Як мінімізувати HTML вашого сайту WordPress
Давайте перейдемо на ту саму сторінку.
Якщо ви читаєте цю публікацію, ви, ймовірно, вже знаєте, що мінімізація вашого HTML може прискорити ваш сайт. Це невеликий виграш, але, знову ж таки, більшість покращень продуктивності незначні.
Так само, як мінімізація файлів CSS або JS, мінімізація вашого HTML можна легко автоматизувати один раз і забути про нього.
Є два плагіни, які ви повинні розглянути, щоб мінімізувати HTML вашого сайту WordPress.
Мінімізувати HTML
Цей простий плагін робить саме те, що він говорить – він мінімізує ваш HTML.
Minify HTML має дуже позитивні відгуки від користувачів за його простоту та ефективність. Хоча це простий плагін, він має кілька опцій для персоналізації конфігурації для вашого сайту.
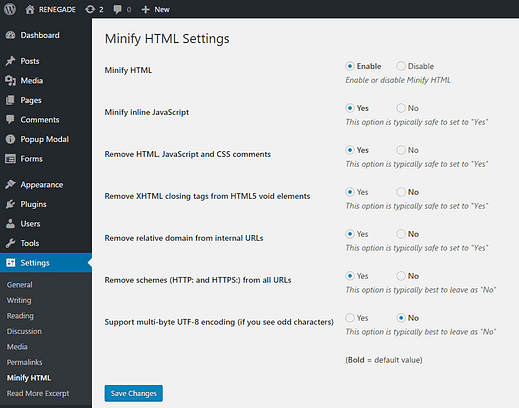
Ось знімок екрана сторінки налаштувань від розробника:
Налаштування за замовчуванням повинні працювати нормально для вашого сайту, і, як завжди, очистіть кеш після активації плагіна та відвідайте кілька сторінок, щоб переконатися, що немає помилок.
Хоча цей плагін чудово працює, вам може знадобитися додаткова вогнева міць, щоб ще більше підвищити продуктивність вашого сайту.
Ракета WP
Я використовую плагін WP Rocket, щоб мінімізувати HTML на compositethemes.com.
WP Rocket поставляється з високоякісним кешуванням і безліччю інших простих у використанні інструментів оптимізації продуктивності. Ви можете побачити, як його можна використовувати для оптимізації доставки CSS та багато іншого в нашому повному посібнику з WP Rocket.
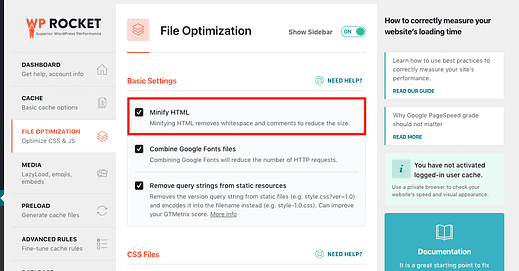
Сама мініміфікація HTML надзвичайно проста. Все, що вам потрібно зробити, це поставити галочку в цьому прапорці в налаштуваннях:
Тепер у вас є два простих підходи для мінімізації HTML вашого сайту.
Якщо ви не на 100% впевнені, що насправді робить мінімізація HTML і чому вона працює, ось коротке пояснення.
Коли розробники пишуть код, вони використовують відступи для створення візуальної структури в коді. Це полегшує їм читання, не впливаючи на роботу коду. Вони також залишать коментарі в коді, щоб пояснити фрагменти функціональності тут і там, що робить код ще легшим для розуміння їм та іншим.
Хоча відступи в коді та залишення коментарів є гарною практикою, нашим комп’ютерам вони не потрібні. Коментарі займають зайві байти, і навіть самі пробіли сприяють збільшенню розміру файлу.
Оскільки нікому не потрібно читати та редагувати вихідний код вашого сайту, він не повинен бути легким для читання, тому ми можемо видалити всі коментарі та пробіли. Ось що робить мініміфікація – вона видаляє всі пробіли та коментарі, щоб зменшити файл, що призводить до дещо прискореного завантаження.
Висновок
Мініфікація HTML навряд чи матиме великий вплив на час завантаження, але це дуже проста тактика для реалізації, тому її зазвичай рекомендують.
Для дуже простої реалізації встановіть плагін Minify HTML. Якщо вам потрібен такий самий простий плагін, але з додатковими функціями продуктивності, спробуйте WP Rocket.