Як зробити зображення та відео адаптивними на WordPress?
Ще в 2015 році Google вніс величезну зміну в алгоритми своїх пошукових систем, завдяки чому адаптивний дизайн став одним із факторів рейтингу веб-сайтів. Вперше в 2016 році веб-перегляд на мобільних пристроях обійде настільні комп’ютери, і як ніколи важливо, щоб ваш веб-сайт міг розмістити екран будь-якого розміру без шкоди для зручності та функціональності. Цей факт також може виправдати, чому адаптивний веб-дизайн важливий для бізнесу. Ви можете створити адаптивний веб-сайт тут. Якщо у вас уже є веб-сайт, але вам потрібно зробити його адаптивним, то можете звернутися за консультацією до експерта.
Коли ви використовуєте WordPress, існують різні плагіни, які можуть допомогти вам зробити ваші зображення та відео чуйними. Але деякі плагіни можуть поставити під загрозу вашу безпеку, тому краще зробити зображення та відео адаптивними за допомогою коду CSS. У цьому блозі я покажу вам, як можна зробити зображення та відео вашого сайту WordPress адаптивними.
Крок перший: вам потрібно перейти до серверної частини вашого веб-сайту або для WordPress, відомого як wp-admin. Це універсальний логін для веб-сайту WordPress. Припустимо, ваш веб-сайт www.example.com, тоді вам потрібно ввести URL-адресу як www.example.com/wp-admin.
Крок другий: вам потрібно переконатися, що ви ввійшли як адміністратор. У WordPress є різні ролі, які ви можете призначити користувачеві, а також логін адміністратора. Ви також можете призначити користувачам доступ адміністратора. Тому вам потрібно переконатися, що ви ввійшли як адміністратор або будь-який користувач, який має доступ адміністратора.
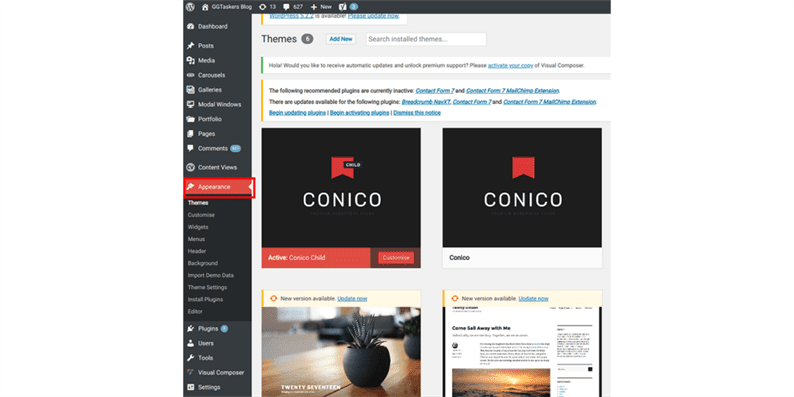
Крок третій: на інформаційній панелі ви побачите вкладку під назвою зовнішній вигляд. Ця вкладка відповідає за всі види завдань, пов’язаних з дизайном на вашому веб-сайті.
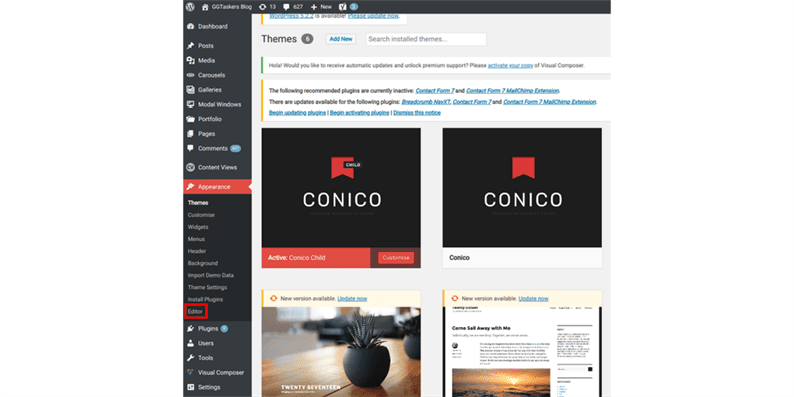
Крок четвертий: Під зовнішнім виглядом ви знайдете опцію під назвою редактор. Цей розділ відповідає за ручні коди для дизайну вашого веб-сайту. Натисніть на редактор.
