Hur gör man bilder och videor responsiva på WordPress?
Redan 2015 gjorde Google en enorm förändring i sina sökmotoralgoritmer som gjorde responsiv design till en av faktorerna för webbplatsranking. För första gången under 2016 mobil kommer webbsurfandet att passera skrivbordet och det är viktigare än någonsin att din webbplats kan rymma alla skärmstorlekar utan att offra användbarhet och funktionalitet. Detta faktum kan tillsammans motivera varför responsiv webbdesign är viktigt för ett företag. Du kan skapa en responsiv webbplats här. Om du redan har en webbplats men om du behöver göra den responsiv kan du söka expertrådgivning.
När du använder WordPress finns det olika plugins som kan hjälpa dig att göra dina bilder och videor responsiva. Men vissa plugins kan äventyra din säkerhet så det är bättre att göra bilder och videor responsiva med hjälp av CSS-kod. På den här bloggen kommer jag att visa dig hur du kan göra din WordPress-webbplats bild och videor responsiva.
Steg ett: Du måste gå till din webbplatss backend eller för WordPress är det känt som wp-admin. Detta är den universella inloggningen för WordPress-webbplatsen. Anta att din webbplats är www.example.com så måste du skriva in webbadressen som www.example.com/wp-admin.
Steg två: Du måste se till att du loggar in som admin. Det finns olika roller i WordPress som du kan tilldela användaren och det finns även en admininloggning. Du kan också tilldela användare administratörsbehörighet. Så du måste se till att du loggar in som admin eller någon användare som har admin-åtkomst.
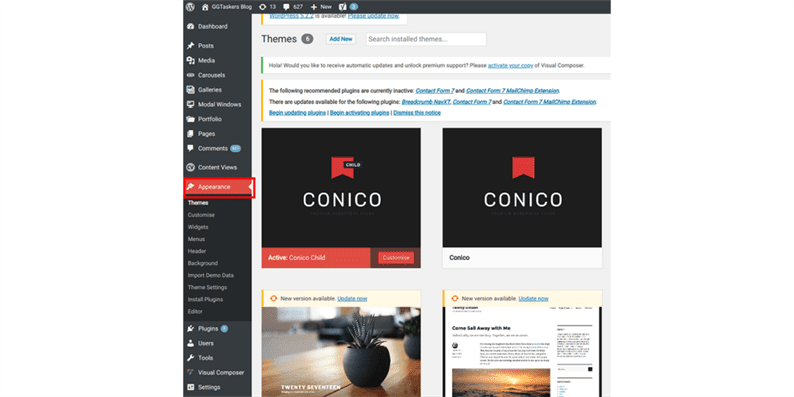
Steg tre: På din instrumentpanel kommer du att se en flik som heter utseende. Den här fliken ansvarar för alla typer av designrelaterade uppgifter på din webbplats.
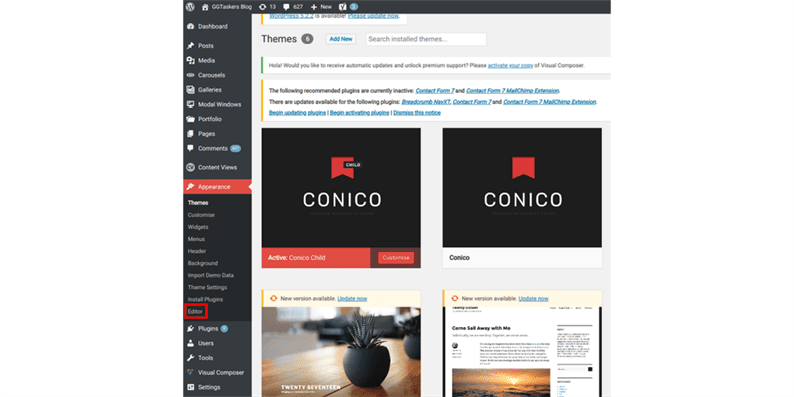
Steg fyra: Under utseendet hittar du ett alternativ som kallas editorn. Det här avsnittet ansvarar för manuella koder för din webbdesign. Klicka på editorn.
