Kuinka tehdä kuvista ja videoista reagoivia WordPressissä?
Vuonna 2015 Google teki valtavan muutoksen hakukoneen algoritmeihinsa, mikä teki responsiivisesta suunnittelusta yhden verkkosivustojen sijoituksen tekijöistä. Ensimmäistä kertaa vuonna 2016 mobiililaitteilla web-selaaminen ohittaa työpöydän, ja on tärkeämpää kuin koskaan, että verkkosivustosi mahtuu kaikenkokoisiin näyttöihin käytettävyydestä ja toimivuudesta tinkimättä. Tämä tosiasia voi oikeuttaa sen, miksi reagoiva web-suunnittelu on tärkeää yritykselle. Voit luoda responsiivisen verkkosivuston tästä. Jos sinulla on jo verkkosivusto, mutta sinun on tehtävä siitä responsiivinen, voit pyytää asiantuntijakonsulttia.
Kun käytät WordPressiä, on olemassa erilaisia laajennuksia, joiden avulla voit tehdä kuvistasi ja videoistasi responsiivisia. Jotkut laajennukset voivat kuitenkin vaarantaa tietoturvasi, joten on parempi tehdä kuvista ja videoista responsiivisia CSS-koodin avulla. Tässä blogissa näytän sinulle, kuinka voit tehdä WordPress-verkkosivustosi kuvasta ja videoista responsiivisia.
Vaihe yksi: Sinun on siirryttävä verkkosivustosi taustajärjestelmään tai WordPressille, joka tunnetaan nimellä wp-admin. Tämä on yleinen kirjautuminen WordPress-verkkosivustolle. Oletetaan, että verkkosivustosi on www.example.com, sinun on kirjoitettava URL-osoite muodossa www.example.com/wp-admin.
Vaihe kaksi: Sinun on varmistettava, että kirjaudut sisään järjestelmänvalvojana. WordPressissä on erilaisia rooleja, jotka voit määrittää käyttäjälle, ja siellä on myös järjestelmänvalvojan kirjautuminen. Voit myös määrittää käyttäjille järjestelmänvalvojan käyttöoikeudet. Sinun on siis varmistettava, että kirjaudut sisään järjestelmänvalvojana tai käyttäjänä, jolla on järjestelmänvalvojan käyttöoikeudet.
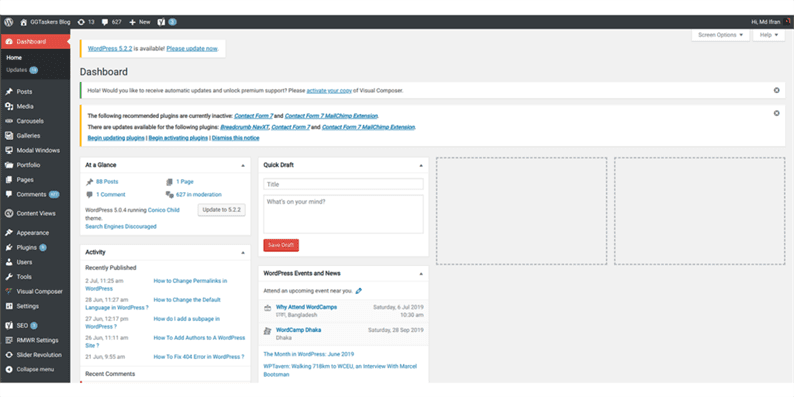
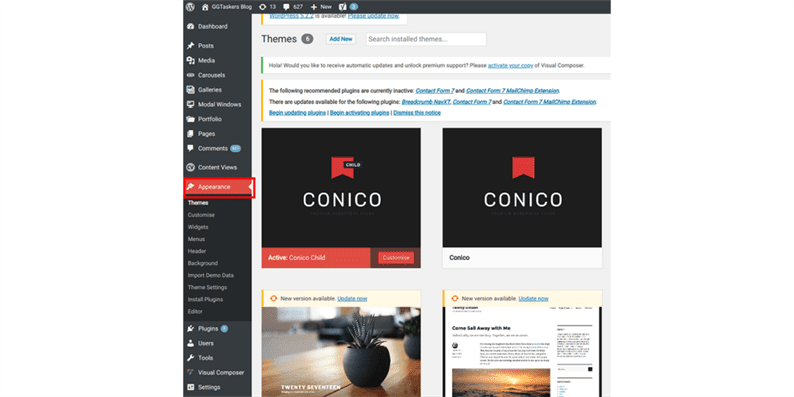
Vaihe kolme: Näet kojelaudassasi välilehden nimeltä ulkonäkö. Tämä välilehti vastaa kaikista verkkosivustosi suunnitteluun liittyvistä tehtävistä.
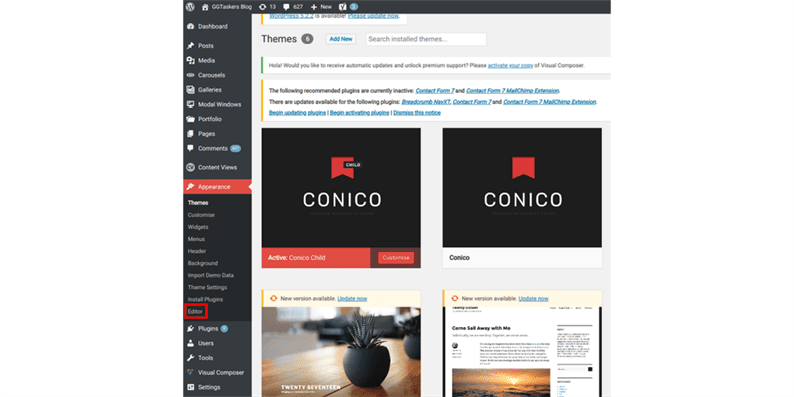
Vaihe neljä: Ulkoasun alta löydät vaihtoehdon nimeltä editori. Tämä osio vastaa verkkosivustosi suunnittelun manuaalisista koodeista. Napsauta editoria.
