Kuidas kohandada oma teemat kohandatud CSS-iga
Kas soovite oma saidi kujunduse üle täielikku kontrolli?
Kuigi WordPressi jaoks on palju kasutajasõbralikke kohandamistööriistu, võib väike CSS teid tohutult aidata.
Näiteks võite soovida suurendada postituste pealkirjade fondi suurust või muuta linkide värvi. Täiesti uue pistikprogrammi installimine millegi nii lihtsa jaoks tundub liigne.
CSS on lahendus.
Mõne rea CSS-iga saate kiiresti hoolitseda väikeste stiilikohanduste eest. Ja kuigi see on kood, pole see peaaegu nii keeruline kui programmeerimiskeel, nagu Javascript või PHP.
Kui olete siin-seal kirjutanud väikese CSS-i, saate sellest juhendist palju kasu, kuid isegi algajad võivad siit leida praktilisi näpunäiteid.
Psst! Lugege lõpuni, kui olete Compete Themesi klient. Meil on teile tasuta lisatasu (eriti kasulik algajatele).
Kiire sissejuhatus CSS-i
Kui olete CSS-iga juba tuttav, ei taha ma teid pika ülevaatega tülitada. Kui te pole kunagi CSS-iga töötanud või kui te pole isegi kindel, mis see CSS on, lugege esmalt meie selleteemalist artiklit:
Mis on CSS ja kuidas see WordPressi mõjutab?
See hõlmab põhitõdesid, miks CSS-i kasutatakse saitide stiiliks ja kuidas seda rakendatakse.
Kuidas lisada oma WordPressi saidile CSS-i
WordPressi kasutajad, kes pole CSS-i kasutanud, teevad ühe suure vea:
Nad kohandavad teemafaile.
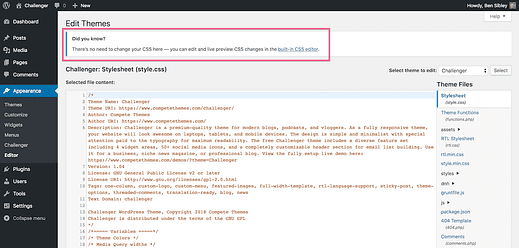
Näiteks võib keegi Challengeri teemat kasutav inimene paigutada oma CSS-i muudatused otse style.css-faili, millele pääseb juurde menüüst Välimus > Redigeerija.
WordPress sisaldab nüüd hoiatust, et te ei tohi siin redigeerida
Faili style.css redigeerimise probleem seisneb selles, et Challengeri uuele versioonile värskendamisel kaotate kõik muudatused. Usu mind, koodimuudatuste kaotamine, mille tegemine võttis kaua aega, võib olla uskumatult masendav.
Parem viis
CSS-i lisamiseks oma saidile on parem viis, kus seda kunagi üle ei kirjutata. Lisaks lisatakse see kood teie saidile viisil, mis hõlbustab teema stiilide alistamist.
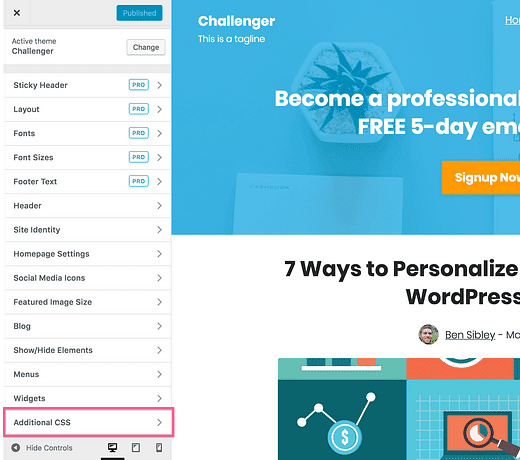
CSS-i oma saidile lisamiseks soovite avada kohandaja (Välimus > Kohanda) ja klõpsake jaotist Täiendav CSS.
