Kuidas muuta pildid ja videod WordPressis tundlikuks?
2015 aastal tegi Google oma otsingumootorite algoritmides tohutu muudatuse, mis muutis tundliku disaini veebisaidi edetabeli üheks teguriks. Esimest korda 2016. aastal ületab veebisirvimine mobiilis töölauaarvuti ja on olulisem kui kunagi varem, et teie veebisait mahutaks igas suuruses ekraani kasutatavust ja funktsionaalsust ohverdamata. See asjaolu võib õigustada, miks tundlik veebidisain on ettevõtte jaoks oluline. Siin saate luua responsiivse veebisaidi. Kui teil on veebisait juba olemas, kuid teil on vaja muuta see tundlikuks, võite otsida asjatundlikku nõustamist.
Kui kasutate WordPressi, on olemas erinevad pistikprogrammid, mis aitavad teil pilte ja videoid tundlikuks muuta. Kuid mõned pistikprogrammid võivad teie turvalisust ohustada, mistõttu on parem muuta pildid ja videod CSS-koodi abil tundlikuks. Selles blogis näitan teile, kuidas saate muuta oma WordPressi veebisaidi pildi ja videod tundlikuks.
Esimene samm: peate minema oma veebisaidi taustaprogrammi või WordPressi jaoks, mida tuntakse kui wp-admin. See on WordPressi veebisaidi universaalne sisselogimine. Oletame, et teie veebisait on www.example.com, siis peate sisestama URL-i kujul www.example.com/wp-admin.
Teine samm: peate veenduma, et logite sisse administraatorina. WordPressis on erinevad rollid, mida saate kasutajale määrata ja lisaks on olemas ka administraatori sisselogimine. Samuti saate määrata kasutajatele administraatori juurdepääsu. Seega peate veenduma, et logite sisse administraatorina või mis tahes kasutajana, kellel on administraatorijuurdepääs.
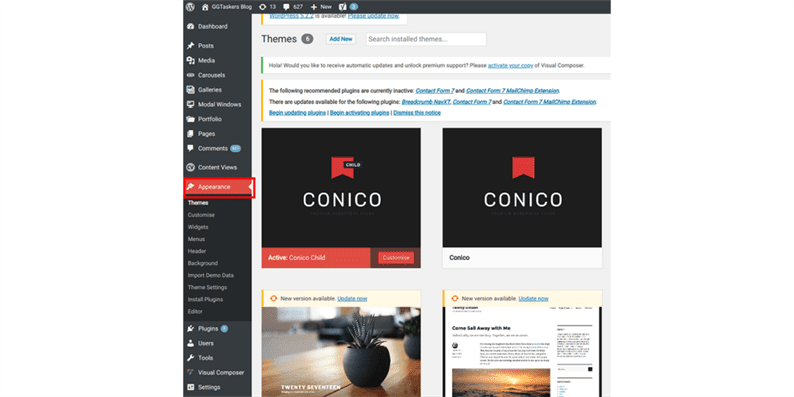
Kolmas samm: armatuurlaual näete vahekaarti nimega välimus. See vahekaart vastutab igasuguste disainiga seotud ülesannete eest teie veebisaidil.
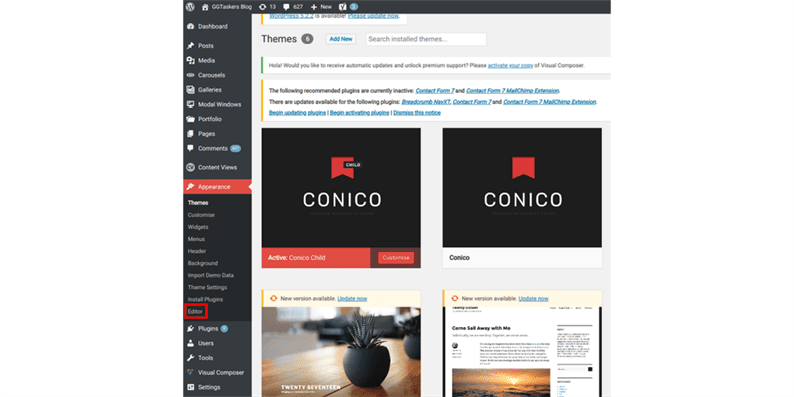
Neljas samm: välimuse alt leiate valiku, mida nimetatakse redaktoriks. See jaotis vastutab teie veebisaidi kujunduse käsitsi koodide eest. Klõpsake redaktoril.
