5 parasta esimerkkiä parallax-vierittävistä verkkosivustoista
Jonkinlaisen parallaksiefektin lisäämisestä on melkein tullut normi WordPress-teeman kehittäjille. Parallaksivieritys on vain poikkeuksellisen suosittua. Siksi päätimme koota yhteen lyhyen luettelon parhaista parallaksivieritysverkkosivustojen esimerkeistä. Näin näet sen toiminnassa ja päätät, onko se hyvä valinta sivustollesi.
Lyhyesti sanottuna parallaksivieritys on se vaikutus, jota näet niin usein verkkosivustoilla, mikä saa kaiken näyttämään siltä, että sillä on syvyyttä ja kuin kaikki sivulla olisi jotenkin kelluvaa. Se lisää sivulle muun muassa mukavan dynaamisen ilmeen. Lisäksi se on tehokas tarinankerronta ja käyttäjien sitouttamistyökalu.
Jos mietit, miltä parallaksivieritys näyttää toiminnassa, tutustu alla olevaan luetteloon.
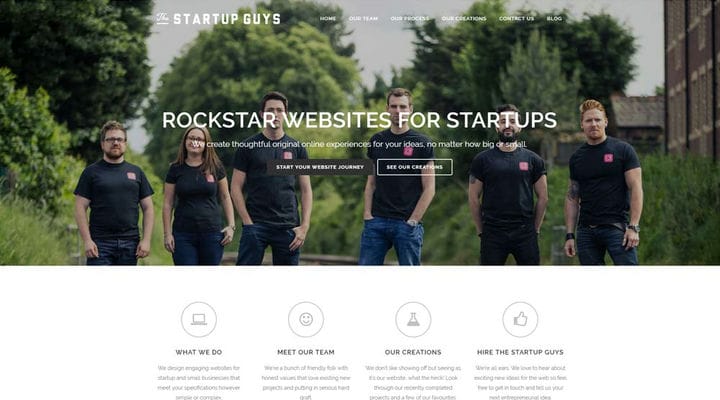
1 Startup Guys
Tämä web-suunnitteluyritys, joka on erikoistunut verkkosivustojen luomiseen aloittelijoille ja pienyrityksille, on erittäin hieno esimerkki siitä, kuinka parallaksivieritystä voidaan käyttää vaatimattomalla mutta silmiinpistävällä tavalla. Se on myös erinomainen esimerkki siitä, kuinka parallaksia käytetään sisällön mainostamiseen. Selaamalla tämän sivuston kotisivua saat kaiken olennaisen tiedon yrityksestä. Ja teet niin samalla kun nautit visuaalisesti jännittävistä parallaksivierityksen tehosteista. Tämä sivusto käyttää merkittävää Bridgeä, teemaa, joka sisältää rajattomasti parallaksiosioita ja parallaksi-otsikkokuvan.
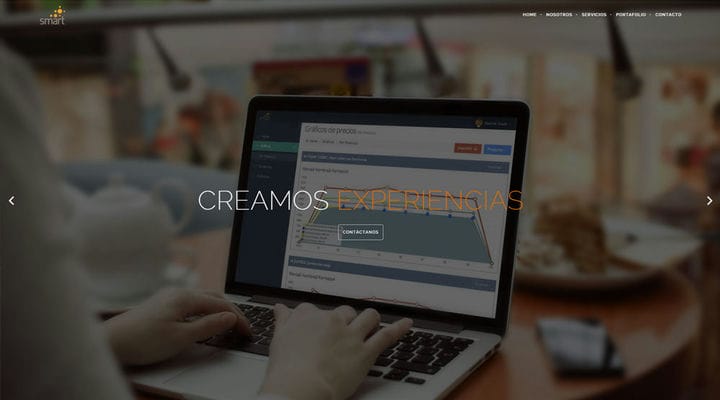
2 Älykkäät ratkaisut
Smart Soluciones on erinomainen esimerkki siitä, kuinka parallaksia käytetään sivustossasi hyvin. Sivusto itsessään ei ole näyttävä, mutta se on ehdottomasti silmiinpistävä. Verkkosuunnitteluun erikoistuneelle IT-yritykselle on ratkaisevan tärkeää saada oikeat tehosteet, kuten parallaksi. Kun selaat sivustoa, joka on tehty erinomaisella Eolalla, saat vaikutelman hyvästä mausta, mitasta, ammattitaidosta ja modernismista. Juuri tätä asiakkaat odottavat web-suunnitteluyritykseltä. Siksi voimme turvallisesti sanoa, että he tekivät hyvää työtä käyttämällä parallaksia.
