La forma más fácil de agregar una llamada a la acción de WordPress
La llamada a la acción de WordPress o CTA es más comúnmente un botón en un sitio web que invita al usuario a realizar una acción específica. Pero, un CTA también puede venir en forma de imagen, contenido, texto y lo que sea.
Los CTA de WordPress son una excelente manera de fomentar la interacción en su sitio web, promover las ventas, inspirar al usuario a realizar una acción específica y mucho más. A diferencia de los comerciales, ventanas emergentes y medios de marketing similares, son simples, discretos y conducen a resultados tangibles. Pueden ser de gran ayuda para que la navegación a través de su sitio sea sencilla y clara. El papel esencial de una llamada a la acción de WordPress es provocar que los visitantes realicen la acción que desea que realicen, y esto puede ser literalmente cualquier cosa, desde comprar y suscribirse a su lista de correo electrónico hasta invitarlos a leer el texto completo.
Saber dónde colocar un CTA es un arte en sí mismo. Rociar su sitio web con demasiados CTA puede abrumar y evitar que el usuario realice ninguna acción. Por otro lado, no tener ningún CTA deja al usuario en una posición pasiva e incluso hace que tu sitio web sea menos atractivo.
Hay muchas maneras de agregar una llamada a la acción de WordPress a su sitio web. Casi todos los creadores de páginas le permiten crear una CTA usando una imagen, un botón y texto, y también hay muchos complementos efectivos de WP CTA para elegir. Pero la forma más rápida y fácil de agregar CTA hermosos y efectivos es con Qi Addons para el complemento Elementor.
Por qué elegir Qi para agregar CTA
Qi Addons para Elementor es una solución excelente y completa para cualquier tipo de sitio web de Elementor. Incluye 60 widgets gratuitos y más de 40 premium que le permiten crear todos los elementos necesarios para un sitio web funcional y atractivo. Es intuitivo y extremadamente fácil de usar, ni siquiera es necesario un tutorial y, después de experimentar un poco con sus opciones, lo encontrará increíblemente versátil y poderoso.
Cuando se trata de CTA, podemos ver excelentes ejemplos de CTA realizados por los autores de la herramienta en la página de Qi Addon que también se pueden usar como inspiración.
Lo que es importante entender desde el principio es lo que puede contener un CTA. El Título es opcional, puede tenerlo o no. El texto también es opcional y sirve para dar más información sobre la acción en sí. El botón de acción se puede diseñar de diferentes maneras y tiene su propia animación. Con este widget, no solo se debe hacer clic en el enlace, sino que también se puede hacer clic en todo el campo CTA. Lo siguiente que puede ser parte de la CTA es el fondo, y es opcional al igual que el borde.
Cómo crear una llamada a la acción de WordPress con Qi Addons
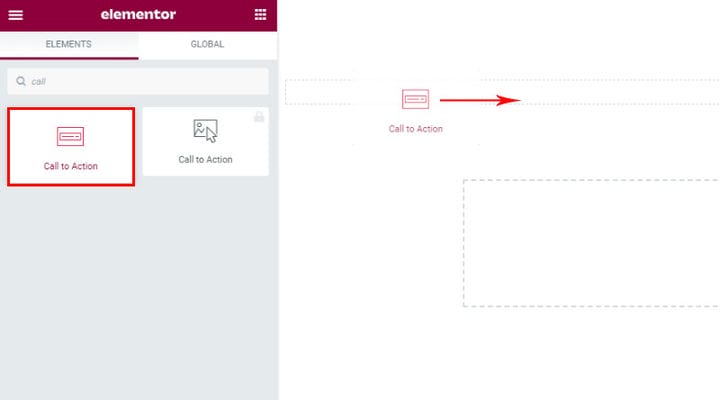
Después de instalar los complementos de Qi, encontrará todos sus elementos en los widgets. Simplemente busque el elemento CTA y arrástrelo y suéltelo donde desee que esté.
