Comment rendre les images et vidéos responsives sur WordPress ?
En 2015, Google a apporté un énorme changement dans ses algorithmes de moteur de recherche, ce qui a fait de la conception réactive l’un des facteurs de classement des sites Web. Pour la première fois en 2016 sur mobile, la navigation Web dépassera le bureau et il est plus important que jamais que votre site Web puisse s’adapter à toutes les tailles d’écran sans sacrifier la convivialité et la fonctionnalité. Ce fait peut justifier pourquoi la conception Web réactive est importante pour une entreprise. Vous pouvez créer un site Web réactif ici. Si vous avez déjà un site Web, mais si vous avez besoin de le rendre réactif, vous pouvez faire appel à des conseils d’experts.
Lorsque vous utilisez WordPress, il existe différents plugins qui peuvent vous aider à rendre vos images et vidéos réactives. Mais certains plugins peuvent compromettre votre sécurité, il est donc préférable de rendre les images et les vidéos réactives à l’aide de code CSS. Sur ce blog, je vais vous montrer comment vous pouvez rendre l’image et les vidéos de votre site WordPress responsive.
Première étape : vous devez accéder au backend de votre site Web ou pour WordPress, il est connu sous le nom de wp-admin. Il s’agit de la connexion universelle pour le site Web WordPress. Supposons que votre site Web soit www.example.com, vous devez alors saisir l’URL sous la forme www.example.com/wp-admin.
Deuxième étape : vous devez vous assurer de vous connecter en tant qu’administrateur. Il existe différents rôles dans WordPress que vous pouvez attribuer à l’utilisateur et il existe également une connexion administrateur. Vous pouvez également attribuer un accès administrateur aux utilisateurs. Vous devez donc vous assurer de vous connecter en tant qu’administrateur ou en tant qu’utilisateur disposant d’un accès administrateur.
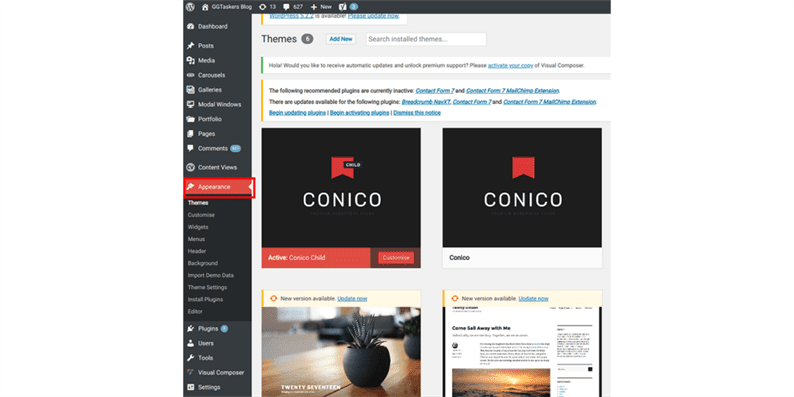
Troisième étape : Sur votre tableau de bord, vous verrez un onglet appelé apparence. Cet onglet est responsable de toutes sortes de tâches liées à la conception sur votre site Web.
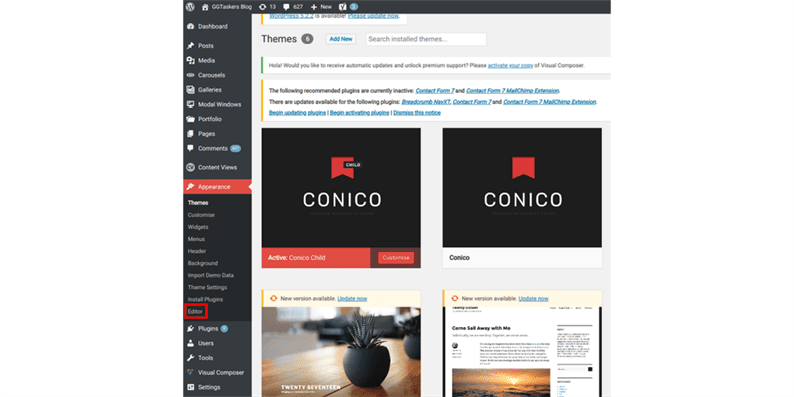
Quatrième étape : sous l’apparence, vous trouverez une option appelée l’éditeur. Cette section est responsable des codes manuels pour la conception de votre site Web. Cliquez sur l’éditeur.