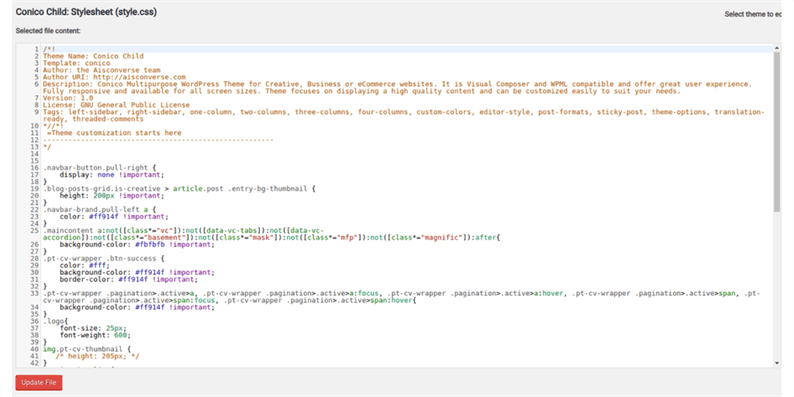
Viies samm: pärast redaktoril klõpsamist avaneb uus aken, mida nimetatakse style.css-iks. See fail sisaldab kõiki CSS-koode.
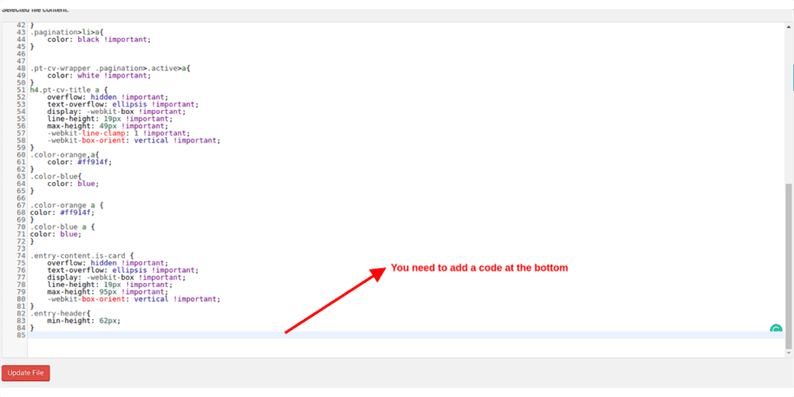
Kuues samm: peate faili style.css lisakoodi lisamiseks allapoole kerima ja alla jõudma.
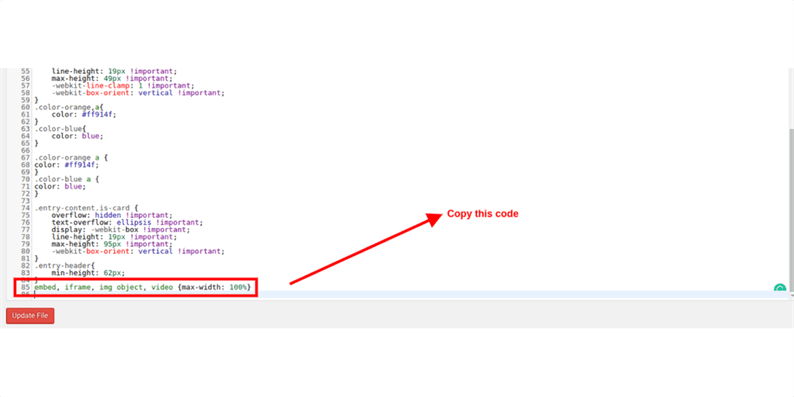
Seitsmes samm: lisage see kood: embed, iframe, img, objekt, video, {max-width: 100} ja vajutage sisestusklahvi.
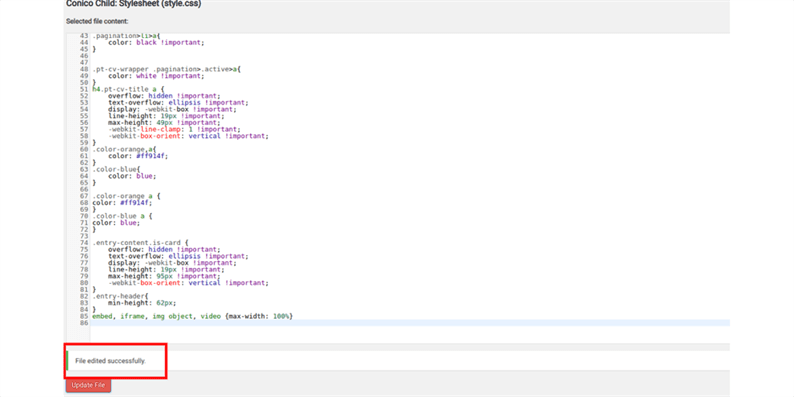
Kaheksas samm: kui teie kood on korras, peaks see olema roheline. Kui see on roheline, klõpsake lihtsalt nuppu Värskenda faili.
Üheksas samm: kui faili värskendamine õnnestus, kuvatakse teile kinnitussõnum „Päris redigeeritud edukalt"
Kümme samm: lõpuks kontrollige ühte oma postitustest, et näha, kas pildid ja videod reageerivad või mitte. Kui järgisite juhiseid, peaks see reageerima.
Kui järgite neid samme, saate hõlpsalt muuta oma WordPressi veebisaidi pildid ja videod tundlikuks.