Jak zminimalizować kod HTML swojej witryny WordPress
Przejdźmy na tę samą stronę.
Jeśli czytasz ten post, prawdopodobnie wiesz już, że minimalizacja kodu HTML może przyspieszyć działanie witryny. To niewielki zysk, ale z drugiej strony większość ulepszeń wydajności jest niewielka.
Podobnie jak minifikacja plików CSS lub JS, minifikację kodu HTML można łatwo zautomatyzować raz i zapomnieć.
Istnieją dwie wtyczki, które powinieneś rozważyć, aby zminimalizować kod HTML swojej witryny WordPress.
Zminimalizuj HTML
Ta prosta wtyczka robi dokładnie to, co mówi – minimalizuje Twój kod HTML.
Minify HTML ma bardzo pozytywne recenzje od użytkowników za to, że jest tak prosty i skuteczny. Chociaż jest to prosta wtyczka, ma kilka opcji personalizacji konfiguracji witryny.
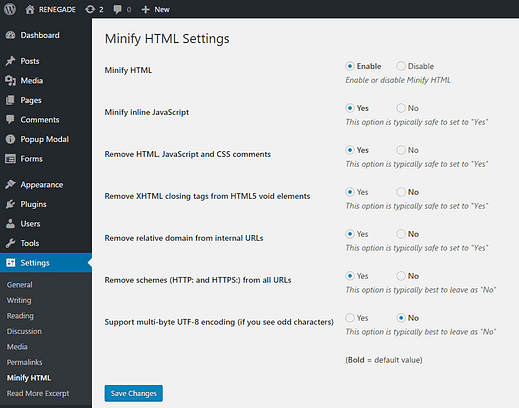
Oto zrzut ekranu strony ustawień od programisty:
Domyślne ustawienia powinny działać poprawnie w Twojej witrynie i jak zwykle wyczyść pamięć podręczną po aktywacji wtyczki i odwiedź kilka stron, aby upewnić się, że nie ma błędów.
Chociaż ta wtyczka działa świetnie, możesz potrzebować dodatkowej siły ognia, aby jeszcze bardziej zwiększyć wydajność witryny.
Rakieta WP
Używam wtyczki WP Rocket, aby zminimalizować kod HTML Competthemes.com.
WP Rocket jest wyposażony w najwyższej jakości buforowanie i mnóstwo innych łatwych w użyciu narzędzi do optymalizacji wydajności. Możesz zobaczyć, jak można go wykorzystać do optymalizacji dostarczania CSS i nie tylko, w naszym kompletnym przewodniku WP Rocket.
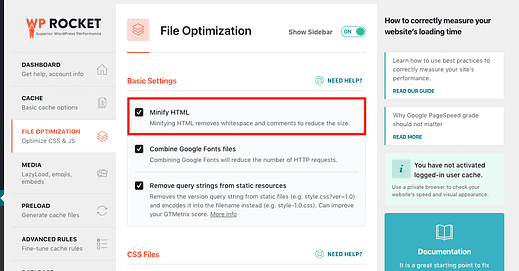
Sama minifikacja HTML jest niezwykle prosta. Wystarczy odznaczyć to pole w ustawieniach:
Teraz masz dwa proste sposoby na zminimalizowanie kodu HTML swojej witryny.
Po co minimalizować kod HTML?
Jeśli nie jesteś w 100% pewien, co naprawdę robi minifikacja HTML i dlaczego to działa, oto krótkie wyjaśnienie.
Kiedy programiści piszą kod, używają wcięć do tworzenia wizualnej struktury w kodzie. Ułatwia im to czytanie bez wpływu na działanie kodu. Zostawią również komentarze w kodzie wyjaśniające fragmenty funkcjonalności tu i ówdzie, dzięki czemu kod będzie jeszcze łatwiejszy do zrozumienia dla siebie i innych.
Chociaż wcinanie kodu i zostawianie komentarzy to dobre praktyki, nasze komputery ich nie potrzebują. Komentarze zajmują dodatkowe bajty, a nawet same spacje przyczyniają się do większego rozmiaru pliku.
Ponieważ nikt nie musi czytać i edytować kodu źródłowego Twojej witryny, nie musi on być łatwy do odczytania, więc możemy usunąć wszystkie komentarze i spacje. To właśnie robi minifikacja – usuwa wszystkie spacje i komentarze, aby zmniejszyć rozmiar pliku, co prowadzi do nieco skrócenia czasu ładowania.
Wniosek
Minifikacja HTML prawdopodobnie nie będzie miała dużego wpływu na czas ładowania, ale jest to bardzo łatwa do wdrożenia taktyka, dlatego jest powszechnie zalecana.
Aby uzyskać bardzo prostą implementację, zainstaluj wtyczkę Minify HTML. Jeśli potrzebujesz równie prostej wtyczki, ale z większą liczbą dodatkowych funkcji wydajności, wypróbuj WP Rocket.