Cómo minimizar el HTML de su sitio de WordPress
Vayamos en la misma página.
Si está leyendo esta publicación, probablemente ya sepa que la minimización de su HTML puede acelerar su sitio. Es una pequeña ganancia, pero, de nuevo, la mayoría de las mejoras de rendimiento son menores.
Al igual que la minimización de archivos CSS o JS, la minimización de su HTML se puede automatizar fácilmente una vez y olvidarse.
Hay dos complementos que debe considerar para minimizar el HTML de su sitio de WordPress.
Minificar HTML
Este sencillo complemento hace exactamente lo que dice: minimiza su HTML.
Minify HTML tiene críticas muy positivas de los usuarios por ser tan simple y efectivo. Si bien es un complemento simple, tiene un puñado de opciones para personalizar la configuración de su sitio.
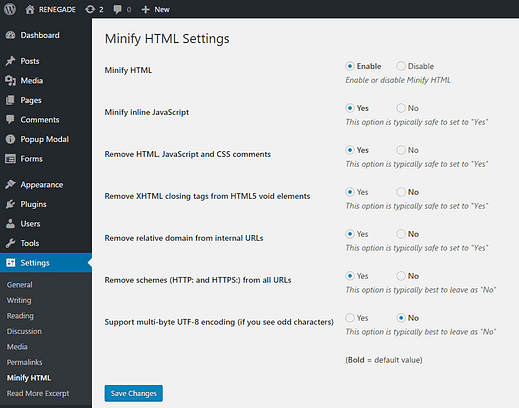
Aquí hay una captura de pantalla de la página de configuración del desarrollador:
La configuración predeterminada debería funcionar bien para su sitio y, como siempre, borre su caché después de activar el complemento y visite algunas páginas para asegurarse de que no haya errores.
Si bien ese complemento funciona muy bien, es posible que desee un poco de potencia de fuego adicional para mejorar aún más el rendimiento de su sitio.
Cohete WP
Utilizo el complemento WP Rocket para minimizar el HTML de competethemes.com.
WP Rocket viene con almacenamiento en caché de primera calidad y toneladas de otras herramientas de optimización del rendimiento fáciles de usar. Puede ver cómo se puede utilizar para optimizar la entrega de CSS y más en nuestra guía completa de WP Rocket.
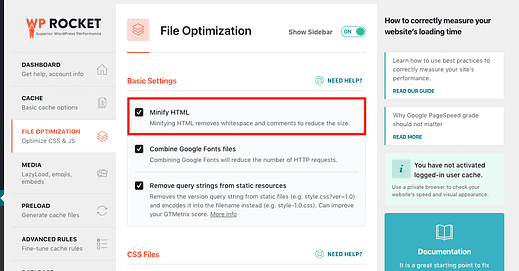
La minificación HTML en sí es extremadamente simple. Todo lo que tienes que hacer es marcar esta casilla en la configuración:
Ahora tiene dos enfoques fáciles disponibles para minimizar el HTML de su sitio.
¿Por qué minimizar tu HTML?
En caso de que no esté 100% seguro de lo que realmente hace la minificación de HTML y por qué funciona, aquí hay una explicación rápida.
Cuando los desarrolladores escriben código, usan sangrías para crear una estructura visual en el código. Esto les facilita la lectura sin afectar el funcionamiento del código. También dejarán comentarios en el código para explicar partes de la funcionalidad aquí y allá, lo que hará que el código sea aún más fácil de entender para ellos y para los demás.
Si bien sangrar el código y dejar comentarios son buenas prácticas, nuestras computadoras no las necesitan. Los comentarios ocupan bytes adicionales e incluso los espacios mismos contribuyen a un tamaño de archivo mayor.
Dado que nadie necesita leer y editar el código fuente de su sitio, no es necesario que sea fácil de leer, por lo que podemos eliminar todos los comentarios y espacios. Eso es lo que hace la minificación: elimina todos los espacios y comentarios para hacer que el archivo sea más pequeño, lo que lleva a tiempos de carga ligeramente más rápidos.
Conclusión
No es probable que la minificación de HTML tenga un gran impacto en los tiempos de carga, pero es una táctica muy fácil de implementar, por lo que se recomienda comúnmente.
Para una implementación muy simple, instale el complemento HTML de Minify. Si desea un complemento igualmente simple, pero con más funciones de rendimiento adicionales, pruebe WP Rocket.