Tavaliselt on see kohandaja viimane jaotis
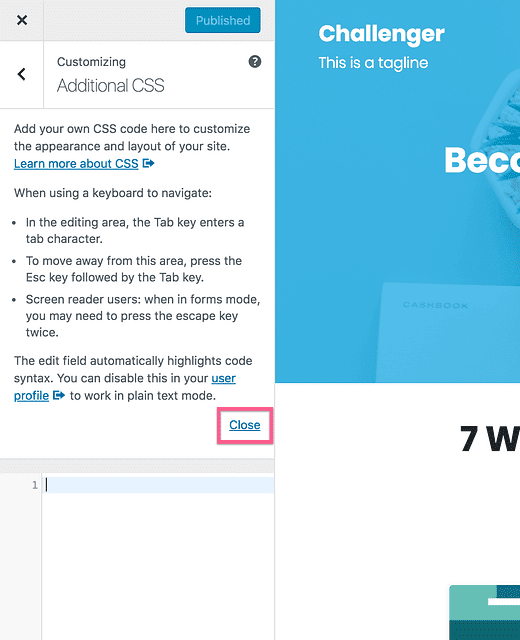
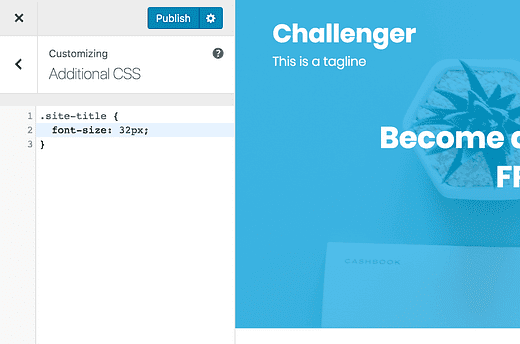
Kui avate selle jaotise, näete tekstiala, kuhu saate oma koodi lisada. WordPress sisaldab siin mõningaid näpunäiteid, kuid saate selle eemaldamiseks klõpsata lingil Sule ja kuvada ainult koodi sisestus.
Siin saate sisestada ja salvestada mis tahes CSS-i, mida soovite lisada.
Siia lisatud kood värskendab saidi välimust kohe eelvaates. Kui olete muudatustega rahul, saate muudatused salvestada.
CSS-i siia paigutamise lisaboonuseks on see, et saate värskenduste toimumist otseülekandes jälgida, nii et saate kiiresti katsetada erinevaid koode, et teada saada, mis teile meeldib.
Nüüd, kui olete tutvunud CSS-i turvalise lisamisega oma saidile, käsitleme CSS-i kirjutamise põhitõdesid!
Pro näpunäide: ärge muretsege saidi purunemise pärast. Kui teete halva muudatuse, saate lisatud CSS-i lihtsalt kustutada. Sel viisil CSS-i lisamisega on võimatu oma saiti täielikult katkestada või administraatorimenüüle juurdepääsu kaotada.
Kuidas leida CSS-i valijaid
Kui olete kunagi kirjutanud CSS-i, siis teate, et esimene samm on valida valija, mis annab brauserile teada, millist saidi elementi sihite. Ülaltoodud ekraanipildil sihin kõiki elemente, millel on klass „saidi pealkiri".
Kui te pole kindel, kuidas CSS-i selektoreid kasutada, vaadake seda suurepärast SitePointi CSS-selektorite tutvustust.
Nüüd on see asi…
Isegi paljud kogenud WordPressi kasutajad otsivad valijaid valesti. Nad kontrollivad faili style.css, et leida teema poolt juba kasutatud valija. See on tüütu ja te ei pruugi isegi oma kohandamiseks sobivat valijat leida.
Lubage mul pakkuda teile palju produktiivsemat protsessi.
Kuidas WP-professionaalid CSS-i valijaid leiavad
CSS-i kirjutamisel vajate esmalt valijat, et öelda brauserile, millist elementi soovite muuta. Kuigi saate vaadata oma teema stiilitabelit, on nende leidmiseks palju lihtsam kasutada lihtsalt brauseri veebiarendaja tööriistu.
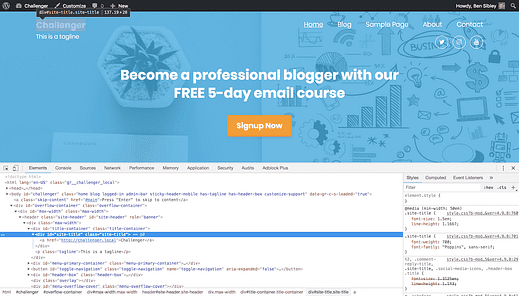
Siin on näide sellest, mida ma mõtlen:
See on Chrome’i ekraanipilt, mille arendaja tööriistad on avatud
Avatud arendajatööriistades näete iga elemendi klasse ja ID-sid. Seejärel saate oma kohandatud valijate kirjutamiseks kasutada mis tahes saadaolevate klasside ja ID-de kombinatsiooni.
