Come minimizzare l’HTML del tuo sito WordPress
Andiamo sulla stessa pagina.
Se stai leggendo questo post, probabilmente sai già che minimizzare il tuo HTML può velocizzare il tuo sito. È un piccolo guadagno, ma ripeto, la maggior parte dei miglioramenti delle prestazioni sono minori.
Proprio come la minimizzazione dei file CSS o JS, la minimizzazione del tuo HTML può essere facilmente automatizzata una volta e dimenticata.
Ci sono due plugin che dovresti prendere in considerazione per minimizzare l’HTML del tuo sito WordPress.
Minimizza HTML
Questo semplice plugin fa esattamente quello che dice: minimizza il tuo HTML.
Minify HTML ha recensioni molto positive da parte degli utenti per essere così semplice ed efficace. Sebbene sia un semplice plug-in, ha una manciata di opzioni per personalizzare la configurazione per il tuo sito.
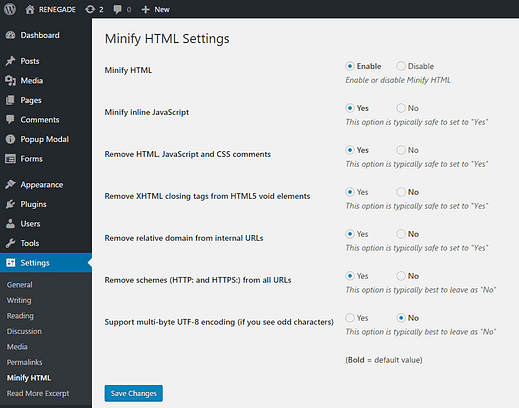
Ecco uno screenshot della pagina delle impostazioni dello sviluppatore:
Le impostazioni predefinite dovrebbero funzionare correttamente per il tuo sito e, come sempre, svuota la cache dopo aver attivato il plug-in e visita alcune pagine per assicurarti che non ci siano errori.
Sebbene quel plugin funzioni alla grande, potresti volere una potenza di fuoco extra per migliorare ulteriormente le prestazioni del tuo sito.
WP Rocket
Uso il plugin WP Rocket per minimizzare l’HTML di competethemes.com.
WP Rocket è dotato di cache di alta qualità e tonnellate di altri strumenti di ottimizzazione delle prestazioni facili da usare. Puoi vedere come può essere utilizzato per ottimizzare la consegna CSS e altro ancora nella nostra guida completa di WP Rocket.
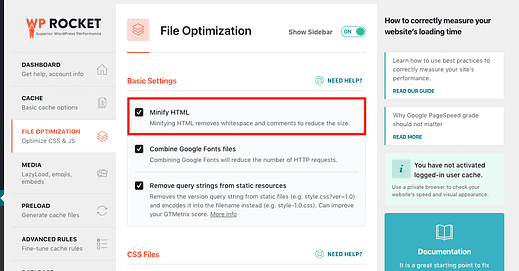
La minimizzazione dell’HTML in sé è estremamente semplice. Tutto quello che devi fare è spuntare questa casella nelle impostazioni:
Ora hai a disposizione due semplici approcci per minimizzare l’HTML del tuo sito.
Perché minimizzare il tuo HTML?
Nel caso in cui non sei sicuro al 100% di cosa faccia realmente la minimizzazione dell’HTML e perché funzioni, ecco una rapida spiegazione.
Quando gli sviluppatori scrivono codice, usano i rientri per creare una struttura visiva nel codice. Ciò semplifica la lettura senza influire sul funzionamento del codice. Lasceranno anche commenti nel codice per spiegare alcune funzionalità qua e là, rendendo il codice ancora più facile da capire per se stessi e per gli altri.
Sebbene l’indentazione del codice e l’aggiunta di commenti siano entrambe buone pratiche, i nostri computer non ne hanno bisogno. I commenti occupano byte extra e anche gli spazi stessi contribuiscono a una dimensione del file maggiore.
Poiché nessuno ha bisogno di leggere e modificare il codice sorgente del tuo sito, non è necessario che sia facile da leggere, quindi possiamo rimuovere tutti i commenti e gli spazi. Questo è ciò che fa la minificazione: rimuove tutti gli spazi e i commenti per ridurre le dimensioni del file, portando a tempi di caricamento leggermente più rapidi.
Conclusione
È improbabile che la minimizzazione dell’HTML abbia un enorme impatto sui tempi di caricamento, ma è una tattica molto semplice da implementare ed è per questo che è comunemente consigliata.
Per un’implementazione molto semplice, installa il plugin Minify HTML. Se desideri un plug-in altrettanto semplice, ma con più funzionalità aggiuntive, prova WP Rocket.