Comment réduire le code HTML de votre site WordPress
Mettons-nous sur la même page.
Si vous lisez cet article, vous savez probablement déjà que la réduction de votre code HTML peut accélérer votre site. C’est un petit gain, mais là encore, la plupart des améliorations de performances sont mineures.
Tout comme la minimisation des fichiers CSS ou JS, la minimisation de votre HTML peut facilement être automatisée une fois et oubliée.
Il y a deux plugins que vous devriez considérer pour minifier le HTML de votre site WordPress.
Minifier le HTML
Ce plugin simple fait exactement ce qu’il dit – il minimise votre code HTML.
Minify HTML a des critiques très positives de la part des utilisateurs pour sa simplicité et son efficacité. Bien qu’il s’agisse d’un simple plugin, il possède une poignée d’options pour personnaliser la configuration de votre site.
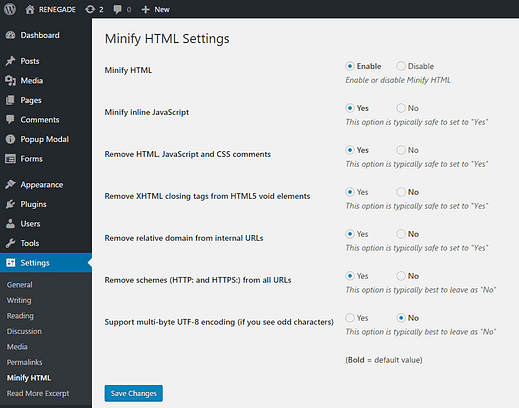
Voici une capture d’écran de la page des paramètres du développeur :
Les paramètres par défaut devraient fonctionner correctement pour votre site et, comme toujours, effacez votre cache après avoir activé le plugin et visitez quelques pages pour vous assurer qu’il n’y a pas d’erreurs.
Bien que ce plugin fonctionne très bien, vous voudrez peut-être une puissance de feu supplémentaire pour améliorer encore les performances de votre site.
Fusée WP
J’utilise le plugin WP Rocket pour minifier le code HTML de competitionthemes.com.
WP Rocket est livré avec une mise en cache de qualité supérieure et des tonnes d’autres outils d’optimisation des performances faciles à utiliser. Vous pouvez voir comment il peut être utilisé pour optimiser la livraison CSS et plus encore dans notre guide WP Rocket complet.
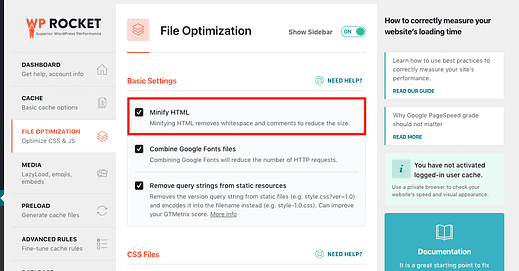
La minification HTML elle-même est extrêmement simple. Il ne vous reste plus qu’à cocher cette case dans les paramètres :
Vous disposez maintenant de deux approches simples pour réduire le code HTML de votre site.
Pourquoi minifier votre HTML ?
Au cas où vous n’êtes pas sûr à 100% de ce que fait vraiment la minification du HTML et pourquoi cela fonctionne, voici une explication rapide.
Lorsque les développeurs écrivent du code, ils utilisent des indentations pour créer une structure visuelle dans le code. Cela leur permet de lire plus facilement sans affecter le fonctionnement du code. Ils laisseront également des commentaires dans le code pour expliquer des éléments de fonctionnalité ici et là, rendant le code encore plus facile à comprendre pour eux-mêmes et pour les autres.
Bien que l’indentation du code et les commentaires soient de bonnes pratiques, nos ordinateurs n’en ont pas besoin. Les commentaires occupent des octets supplémentaires et même les espaces eux-mêmes contribuent à une taille de fichier plus importante.
Puisque personne n’a besoin de lire et de modifier le code source de votre site, il n’a pas besoin d’être facile à lire, nous pouvons donc supprimer tous les commentaires et espaces. C’est ce que fait la minification – elle supprime tous les espaces et commentaires pour réduire la taille du fichier, ce qui entraîne des temps de chargement légèrement plus rapides.
Conclusion
La minification HTML n’aura probablement pas un impact énorme sur vos temps de chargement, mais c’est une tactique très facile à mettre en œuvre, c’est pourquoi elle est couramment recommandée.
Pour une implémentation très simple, installez le plugin Minify HTML. Si vous voulez un plugin tout aussi simple, mais avec plus de fonctionnalités de performances supplémentaires, essayez WP Rocket.