Hur man förminskar HTML-koden på din WordPress-webbplats
Låt oss komma på samma sida.
Om du läser det här inlägget vet du förmodligen redan att minifiering av din HTML kan göra din webbplats snabbare. Det är en liten vinst, men de flesta prestandaförbättringar är små.
Precis som att minifiera CSS- eller JS-filer, kan minifiering av din HTML lätt automatiseras en gång och glömmas bort.
Det finns två plugins du bör överväga för att förminska din WordPress-webbplats HTML.
Förminska HTML
Denna enkla plugin gör precis vad den säger – den förminskar din HTML.
Minify HTML har mycket positiva recensioner från användare för att vara så enkel och effektiv. Även om det är ett enkelt plugin, har det en handfull alternativ för att anpassa konfigurationen för din webbplats.
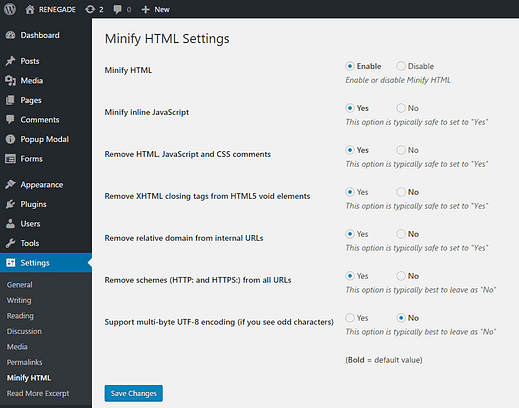
Här är en skärmdump av inställningssidan från utvecklaren:
Standardinställningarna bör fungera bra för din webbplats, och som alltid, rensa cacheminnet efter att ha aktiverat plugin-programmet och besök några sidor för att säkerställa att det inte finns några fel.
Även om det pluginet fungerar utmärkt, kanske du vill ha lite extra eldkraft för att ytterligare förbättra din webbplats prestanda.
WP raket
Jag använder WP Rocket- plugin för att förminska HTML-koden för competethemes.com.
WP Rocket kommer med förstklassig cachning och massor av andra lättanvända prestandaoptimeringsverktyg. Du kan se hur det kan användas för att optimera CSS-leverans och mer i vår kompletta WP Rocket Guide.
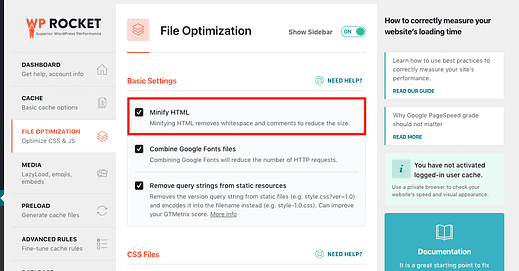
HTML-minifieringen i sig är extremt enkel. Allt du behöver göra är att bocka av den här rutan i inställningarna:
Nu har du två enkla metoder tillgängliga för att förminska din webbplats HTML.
Varför förminska din HTML?
Om du inte är 100 % säker på vad minifiering av HTML verkligen gör och varför det fungerar, här är en snabb förklaring.
När utvecklare skriver kod använder de indrag för att skapa visuell struktur i koden. Detta gör det lättare för dem att läsa utan att påverka hur koden fungerar. De kommer också att lämna kommentarer i koden för att förklara bitar av funktionalitet här och där, vilket gör koden ännu lättare för sig själva och andra att förstå.
Även om indrag kod och lämna kommentarer båda är god praxis, behöver våra datorer dem inte. Kommentarerna tar upp extra byte och även själva mellanslagen bidrar till en större filstorlek.
Eftersom ingen behöver läsa och redigera din webbplats källkod behöver den inte vara lätt att läsa, så vi kan ta bort alla kommentarer och mellanslag. Det är vad minifiering gör – den tar bort alla mellanslag och kommentarer för att göra filen mindre vilket leder till något snabbare laddningstider.
Slutsats
HTML-minifiering kommer sannolikt inte att ha någon stor inverkan på dina laddningstider, men det är en mycket enkel taktik att implementera och det är därför det ofta rekommenderas.
För en mycket enkel implementering, installera Minify HTML-plugin. Om du vill ha ett lika enkelt plugin, men med fler extra prestandafunktioner, prova WP Rocket.