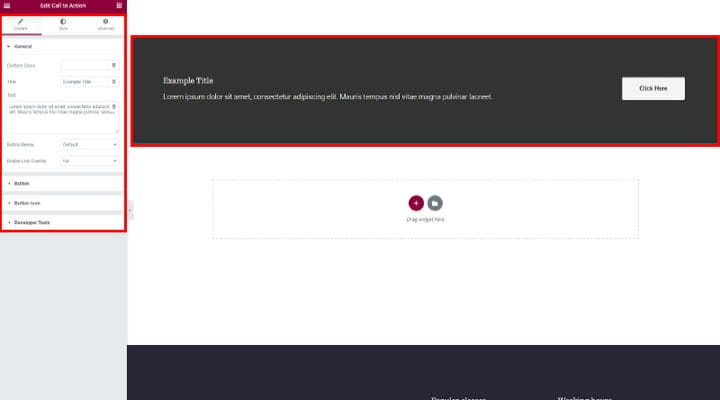
Después de insertarlo, como con cualquier widget, encontrará la configuración a la izquierda. Después de insertar el widget CTA, algunos formularios predeterminados están a su disposición y puede cambiarlos y alinearlos para que coincidan con el estilo de su página.
Las pestañas Contenido y Estilo son la configuración del widget de CTA, aquí establecerá cuál de los elementos desea ver y diseñará su campo de CTA. La pestaña avanzada es, como sabes, la pestaña del elemento por defecto con ajustes relacionados con los ajustes de la propia columna o de cualquier otro elemento.
Configuración de la pestaña Contenido
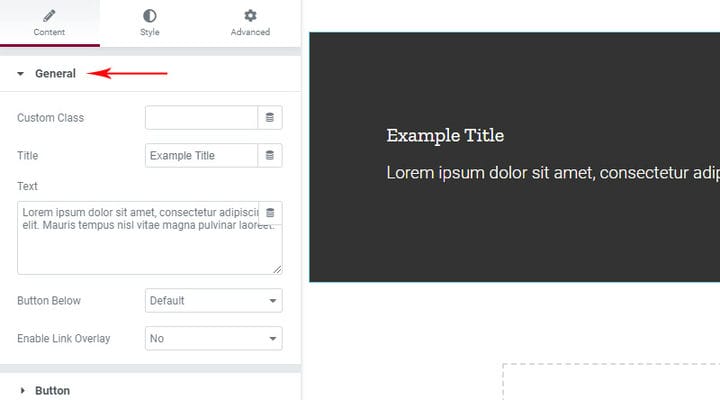
Comencemos con la configuración general en la pestaña Contenido.
Aquí es donde insertamos el Título y el Texto. Como ya hemos mencionado, estos no son campos obligatorios, si no los ingresa simplemente no tendrá texto. Esto casi nunca es necesario porque el botón de llamada a la acción requiere que se solicite al usuario que realice alguna acción de alguna manera. Si el botón vacío en sí fuera suficiente para inspirar al usuario a realizar la acción, entonces cualquier botón haría el trabajo, pero ese no es el caso.
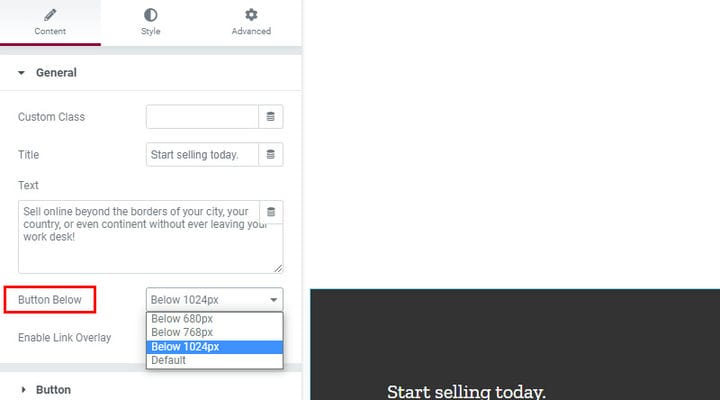
La siguiente opción es Botón abajo y tenemos ciertos valores ofrecidos. ¿Qué significa eso realmente?
Esto significa que definimos el tamaño de la pantalla después de lo cual el botón estará debajo del título y el texto y no alineado con el texto, como ocurre en las pantallas grandes. Esta es una excelente opción porque no hay razón para que este diseño se use también en dispositivos móviles. Sería mucho más difícil de leer y entender y atraería menos atención.
Aquí podemos notar una cosa importante y es que el botón está bastante pegado al texto. Por supuesto, esto es fácil de solucionar y le mostraremos cómo solucionarlo más adelante, por ahora solo tenga en cuenta esto para asegurarse de comprobar la capacidad de respuesta de los dispositivos más pequeños.
Habilitar superposición de enlaces, la última opción en la parte general se refiere a si solo se podrá hacer clic en el botón o en todo el espacio de la llamada a la acción. En nuestro caso, actualmente se puede hacer clic en toda la sección negra. Preste atención, al principio no definimos el enlace al que conducirá la acción y hasta que no se establece el enlace, no se puede hacer clic en nada.