Selles õpetuses käsitlen seda protsessi palju sügavamalt:
Kuidas WordPressi saitidelt CSS-i valijaid leida
Saate teada, kuidas pääseda juurde oma brauseri arendaja tööriistadele, kuidas navigeerida HTML-is ja kuidas leida vajalikke CSS-i valijaid.
CSS-i omadused ja väärtused
Nüüd, kui teil on palju kiirem viis soovitud valija hankimiseks ja teate, kuidas lisada koodi kohandaja jaotisesse Täiendav CSS, jääb üle vaid valida atribuudid, mida soovite muuta.
Näiteks kui soovite Challengeris sihtida saidi pealkirja ja muuta fondi suuremaks, saate seda teha font-sizeatribuudiga. See CSS-i avaldus võib välja näha järgmine:
.site-title {
font-size: 32px;
}Kui te pole CSS-iga väga kursis, on see CSS-i atribuutide loend eriti kasulik. Saate otsida sellest loendist mis tahes kvaliteeti, mida soovite muuta (taustavärv, fondi suurus, äärised jne).
TASUTA eelkirjutatud CSS meie kasutajatele
CSS-i algaja või meister, ma arvan, et teile meeldib midagi…
Kui kasutate mõnda meie teemadest, meeldivad teile meie loodud eelnevalt kirjutatud CSS-i lõikude teegid. Näiteks Tracks CSS-i katkendite kogus on kümneid katkendeid, mida saate oma saidi kohandamiseks kopeerida ja kleepida jaotisesse Täiendav CSS.
See muudab saidi CSS-iga kohandamise väga lihtsaks, isegi kui te pole kunagi varem CSS-i kirjutanud. Saate lihtsalt kopeerida ja kleepida mis tahes soovitud väljavõtte ning seejärel muuta väärtuse soovitud väärtuseks.
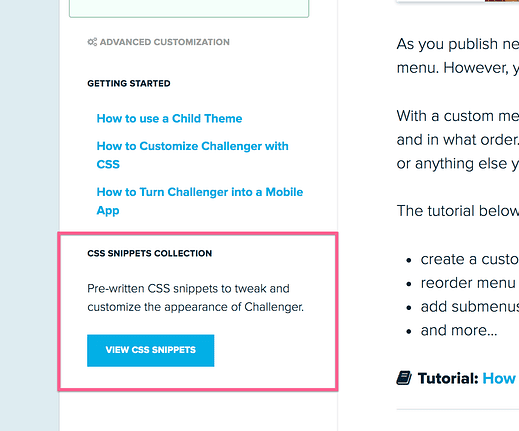
Teema jaoks CSS-i fragmentide leidmiseks külastage tugikeskust ja valige kasutatav teema. Seejärel klõpsake külgriba allosas nuppu Kuva CSS-i väljavõtted:
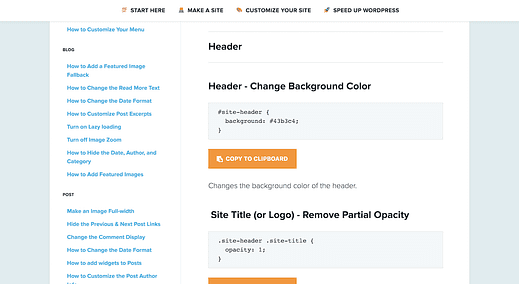
Järgmisel lehel leiate hunniku eelnevalt kirjutatud katkendeid valitud teema kohta.
Järeldus
Ma ei eelda, et kõik Compete Themesi kasutajad oleksid CSS-i meistrid ja kellelegi, kes alles valdab WordPressi põhitõdesid, saan aru, kui hirmutav see õpetus olla võis.
Sellegipoolest on kindlasti kasulik teada CSS-i kohandamise võimalusi. Lisaks muudavad koodilõikude kogud kopeerimis- ja kleepimiskoodi abil jalgade sissekastmise väga lihtsaks.
Võimalik, et tulete selle juurde tagasi tulevikus, kui tunnete end paremini valmis oma saiti koodiga kohandama. Sel juhul lisage see leht hilisemaks järjehoidjaks, et saaksite tagasi tulla ja proovida.