So minimieren Sie den HTML-Code Ihrer WordPress-Site
Kommen wir auf die gleiche Seite.
Wenn Sie diesen Beitrag lesen, wissen Sie wahrscheinlich bereits, dass die Minimierung Ihres HTML-Codes Ihre Website beschleunigen kann. Es ist ein kleiner Gewinn, aber andererseits sind die meisten Leistungsverbesserungen geringfügig.
Genau wie das Minimieren von CSS- oder JS-Dateien kann das Minimieren Ihres HTML-Codes einfach einmal automatisiert und vergessen werden.
Es gibt zwei Plugins, die Sie in Betracht ziehen sollten, um den HTML-Code Ihrer WordPress-Site zu minimieren.
HTML minimieren
Dieses unkomplizierte Plugin macht genau das, was es sagt – es minimiert Ihren HTML-Code.
Minify HTML hat sehr positive Bewertungen von Benutzern, weil es so einfach und effektiv ist. Obwohl es sich um ein einfaches Plugin handelt, bietet es eine Handvoll Optionen, um die Konfiguration für Ihre Site zu personalisieren.
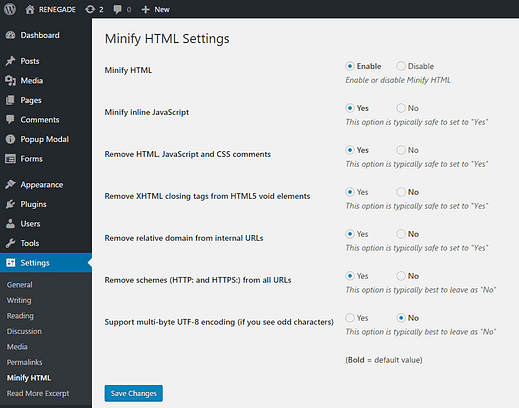
Hier ist ein Screenshot der Einstellungsseite des Entwicklers:
Die Standardeinstellungen sollten für Ihre Site gut funktionieren, und wie immer, leeren Sie Ihren Cache nach der Aktivierung des Plugins und besuchen Sie einige Seiten, um sicherzustellen, dass keine Fehler auftreten.
Obwohl dieses Plugin großartig funktioniert, möchten Sie vielleicht etwas mehr Feuerkraft, um die Leistung Ihrer Website weiter zu verbessern.
WP-Rakete
Ich verwende das WP Rocket- Plugin, um den HTML-Code von comethemes.com zu minimieren.
WP Rocket wird mit hochwertigem Caching und vielen anderen benutzerfreundlichen Tools zur Leistungsoptimierung geliefert. Sie können in unserem vollständigen WP Rocket Guide sehen, wie es zur Optimierung der CSS-Bereitstellung und mehr verwendet werden kann .
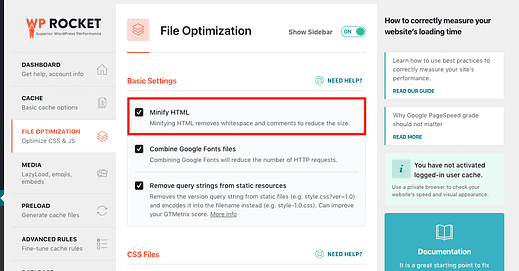
Die HTML-Minifizierung selbst ist extrem einfach. Alles was Sie tun müssen, ist dieses Kontrollkästchen in den Einstellungen zu aktivieren:
Jetzt stehen Ihnen zwei einfache Ansätze zur Verfügung, um den HTML-Code Ihrer Website zu minimieren.
Warum Ihr HTML verkleinern?
Falls Sie nicht 100% sicher sind, was das Minimieren von HTML wirklich bewirkt und warum es funktioniert, finden Sie hier eine kurze Erklärung.
Wenn Entwickler Code schreiben, verwenden sie Einrückungen, um eine visuelle Struktur im Code zu erstellen. Dies erleichtert das Lesen, ohne die Funktionsweise des Codes zu beeinträchtigen. Sie hinterlassen auch Kommentare im Code, um hier und da einige Funktionen zu erklären, die den Code für sich selbst und andere noch einfacher verständlich machen.
Das Einrücken von Code und das Hinterlassen von Kommentaren sind zwar gute Praktiken, unsere Computer benötigen sie jedoch nicht. Die Kommentare belegen zusätzliche Bytes und sogar die Leerzeichen selbst tragen zu einer größeren Dateigröße bei.
Da niemand den Quellcode Ihrer Site lesen und bearbeiten muss, muss er nicht einfach zu lesen sein, sodass wir alle Kommentare und Leerzeichen entfernen können. Genau das macht die Minimierung – sie entfernt alle Leerzeichen und Kommentare, um die Datei kleiner zu machen, was zu etwas schnelleren Ladezeiten führt.
Abschluss
HTML-Minifizierung hat wahrscheinlich keine großen Auswirkungen auf Ihre Ladezeiten, aber es ist eine sehr einfach zu implementierende Taktik, weshalb sie allgemein empfohlen wird.
Für eine sehr einfache Implementierung installieren Sie das Minify HTML-Plugin. Wenn Sie ein ebenso einfaches Plugin wünschen, jedoch mit mehr zusätzlichen Leistungsmerkmalen, probieren Sie WP Rocket aus.