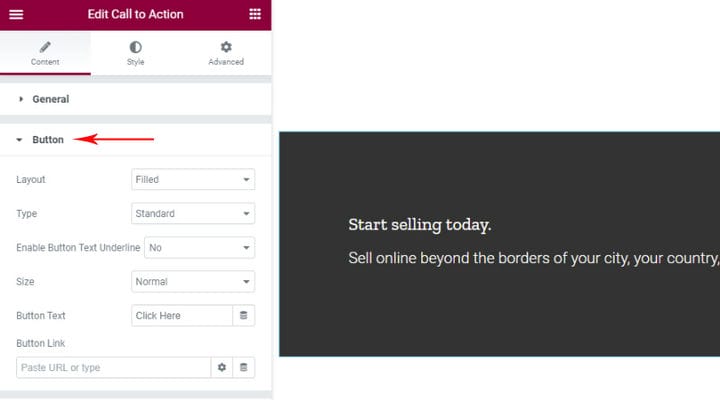
El siguiente capítulo trata sobre Button. Aquí ajustamos de qué estará hecho nuestro botón, pero no cómo se diseñará. También aquí seleccionamos el texto que se encontrará en él y agregamos un enlace.
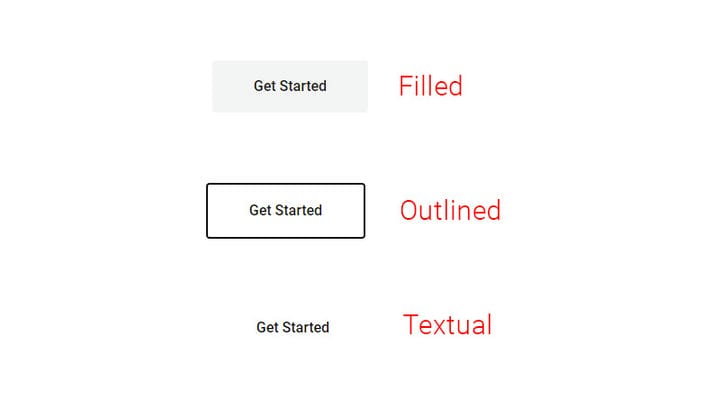
En cuanto a los diseños, hay tres opciones disponibles.
El diseño relleno tiene un fondo y un botón de texto. Con este botón, podemos agregar un borde más adelante en las opciones de estilo. El diseño delineado solo tiene borde y texto, no es posible cambiar el color del fondo más adelante. El diseño de texto solo tiene texto y no se le puede agregar ningún fondo o borde.
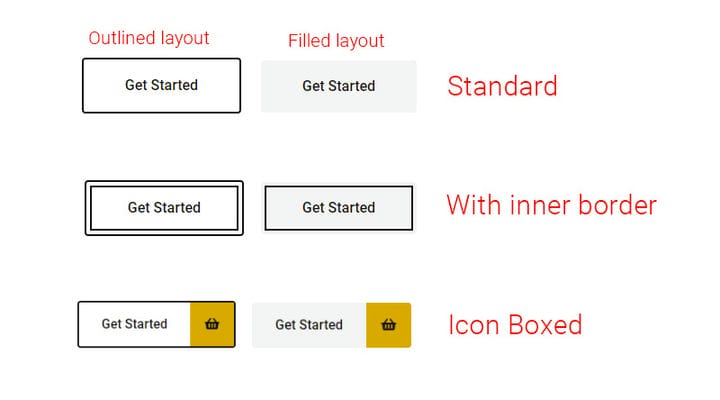
Además, hay tres tipos de botones diferentes que están disponibles para diseño completo y delineado, pero no para texto.
El tipo estándar es el predeterminado. La opción de tipo de borde interior agrega el borde interior al diseño seleccionado. El tipo Iconed Boxed se usa solo para el botón que tiene un icono y donde queremos poner un cuadro especial para el icono como este. Preste atención, agregamos y estilizamos el ícono y su fondo a continuación.
