Como reduzir o HTML do seu site WordPress
Vamos na mesma página.
Se você está lendo este post, provavelmente já sabe que reduzir o HTML pode acelerar o seu site. É um pequeno ganho, mas, novamente, a maioria das melhorias de desempenho são mínimas.
Assim como reduzir arquivos CSS ou JS, reduzir seu HTML pode ser facilmente automatizado uma vez e esquecido.
Existem dois plug-ins que você deve considerar para minimizar o HTML do seu site WordPress.
Minificar HTML
Este plugin simples faz exatamente o que diz – ele minimiza o seu HTML.
Minify HTML tem críticas muito positivas dos usuários por ser tão simples e eficaz. Embora seja um plug-in simples, ele possui um punhado de opções para personalizar a configuração do seu site.
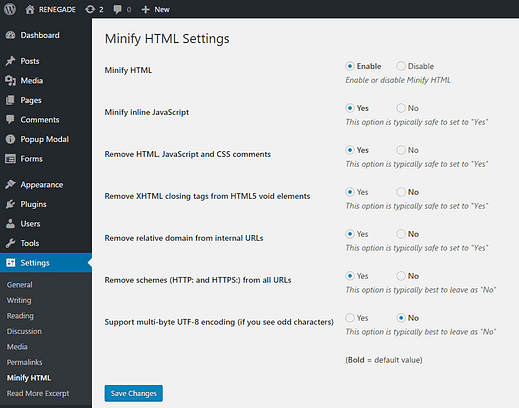
Aqui está uma captura de tela da página de configurações do desenvolvedor:
As configurações padrão devem funcionar bem para o seu site e, como sempre, limpe o cache após ativar o plug-in e visite algumas páginas para garantir que não haja erros.
Embora esse plugin funcione muito bem, você pode querer algum poder de fogo extra para melhorar ainda mais o desempenho do seu site.
Foguete WP
Eu uso o plugin WP Rocket para minimizar o HTML de competethemes.com.
WP Rocket vem com cache de qualidade premium e toneladas de outras ferramentas de otimização de desempenho fáceis de usar. Você pode ver como ele pode ser usado para otimizar a entrega de CSS e muito mais em nosso Guia completo do WP Rocket.
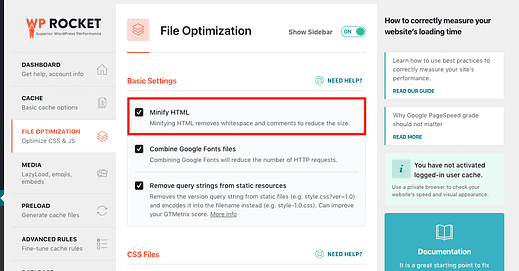
A minificação do HTML em si é extremamente simples. Tudo que você precisa fazer é marcar esta caixa nas configurações:
Agora você tem duas abordagens fáceis disponíveis para minimizar o HTML do seu site.
Por que reduzir seu HTML?
Caso você não tenha 100% de certeza do que a redução do HTML realmente faz e por que funciona, aqui está uma explicação rápida.
Quando os desenvolvedores escrevem código, eles usam indentações para criar uma estrutura visual no código. Isso torna mais fácil para eles lerem, sem afetar o funcionamento do código. Eles também deixarão comentários no código para explicar partes da funcionalidade aqui e ali, tornando o código ainda mais fácil para eles e outros entenderem.
Embora recuar o código e deixar comentários sejam boas práticas, nossos computadores não precisam deles. Os comentários ocupam bytes extras e até os próprios espaços contribuem para um tamanho de arquivo maior.
Como ninguém precisa ler e editar o código-fonte do seu site, não precisa ser fácil de ler, por isso podemos remover todos os comentários e espaços. Isso é o que a minificação faz – remove todos os espaços e comentários para tornar o arquivo menor, levando a tempos de carregamento um pouco mais rápidos.
Conclusão
A minimização de HTML provavelmente não terá um grande impacto nos tempos de carregamento, mas é uma tática muito fácil de implementar, por isso é comumente recomendada.
Para uma implementação muito simples, instale o plugin Minify HTML. Se você deseja um plugin igualmente simples, mas com mais recursos adicionais de desempenho, experimente WP Rocket.