¿Por qué el diseño web adaptable es importante para las empresas?
En 2015, Google hizo un gran cambio en los algoritmos de sus motores de búsqueda, lo que hizo que el diseño receptivo fuera uno de los factores para la clasificación de sitios web. Por primera vez en 2016, la navegación web móvil superó a las computadoras de escritorio y es más importante que nunca que su sitio web pueda adaptarse a todos los tamaños de pantalla sin sacrificar la usabilidad y la funcionalidad. Este hecho puede justificar por qué el diseño web adaptable es importante para las empresas. Puede crear un sitio web receptivo aquí. Si ya tiene un sitio web, pero si necesita hacerlo receptivo, puede buscar una consultoría experta.
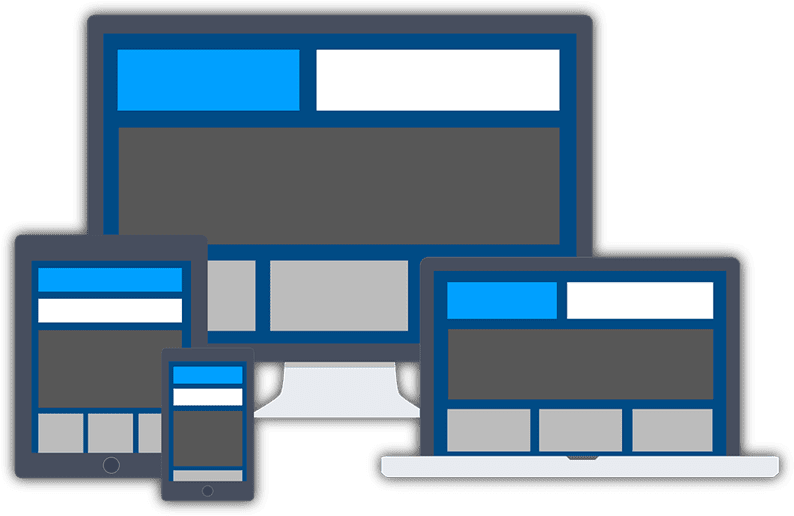
¿Qué es el diseño web adaptable?
En pocas palabras, su sitio web debe ser fácil de usar cuando se navega desde un teléfono inteligente. El número de usuarios de teléfonos inteligentes es de más de 2500 millones en este momento, por lo que su sitio web debe ser receptivo, lo que incluye elementos de diseño móvil como:
- Texto legible sin hacer zoom
- Espacio adecuado para objetivos táctiles
- Sin zoom horizontal
Con más del 60% de consultas de búsqueda provenientes de dispositivos móviles, es hora de asegurarse de que sus sitios web respondan. El diseño web receptivo es un sistema que reacciona al dispositivo de los usuarios y se ajusta según el tamaño de la pantalla. Un sitio web receptivo tiene un diseño fluido y flexible que está optimizado para todos los dispositivos como computadoras de escritorio, teléfonos inteligentes y tabletas. Si miramos hacia atrás, como durante 2010, los desarrolladores solían crear sitios separados para los usuarios de teléfonos inteligentes. Gracias al diseño receptivo, esos días han quedado atrás. Ahora los desarrolladores no tienen que crear dos sitios web separados. Solo un sitio web receptivo puede escalar hacia arriba o hacia abajo para que coincida con el dispositivo automáticamente.
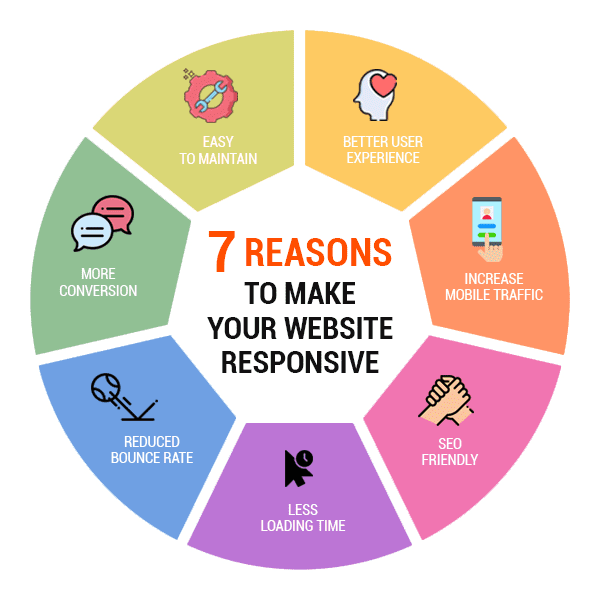
7 razones para hacer que su sitio web sea receptivo
Hay varias ventajas del diseño web receptivo. Puede tener un impacto positivo en su experiencia de usuario, SEO, experiencia de usuario y muchas otras partes de su sitio web que se suman a su crecimiento general. Aquí están las 7 razones o beneficios más importantes para hacer un diseño web receptivo.