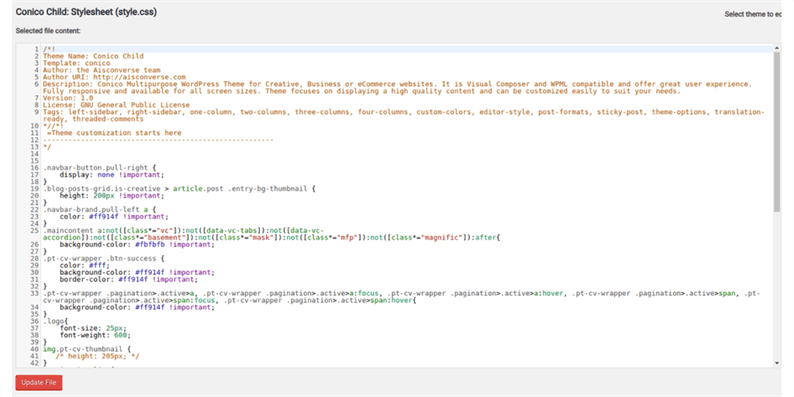
Крок п’ятий: Після того, як ви клацнете «Редактор», відкриється нове вікно, відоме як style.css. Цей файл містить усі коди CSS.
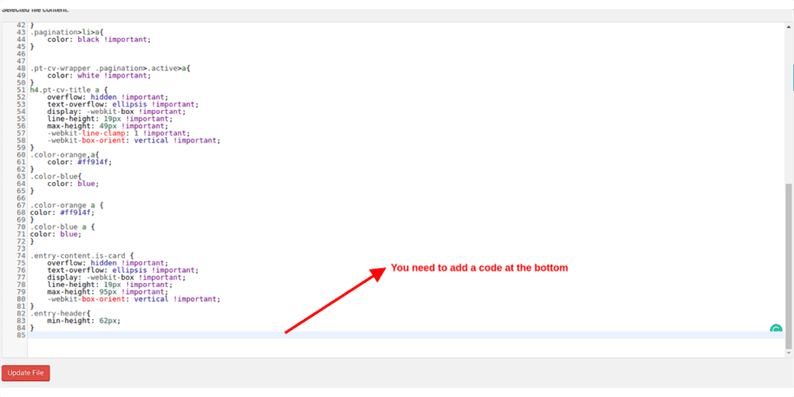
Крок шостий: вам потрібно прокрутити вниз і дійти до самого низу, щоб додати додатковий код у файл style.css.
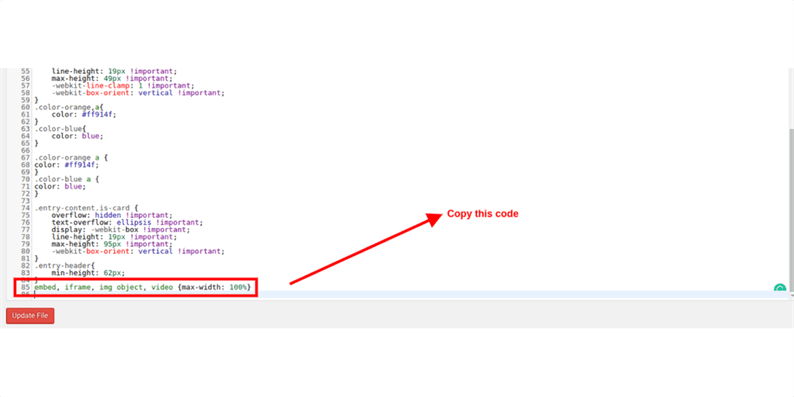
Крок сьомий: додайте цей код: embed, iframe, img, object, video, {max-width: 100} і натисніть enter.
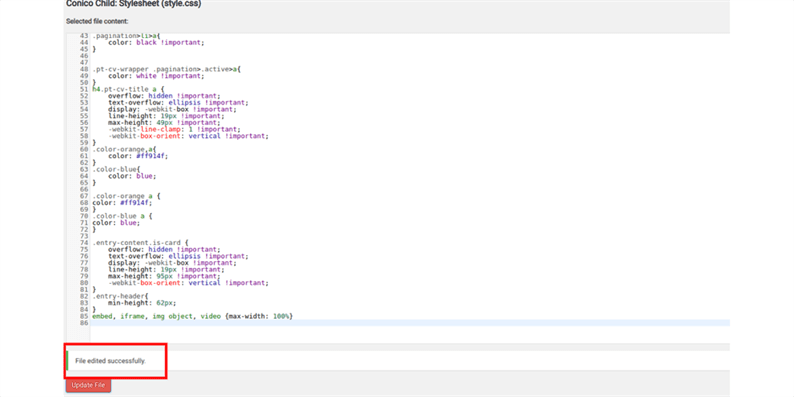
Крок восьмий: якщо ваш код в порядку, він повинен бути зеленим. Якщо він зелений, просто натисніть «Оновити файл».
Крок дев’ятий: якщо файл успішно оновлено, ви отримаєте повідомлення з підтвердженням «Точно відредаговано успішно»
Крок десятий: нарешті перевірте одну зі своїх публікацій, щоб побачити, чи відповідають зображення та відео чи ні. Якщо ви дотримувалися інструкцій, він повинен реагувати.
Якщо ви виконаєте ці кроки, ви зможете легко зробити зображення та відео вашого веб-сайту WordPress адаптивними.