Una breve introducción a WordPress Gutenberg
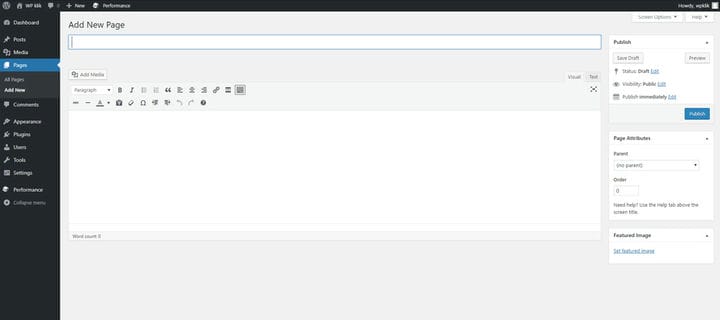
El Editor clásico es algo a lo que todos los usuarios de WordPress nos hemos acostumbrado. El Editor clásico era más que un hábito: era algo que conocíamos y entendíamos bien. Estaba el antiguo campo de título, el campo de contenido, un campo para insertar códigos cortos. En nuestro lado derecho, todas las opciones de página a nuestra disposición: estado, visibilidad, etc.
De repente, nos enfrentamos a un cambio importante. A primera vista, WordPress Gutenberg apenas parece un editor. ¿Dónde están todas nuestras opciones? ¿Dónde escribimos el texto? ¿Qué pasa con el título? Sí, los cambios son duros. Pero a menudo, los cambios traen mejoras. Gutenberg se creó con el propósito de facilitar a los usuarios el trabajo con WordPress. Definitivamente es un cambio que vale la pena aceptar.
A primera vista
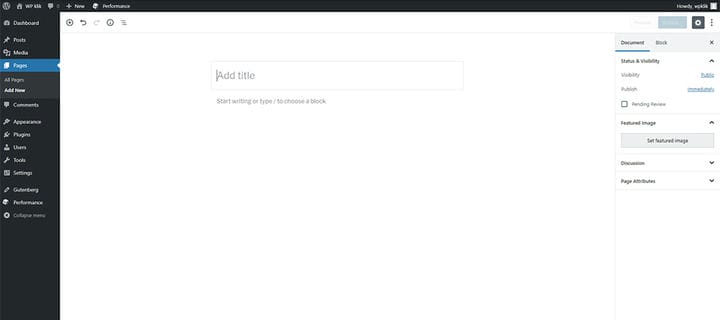
Echemos un vistazo rápido al nuevo editor. Al principio, no se parece a nada que hayamos visto o usado antes. Pero mire más de cerca y descubrirá que en realidad es bastante intuitivo y fácil de usar.
Lo primero que notamos al respecto es que el título ya no es un campo separado. En cambio, ahora tenemos un área de trabajo única que muestra sus partes como un continuo.
¿Qué es todo esto sobre los bloques?
WordPress Gutenberg se basa en el concepto de bloques. Uno de los propósitos de este enfoque era asegurar la continuidad en la forma en que se crean los elementos de contenido clásicos. Podemos obtener resultados muy individuales y completamente diferentes, pero lo hacemos de la misma manera para crear bloques. Lo que esto hace es garantizar la seguridad, la estabilidad y, en última instancia, la escalabilidad de WordPress como plataforma y como un todo.
Pero, ¿qué son exactamente estos bloques? En pocas palabras, el nuevo editor reemplaza el antiguo campo de edición único con un montón de bloques nuevos e individuales. Un bloque puede ser muchas cosas. Un bloque de contenido: texto sin formato, imágenes, videos, pero también un widget, un botón, una tabla, etc.
Administrar tus bloques
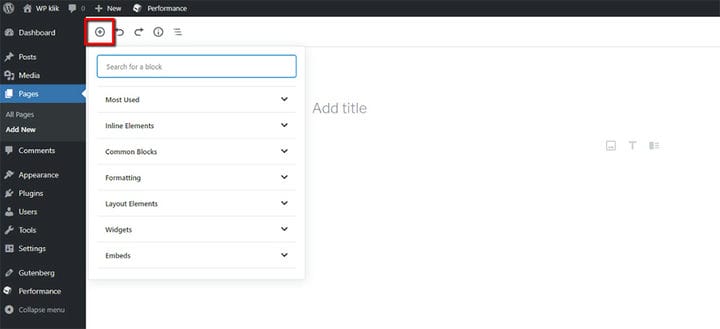
Echemos un vistazo ahora a cómo agregamos estos bloques en WordPress Gutenberg. La buena gente de WordPress los ha dividido en categorías ordenadas para nuestra conveniencia y para facilitar el manejo. Puede navegar por estas categorías o simplemente usar el nombre de un bloque que desea usar, si lo sabe, escribiéndolo como /nombre.