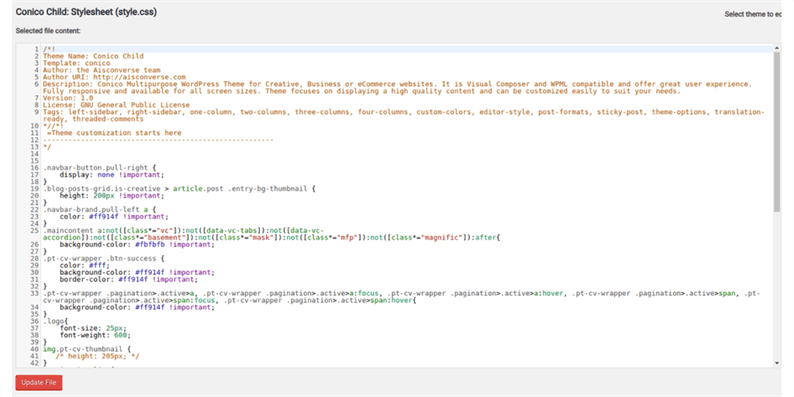
Steg fem: När du har klickat på redigeraren öppnas ett nytt fönster som kallas style.css. Den här filen innehåller alla CSS-koder.
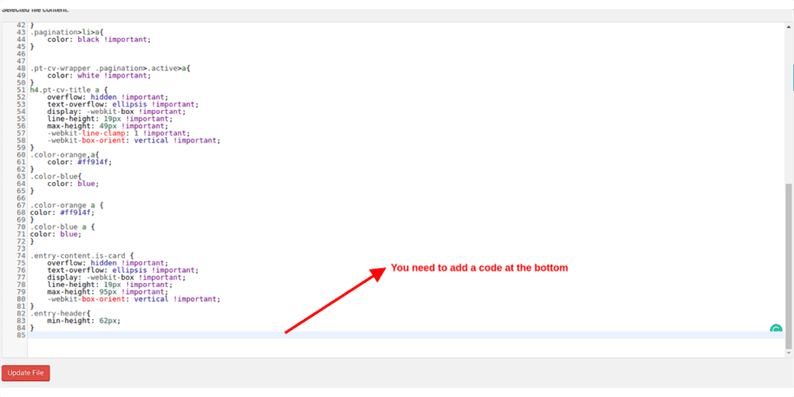
Steg sex: Du måste scrolla ner och nå botten för att lägga till extra kod i style.css-filen.
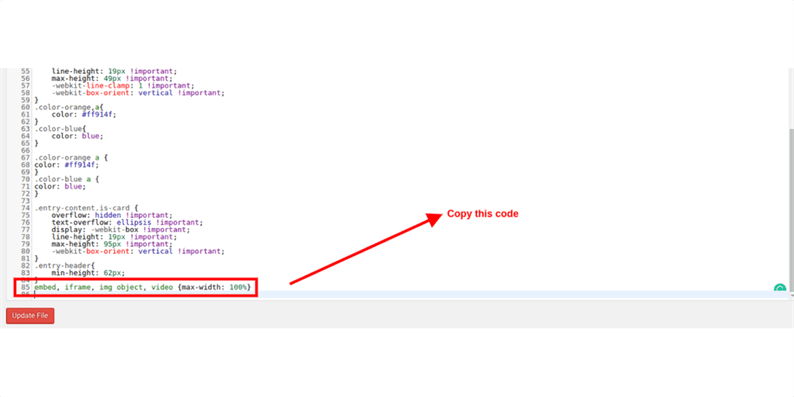
Steg sju: Lägg till den här koden: embed, iframe, img, object, video, {max-width: 100} och tryck på enter.
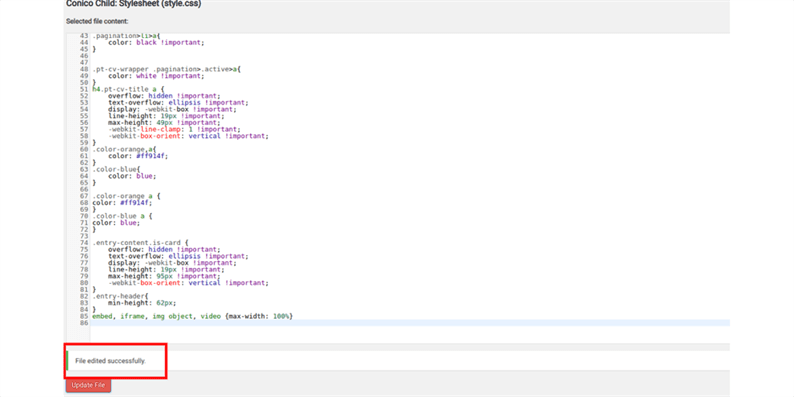
Steg åtta: Om din kod är ok ska den visas grönt. Om den är grön klickar du bara på Uppdatera fil.
Steg nio: Om filen har uppdaterats kommer du att få ett bekräftelsemeddelande att "Fin edited framgångsrikt"
Steg tio: Kontrollera slutligen ett av dina inlägg för att se om bilderna och videorna är responsiva eller inte. Om du följde stegen borde den vara lyhörd.
Om du följer dessa steg kan du enkelt göra din WordPress-webbplats bilder och videor responsiva.