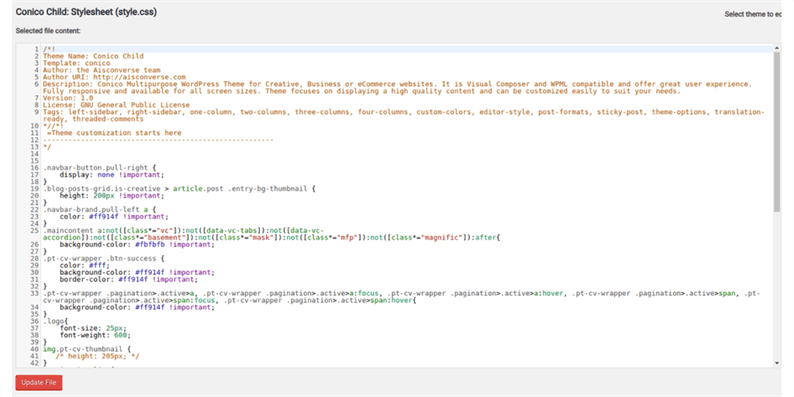
Cinquième étape : Après avoir cliqué sur éditeur, une nouvelle fenêtre s’ouvrira, connue sous le nom de style.css. Ce fichier contient tous les codes CSS.
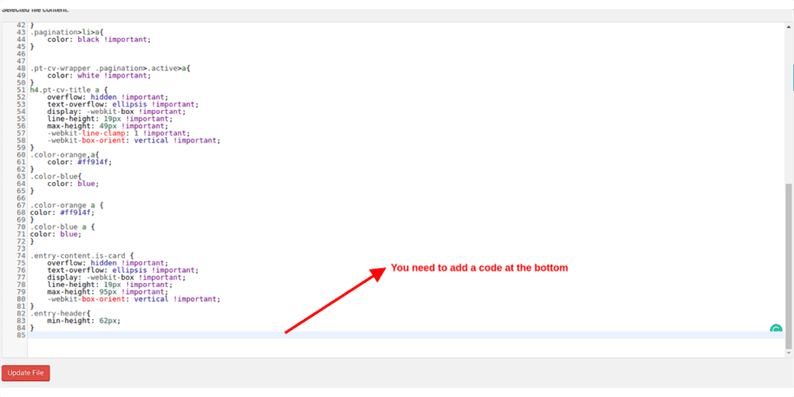
Sixième étape : vous devez faire défiler vers le bas et atteindre le bas pour ajouter du code supplémentaire dans le fichier style.css.
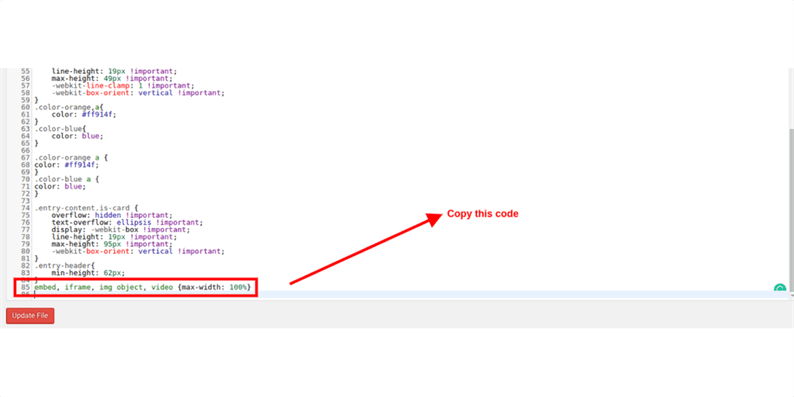
Septième étape : ajoutez ce code : embed, iframe, img, object, video, {max-width : 100} et appuyez sur Entrée.
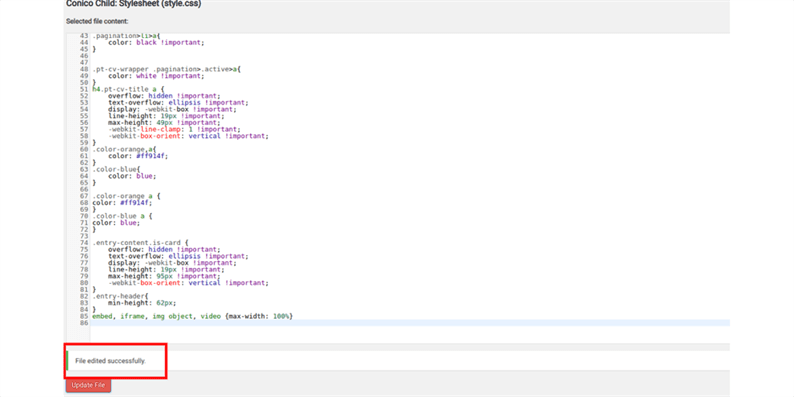
Huitième étape : Si votre code est correct, il devrait apparaître en vert. S’il est vert, cliquez simplement sur Mettre à jour le fichier.
Neuvième étape : si le fichier est mis à jour avec succès, vous recevrez un message de confirmation indiquant que « Finement modifié avec succès »
Dixième étape : vérifiez enfin l’un de vos messages pour voir si les images et les vidéos sont réactives ou non. Si vous avez suivi les étapes, il devrait être réactif.
Si vous suivez ces étapes, vous pouvez facilement rendre les images et vidéos de votre site WordPress responsives.