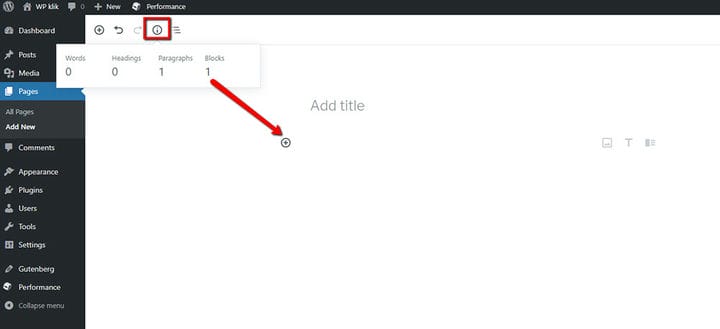
Hay diferentes formas de agregar bloques. Por ejemplo, puede usar el pequeño signo más en la parte superior izquierda del editor.
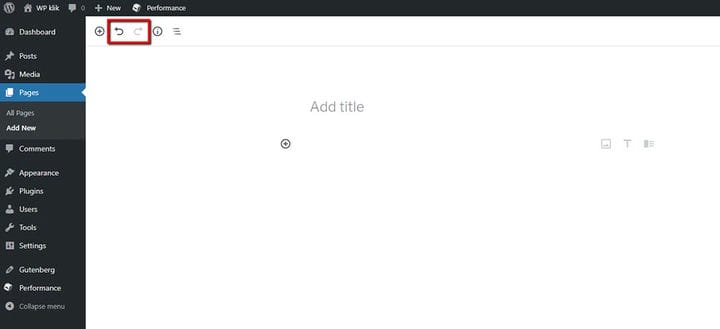
El buen ol ‘Deshacer y Rehacer se encuentran justo al lado.
Una novedad útil aquí es el botón Información, que muestra la estructura del contenido de nuestra publicación. Muestra cuántas palabras, encabezados, párrafos y bloques tenemos en nuestra publicación y nos ayuda a realizar un seguimiento de nuestra estructura de contenido.
Siempre hay un bloque vacío que se encuentra allí antes de que se inserte cualquier contenido. Este bloque está ahí por defecto, al igual que el bloque de título.
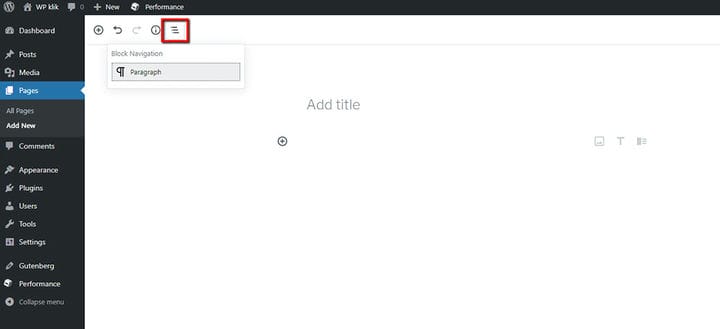
Otra cosa muy útil que no teníamos antes es Block Navigation, también ubicado en la barra de menú superior izquierda.
Muestra la estructura de todos los bloques en la página y permite moverse fácilmente por su contenido.
Por ejemplo, si desea modificar un contenido ubicado en el penúltimo párrafo de su publicación, en lugar de desplazarse hasta él, simplemente puede hacer clic en ese párrafo en particular en el menú desplegable Bloquear navegación.