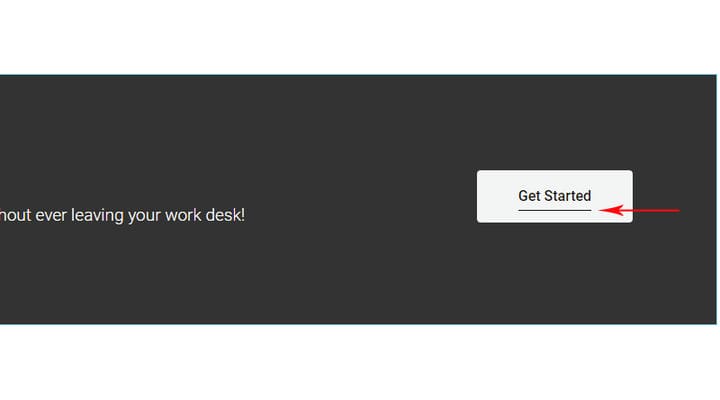
Aquí también tenemos la opción Enable Button Text Underline si queremos que el texto quede subrayado, el subrayado también tiene animación.
En la configuración de los botones también podemos elegir el tamaño, pero más adelante en el estilo podemos configurarlo de forma más precisa y lograr que los tamaños coincidan con otros elementos del sitio. También ingresamos Button text y Link.
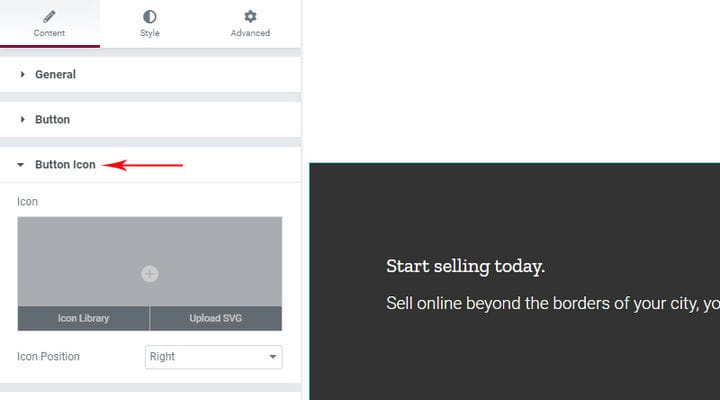
La configuración del ícono del botón se usa para agregar un ícono de la Biblioteca de íconos o al cargar su ícono svg, también especificamos la posición del ícono (derecha/izquierda) aquí.
Como ya hemos visto, podemos usar el ícono con el tipo Iconed Boxed, pero esto solo se aplica al botón donde queremos que esté el ícono en nuestro cuadro, de lo contrario, podemos agregar cualquier ícono a todos los demás tipos y diseños.
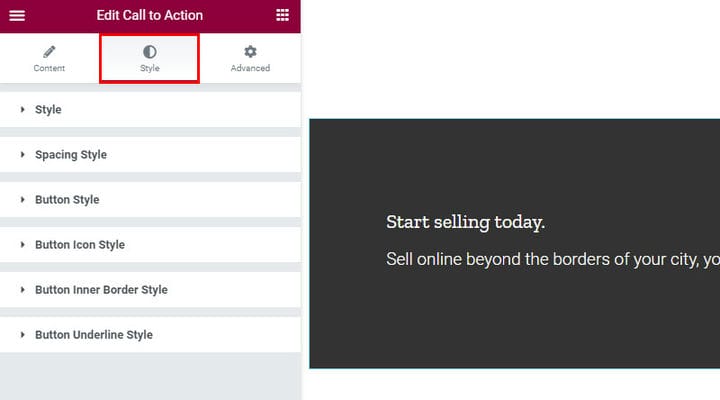
Configuración de la pestaña Estilo
Estos son los ajustes de estilo. Todas las configuraciones son por grupos y es bastante obvio a qué se refiere cada configuración. Por supuesto, si no tenemos seleccionada la opción de botón de subrayado para nuestro botón, ni siquiera tendremos configuraciones para él.
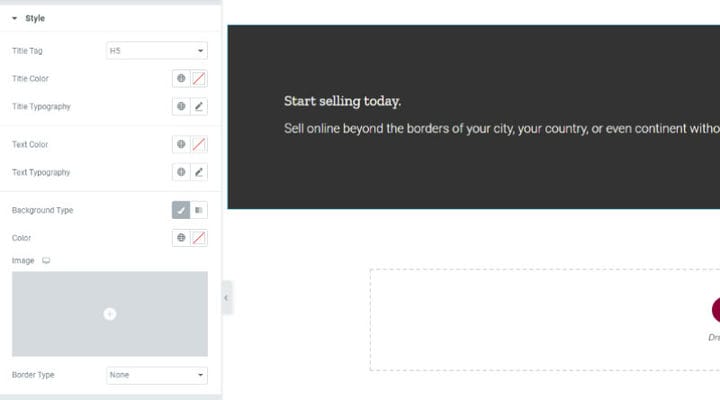
El estilo se utiliza para establecer la tipografía y el color del texto y el título.