- Mejor experiencia de usuario:
un sitio web receptivo dará como resultado una mejor experiencia de usuario. La cantidad de tiempo que un usuario pasa en su sitio es un factor clave que indica claramente la calidad general de la experiencia del usuario. Si les resulta difícil navegar o usar su sitio web porque se ven obligados a pellizcar y acercar continuamente, no permanecerán en su sitio web. Y si su sitio web se escala y reacciona al cambio en el tamaño de la pantalla, los visitantes no tendrán problemas para acceder a las opciones del menú, enlaces, botones o completar formularios. Como resultado, su experiencia de usuario también será mucho mejor y luego pasarán mucho más tiempo en su sitio.
2 Aumente el tráfico móvil: las
estadísticas muestran que casi el 55 por ciento de todo el tráfico web en todo el mundo surgió de dispositivos móviles durante el último trimestre de 2018. Lo que representa mucho más de la mitad de todo el tráfico web y muestra que no puede permitirse el lujo de comprometerse con los dispositivos receptivos. diseño web. Comience por examinar cuántos de sus visitantes provienen de teléfonos y tabletas y cuánto tiempo realmente pasan en su sitio. Implemente un diseño receptivo y compare las dos estadísticas. Una vez que su sitio web se ajuste al ancho de la ventana gráfica, notará un aumento significativo en el tráfico de los dispositivos móviles.
3 amigable con SEO:
Google ha sugerido durante mucho tiempo comenzar a usar un diseño web receptivo para admitir múltiples dispositivos y tamaños de pantalla. El motor de búsqueda llevó esta sugerencia un paso más allá cuando comenzó a agregar una etiqueta de "Optimización para dispositivos móviles" a los sitios que usaban esta estrategia. Los sitios que responden surgieron en la parte superior de las consultas de resultados de búsqueda de los teléfonos inteligentes. Si bien esta certificación fue buena Google dijo en ese momento que aparentemente tenían la intención de usar la capacidad de respuesta móvil como un factor de clasificación en el futuro cercano. Bueno, a partir del 21 de abril de 2015, eso se materializó y Google comenzó a recompensar los sitios que se crearon de manera receptiva para dispositivos múltiples ¿Puedes adivinar cuál fue la recompensa? Sí, sus puntajes de SEO fueron mucho más altos. Google no se detuvo allí, en realidad penalizaron a los sitios que no respondían a los dispositivos móviles.
4 Tasa de rebote reducida: la tasa de
rebote se refiere a la proporción de visitantes de un sitio web específico que navegan fuera del sitio después de ver solo una página. Como se mencionó anteriormente, un sitio web receptivo significa que los visitantes permanecerán más tiempo en su sitio, lo que disminuye su tasa de rebote. Los visitantes estarán más dispuestos a hacer clic y leer otras páginas de su sitio web y comenzar a explorar todo lo que tiene para ofrecer.
5 Más conversión: cuanto
más tiempo pasan las personas en su sitio web, la tasa de rebote se reduce significativamente y este también es un paso importante para mejorar la experiencia del usuario de su tráfico y construir buenas relaciones y confianza. Esta confianza y experiencia de usuario mejoradas dan como resultado mejores tasas de conversión, ya sea que la conversión implique suscribirse a su boletín informativo, comprar un producto o reservar una llamada. Considere por un segundo que las tasas de conversión promedio de teléfonos inteligentes son 64 por ciento más altas que las de escritorio, y es simple ver por qué un sitio web receptivo debería ser una necesidad.
6 Menos tiempo de carga: los
sitios web receptivos en realidad se cargan más rápido en todos los dispositivos, pero cuando se trata de teléfonos inteligentes y tabletas, se cargan más rápido. El diseño receptivo tiene un impacto directo en el tiempo que un usuario pasa en su sitio web. Gracias a las cuadrículas fluidas y las imágenes de capacidad de respuesta, ahora se necesita mucho menos tiempo para que una página se cargue. ¿Sabe que el 53 por ciento de los usuarios se irán si un sitio tarda más de tres segundos en cargarse? La misma investigación realizó que los sitios web que se cargan más rápido disfrutan de más conversiones.
7 Fácil de mantener:
solo piense en el momento en que tuvo que mantener dos sitios web separados. Uno para los escritorios y otro para la versión móvil. Dos sitios web significan que tuvo que mantener dos sitios que requirieron más recursos para construir y mantener. Con el sitio web receptivo, lleva mucho menos tiempo realizar el principal y las compilaciones, lo que abre la oportunidad de centrarse en tareas más importantes como el servicio al cliente, el marketing, las pruebas A / B, el desarrollo de productos y contenido.
