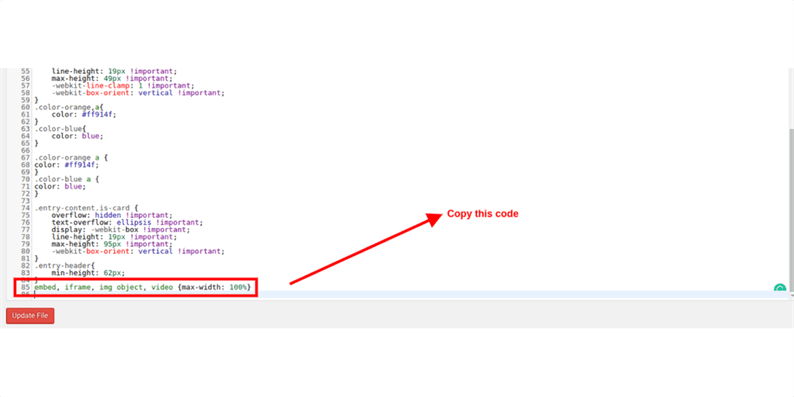
Шаг седьмой: Добавьте этот код: embed, iframe, img, object, video, {max-width: 100} и нажмите Enter.
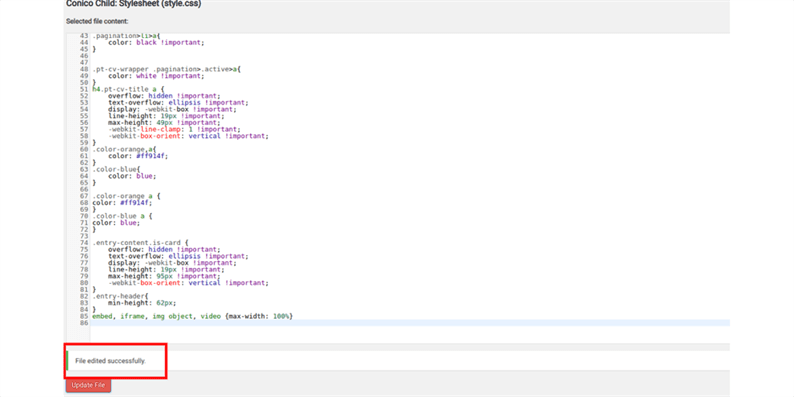
Шаг восьмой: Если ваш код в порядке, он должен стать зеленым. Если он зеленый, просто нажмите «Обновить файл».
Шаг девятый: если файл успешно обновлен, вы получите подтверждающее сообщение: «Хорошо отредактировано успешно».
Шаг десятый: Наконец, проверьте одно из своих сообщений, чтобы узнать, отзывчивы ли изображения и видео. Если вы выполнили шаги, он должен быть отзывчивым.
Если вы выполните следующие действия, вы легко сможете сделать изображения и видео на своем веб-сайте WordPress адаптивными.