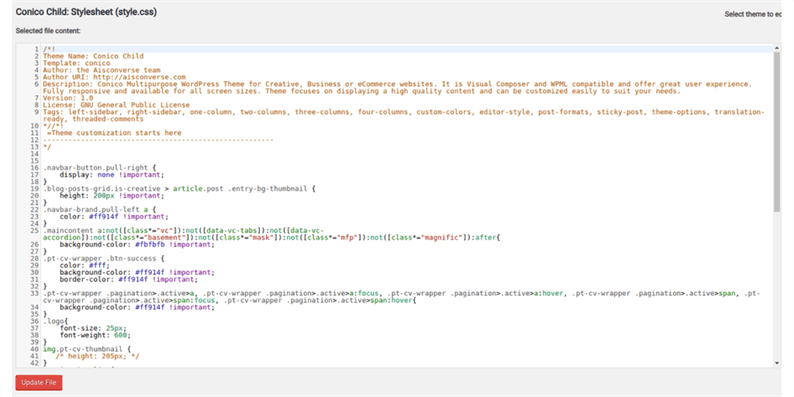
Vaihe viisi: Kun napsautat editoria, avautuu uusi ikkuna, joka tunnetaan nimellä style.css. Tämä tiedosto sisältää kaikki CSS-koodit.
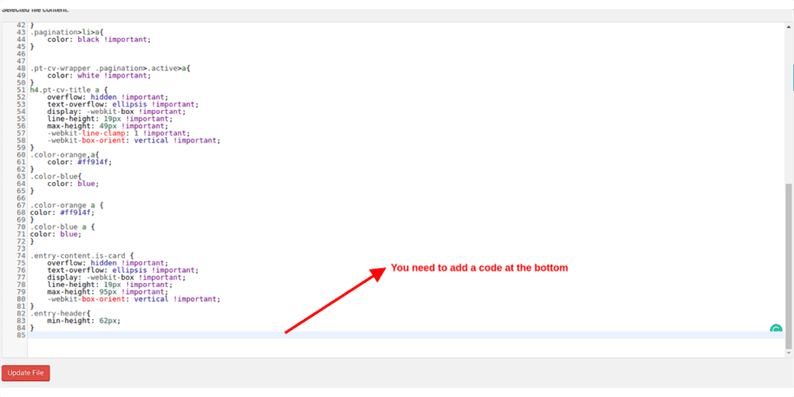
Vaihe kuusi: Vieritä alas ja päästä alareunaan lisätäksesi ylimääräistä koodia style.css-tiedostoon.
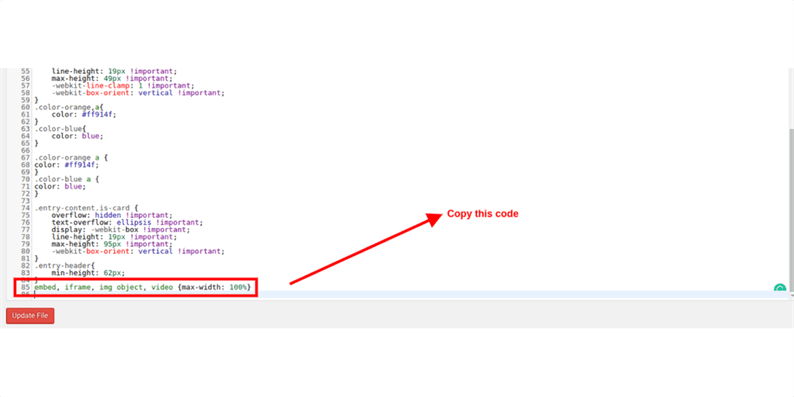
Vaihe 7: Lisää tämä koodi: embed, iframe, img, object, video, {max-width: 100} ja paina Enter.
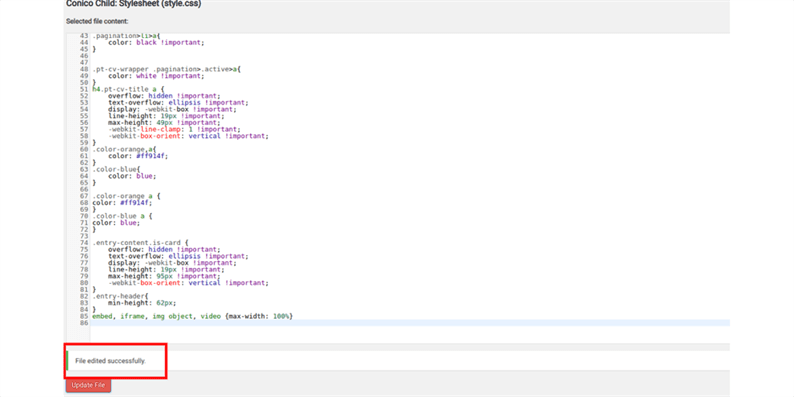
Vaihe 8: Jos koodi on kunnossa, sen pitäisi näyttää vihreältä. Jos se on vihreä, napsauta Päivitä tiedosto.
Vaihe yhdeksän: Jos tiedosto on päivitetty onnistuneesti, saat vahvistusviestin "Muokattu onnistuneesti"
Vaihe kymmenen: Tarkista lopuksi yksi viesteistäsi nähdäksesi, ovatko kuvat ja videot reagoivia vai eivät. Jos noudatit vaiheita, sen pitäisi olla reagoiva.
Jos noudatat näitä ohjeita, voit helposti tehdä WordPress-verkkosivustosi kuvista ja videoista responsiivisia.