Cómo hacer que su sitio web sea receptivo
Debe tener en cuenta algunas cosas al crear un diseño receptivo. El diseño receptivo requiere un sistema de diseño y una jerarquía de contenido en todos los dispositivos. Las partes principales del diseño web receptivo tienen:
1 A rejilla fluida
2 Consultas de medios.
3 Texto e imágenes receptivos
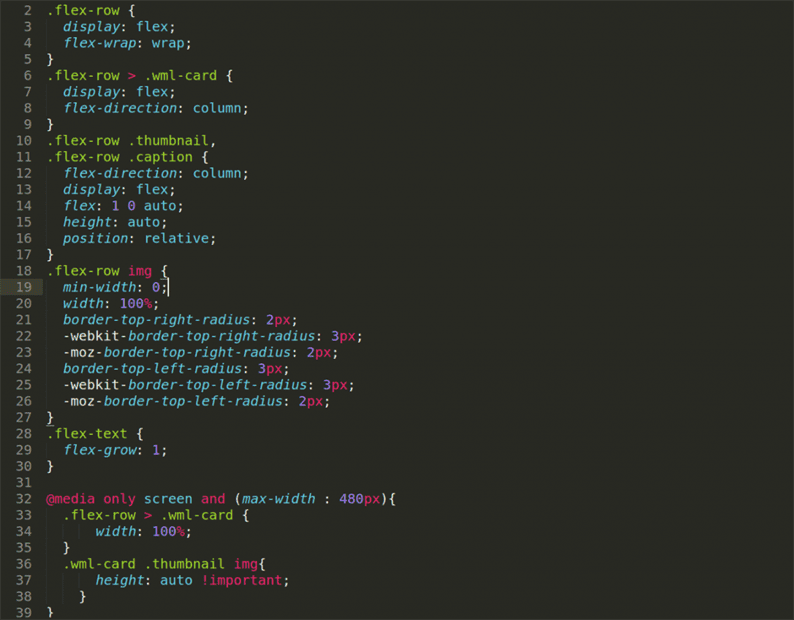
- Una rejilla fluida:
Las rejillas fluidas son la base del diseño receptivo. Las cuadrículas le permiten alinear y diseñar elementos clave en su página de una manera visualmente atractiva, siguiendo una determinada estructura. La medida de las cuadrículas fluidas depende principalmente del tamaño de pantalla del usuario y garantiza que todas las partes de la página se adapten a sus necesidades. Aunque el uso de cuadrículas siempre estuvo presente en la industria del diseño cuando se trata de diseño web receptivo, se han creado cuadrículas receptivas simples para ayudar a los diseñadores y desarrolladores de sitios web. Después de estas cuadrículas de respuesta inmediata, apareció una variación de los marcos de CSS receptivos, todos usando su código en una cuadrícula fluida. Las cuadrículas nativas ya han llegado a CSS en forma de "Módulo de diseño de cuadrícula CSS". El fuerte soporte del navegador ahora es bastante sólido, lo que ofrece enormes oportunidades para los diseñadores web que desean comenzar a explorar fluidos,
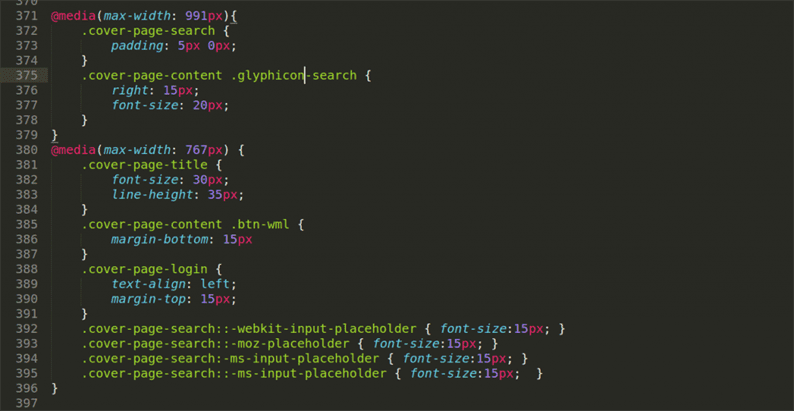
2 Consultas de medios:
Las consultas de medios han existido desde principios de la década de 2000, pero no fue hasta 2012 que se convirtieron en un punto de referencia sugerido por el W3C. Al igual que las cuadrículas fluidas, las consultas de medios son la tecnología central detrás del diseño web receptivo. Muchas gracias a las consultas de medios, ahora un sitio web puede recopilar datos que ayudan a evaluar el tamaño de pantalla que utiliza un visitante para acceder a él. Cuando tiene esos datos, carga condicionalmente los estilos CSS que son adecuados para ese tamaño de pantalla específico.
3 Texto e imágenes
receptivos: el diseño web receptivo funciona muy bien cuando se trabaja directamente con nada más que texto. Los sitios web modernos, sin embargo, proporcionan una gran cantidad de medios, como imágenes y videos, que pueden ser algo más difíciles. La forma razonable de manejar imágenes y otros archivos multimedia sería usar la propiedad de ancho máximo en lugar de usar los parámetros de imagen o archivo multimedia. Si incluye otras formas de medios, la estrategia de estilo se vuelve un poco más compleja. La propiedad de altura no funcionará, por lo que aplicar relleno en el extremo inferior de un contenedor y luego reposicionar los medios dentro de ese contenedor es el camino a seguir.
Si sigue estos pasos, puede hacer que su sitio web responda fácilmente. Sé que puede ser realmente complicado si no tiene antecedentes técnicos, si necesita más ayuda, no olvide ponerse en contacto con nuestra ayuda experta.