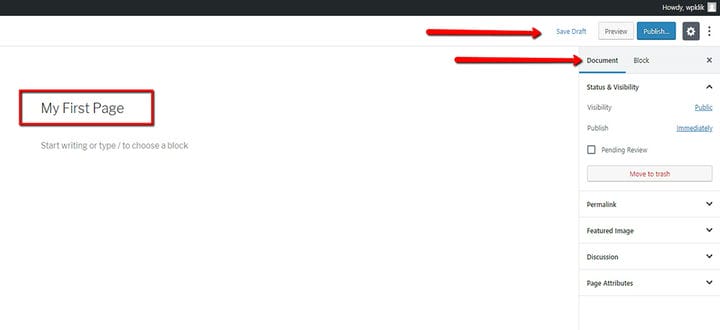
Después de haber insertado contenido en cualquiera de los bloques, podemos hacer clic en Guardar borrador, como en el antiguo editor, o en Vista previa o Publicar.
Muchas de las cosas que estamos acostumbrados a encontrar en el lado derecho del Editor clásico todavía están allí, excepto que están metidas en la pestaña Documento.
Uno de los elementos que solía ubicarse debajo del campo principal en el Editor clásico es la Discusión, que usábamos para permitir o no permitir comentarios en una página.
Ahora se encuentra en la pestaña Documento, que, por cierto, se puede eliminar temporalmente, al igual que su vecina, la pestaña Bloquear, haciendo clic en la rueda dentada para acceder a la configuración.
Opciones de personalización
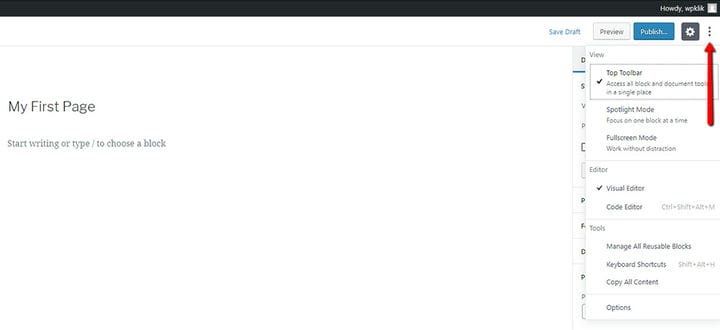
Podemos personalizar la vista del espacio de trabajo haciendo clic en los tres puntos verticales en la esquina superior derecha, lo que nos llevará al menú Más herramientas y opciones. Desde aquí podemos personalizar el espacio de trabajo a nuestro gusto, así como la secuencia de elementos en él. Además, también puede elegir el editor que desea usar: Editor visual o Editor de código. Existe la lista de accesos directos, así como algunas opciones adicionales.
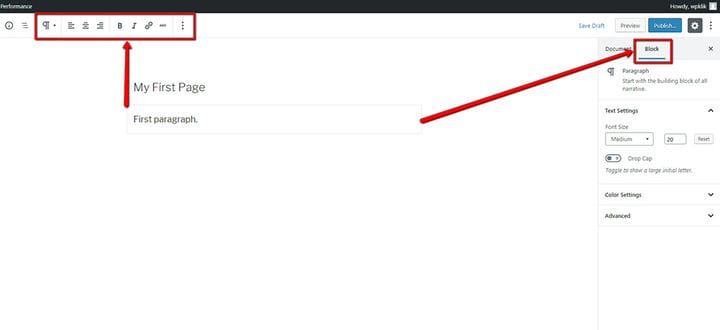
Y ahora, la parte más importante. Al hacer clic en un bloque, en este caso el primer párrafo, abre las opciones relacionadas con ese bloque en particular. Una vez que haya seleccionado un bloque, algunas de las opciones se ubicarán en la pestaña Bloque a la derecha.
Algunas otras opciones para el mismo bloque estarán ubicadas en la sección superior izquierda del editor, y habrá otras opciones alrededor del propio bloque, dependiendo de la vista específica que hayas configurado.
Y eso es todo. En esencia, WordPress Gutenberg es tan fácil de usar como el Editor clásico, y probablemente incluso más. Te recomendamos que le des una oportunidad y juegues con él por un tiempo. Verá que obtendrá una comprensión bastante firme en poco tiempo y estará contento con todas las mejoras que vienen con este cambio.
Esperamos que este artículo le haya resultado útil. Si te ha gustado, ¡no dudes en consultar algunos de estos artículos también!