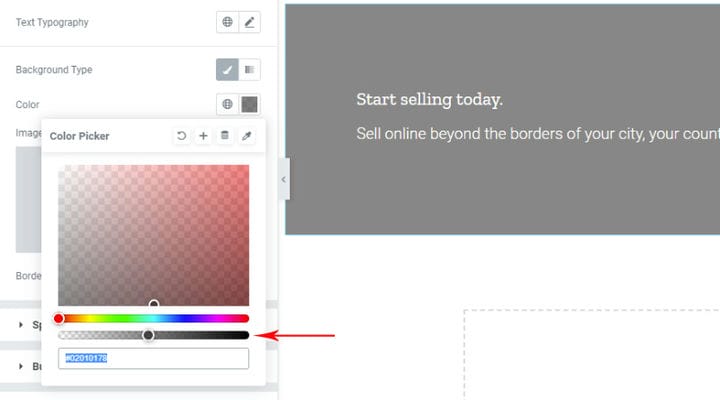
También establecemos el fondo del campo de llamada a la acción aquí. Puedes elegir algún color o degradado, y lo que sirve es que si no quieres ningún fondo, es decir transparente, esta es una opción para eso. Esta mesa está marcada con una flecha, solo pon esta bola al principio. Solo el campo predeterminado tiene un color y si cambia el fondo y pone el color de fondo igual que el sitio, significa que si cambia el color de la página, necesita el fondo. Si pones un fondo transparente, no hay necesidad de cambiar el fondo del campo con el cambio del fondo de la página.
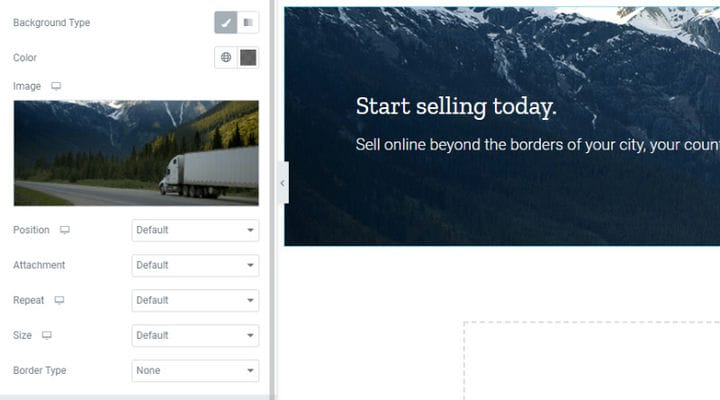
También podemos agregar un fondo, hay un par de opciones de imagen.
Los estilos de espaciado son opciones para determinar el espaciado entre subtítulos, texto, botones.
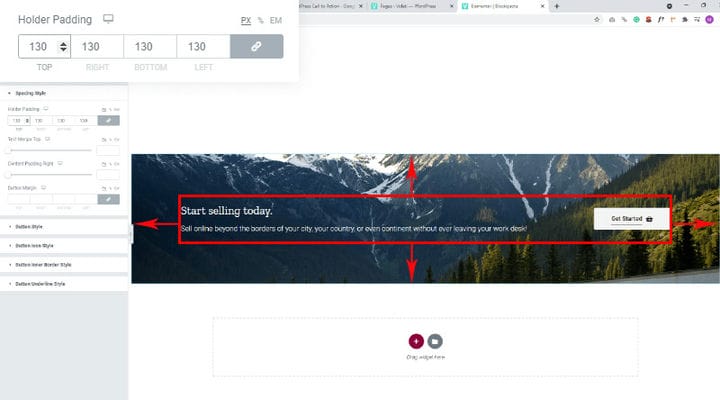
El relleno del soporte se refiere al espacio alrededor del contenido.
Margen superior del texto: se determina el margen sobre el texto, es decir, organizamos el espacio entre el texto y el título.
Relleno de contenido a la derecha: el relleno alrededor del texto a la derecha sirve para separar el texto del botón si es demasiado largo.
Margen del botón: al establecer el valor, podemos establecer la posición del botón, determinar los márgenes alrededor del botón. Aquí debemos prestar especial atención al botón de texto sensible y espaciado. El margen del botón superior se utiliza para ajustar este espacio.