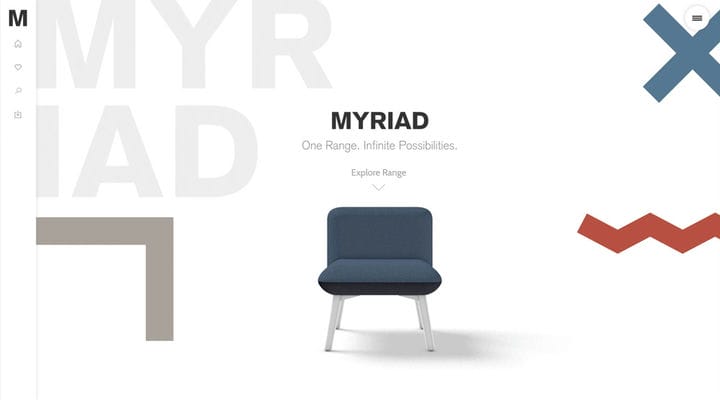
Myriad on brittiläisen Boss Design -studion toimistokalusteiden sarja. Esitelläkseen uutta modulaarista huonekalusarjaa, joka mahdollistaa suuren joustavuuden, studio päätti hyödyntää parallaksia parhaalla mahdollisella tavalla. Vierailijoiden selattaessa eri huonekalut kohtaavat, kulkevat sivun poikki ja luovat erilaisia yhdistelmiä. Tämä on erityisen näppärä parallaksivierityksen käyttö, koska se on täysin linjassa mainostettujen huonekalujen tyylin ja tarkoituksen kanssa.
4 W.R.G. Alchemy
Italialainen digitaalinen brändäystoimisto tietää hyvin, että jos haluat brändätä muita, sinun on ensin brändättävä itsesi täydellisesti. Sivusto on leikkisä heijastus viraston alkemiasta nimeä, ja parallaksivieritystä käytetään vahvasti viittauksella sanan alkuperäiseen tähtitieteelliseen merkitykseen. Nimittäin tähtitieteessä parallaksi tarkoittaa objektin näennäistä siirtymää, riippuen havainnointipisteestä. Alquimia WRG -sivustolla on vanhanaikainen taivaskartta taustana, jonka yli näemme pieniä tähtiä ja erilaisia sisältöelementtejä liikkuvan eri nopeuksilla vierityksen aikana.
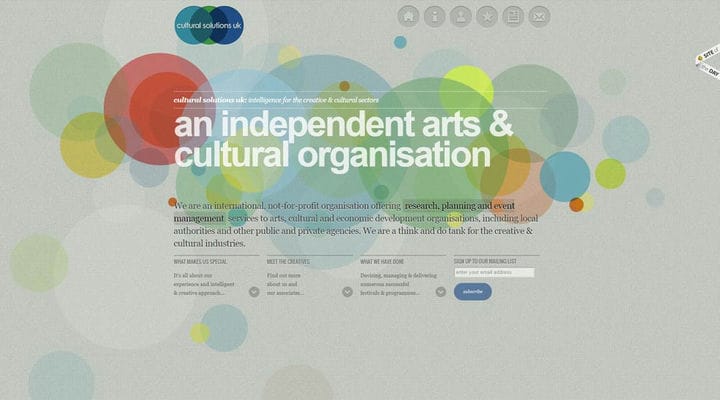
5 Kulttuuriratkaisut
Kansainvälinen tutkimus-, suunnittelu- ja tapahtumahallintaorganisaatio Cultural Solutions UK käyttää parallaksia luodakseen verkkosivustolleen hienovaraisen mutta silmiinpistävän vaikutelman. Parallaksivierityksen käyttö on melko ortodoksista mutta tehokasta – sinulla on erivärisiä ympyröitä, joista osa liikkuu hitaasti ja toiset hieman nopeammin. Vierailijat saavat hienovaraisen 3D-vaikutelman syvyydestä ja pysyvät täysin keskittyneinä sisältöön ja toimintakehotuksiin. Tehoste, joka jättää lempeän vaikutelman, ei tönäise sinua suoraan silmiin, mutta silti saa sinut tekemään mitä se haluaa sinun tekevän – tämä on yksi parhaista esimerkeistä parallaksivierityksen käytöstä, jonka olemme nähneet vähään aikaan.
Bonus: Vene
Kun se ilmestyi ensimmäisen kerran vuonna 2015, The Boat todella ravisteli verkkosuunnittelun lisäksi myös kirjallisuuden maailmaa. Tämä innovatiivinen yksisivuinen graafinen romaanisivusto kertoo koskettavan tarinan Vietnamin sodan pakoon veneessä. Verkkosivusto, tai pitäisikö sanoa – interaktiivinen verkkoromaani, oli innovatiivinen monella tapaa. On sanottava, että suuri osa tämän romaanin arvosta tulee sen visionäärisestä parallaksivierityksen käytöstä sekä sen intensiivisestä äänimaisemasta.
Kuten aiemmin totesimme, ja kuten olet jo huomannut itse, parallaksivieritys on kaikkialla. Silti sitä ei aina tehdä oikein. Olemme tehneet kovasti töitä tarjotaksemme sinulle tämän valikoiman parhaita esimerkkejä parallaksista, jotta näet, miltä se voi näyttää ja miltä sen pitäisi näyttää. Näin voit tehdä tietoisen päätöksen siitä, tarvitsetko sitä verkkosivustollesi ja miten voit käyttää sitä liikenteen lisäämiseen, vierailijoiden sitouttamiseen ja viime kädessä tulosten lisäämiseen.