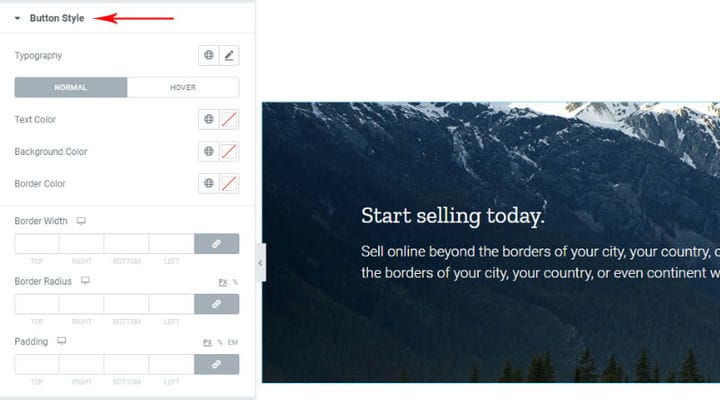
El menú Estilo del botón le permite configurar una variedad de detalles de sus botones, como el color de la fuente, el color del borde, el ancho y el radio, así como el color de fondo y el relleno. La configuración más importante aquí es si desea que su botón funcione al pasar el mouse, lo que significa que basta con pasar el mouse sobre él para hacer clic. Si elige la opción Normal aquí, el botón funcionará cuando haga clic en él.
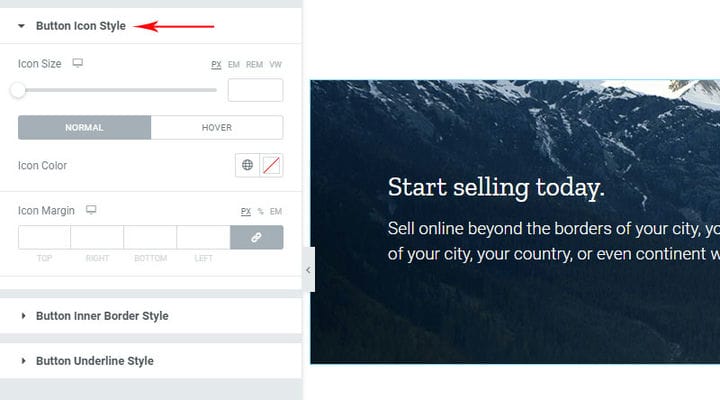
En la configuración de estilo de icono de botón, puede establecer el tamaño del icono con un control deslizante, también puede elegir entre la opción normal y la opción de desplazamiento y establecer el color y el margen del icono también.
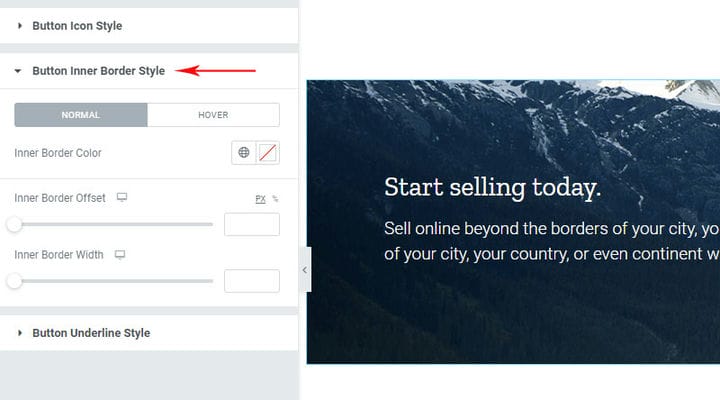
La configuración del borde interior del botón le permite establecer el color, el ancho y el desplazamiento del borde interior.
La configuración de Estilo de subrayado de botón le permite establecer el color, el ancho, el desplazamiento, el grosor y la alineación del subrayado del botón. Es muy útil que pueda ver inmediatamente todos los cambios que realiza.
Eso es prácticamente todo. Si está satisfecho con el aspecto de su botón, puede cerrar el editor y comprobar cómo se ve en vivo en la página.
Ahora que sabe lo fácil que es agregar CTA en cualquier parte de su sitio web, todo lo que queda por hacer es pensar detenidamente en qué lugar exacto de su sitio web puede colocar CTA. Conocer bien a tu audiencia te ayudará a crear las llamadas a la acción más efectivas, y también hay muchas herramientas que pueden ayudarte a comprender mejor los rasgos y el comportamiento de tu audiencia. Si tiene alguna pregunta sobre el uso de Qi Addons, no dude en preguntar en la sección de comentarios; estamos más que felices de compartir nuestra experiencia y conocimiento.