Kuinka lisätä parallaksitehoste helposti WordPressiin
Jokainen, joka on koskaan etsinyt WordPress-teemaa tai tutkinut erilaisia teeman mukana tulevia ominaisuuksia ja toimintoja, on luultavasti huomannut jotain, jota kutsutaan parallaksivieritykseksi, lueteltuna tärkeimpien teemaominaisuuksien joukossa. Kaikki eivät tiedä, mitä parallaksivieritys todella on, ja jopa ne, jotka tunnistavat sen nähdessään sen verkkosivustolla, eivät todennäköisesti tiedä siitä paljon muuta. Siksi ajattelimme, että olisi hyvä idea kertoa sinulle hieman enemmän tästä suositusta tekniikasta ja näyttää, kuinka voit saada sen verkkosivustollesi käyttämällä laajennusta tai valitsemalla parallaksi WP -teeman. Sivustot, joissa on parallaksivieritysovat suosittuja hyvästä syystä, ja jos haluat pysyä ajan tasalla verkkomaailman uusimpien trendien kanssa, sinun on yksinkertaisesti tiedettävä kaikki, mitä siitä on olemassa.
Jos et ole varma parallaksiefektin lisäämisestä verkkosivustollesi, yritämme auttaa sinua tekemään oikean päätöksen:
Mitä Parallax Scrolling on?
On monia tapoja määritellä WordPressin parallaksivieritys ja parallaksi käsitteeksi yleensä. Sen mahdollinen määritelmä voisi olla, että parallaksivieritys on tekniikka, jossa sekä tausta että etuala animoidaan, paitsi että ne liikkuvat eri nopeuksilla. Tausta liikkuu hitaammin kuin etualalla olevat kohteet, mikä luo illuusion syvyydestä. Tekniikkaa käytetään laajalti WordPress-teemoissa, mutta ilmeisesti se ei rajoitu ollenkaan tähän suosittuun sisällönhallintajärjestelmään.
Lyhyt historia
Sana parallaksi tulee itse asiassa tähtitiedestä. Se kuvaa näennäistä siirtymää tai epäyhtenäisyyttä kohteen suunnassa, kun sitä tarkastellaan kahdesta eri näkökulmasta. Tiedätkö, kuinka joskus esineet avaruudessa näyttävät liikkuvan eri nopeuksilla, koska yksi niistä on lähempänä sinua? Etualalla olevien kohteiden dynamiikka näyttää aina nopeammalta ja energisemältä kuin taustalla olevien objektien dynamiikka. "Oikeassa elämässä" tämä on järkevää, koska tosielämä on kolmiulotteinen. Mutta entä suunnittelu? No, voimme saada sen näyttämään todelliselta elämältä, ja se on itse asiassa yksi tärkeimmistä tehosteista, joita suunnittelijat haluavat saavuttaa parallaksilla.
Parallax, sellaisena kuin me sen tunnemme, otettiin ensimmäisen kerran käyttöön videopelien suunnittelun kultakaudella, tarkemmin sanottuna sivuttain vierittävillä arcade-peleillä. Sen tarkoituksena oli lisätä kohtaukseen syvyyttä ja dynamiikkaa sekä parantaa tarinankerrontaa toivoen tarjota pelaajille mukaansatempaavampi ja mukaansatempaavampi kokemus.
Tämä oli 1980-luvun alussa. Kelaa eteenpäin 2010-luvun alkuun, ja sinulla on ensimmäiset yritykset parallaksivieritystä sovellettaessa web-suunnitteluun. Nykyään, vuosia myöhemmin, maailmassa ei ole läheskään henkilöä, joka ei olisi kohdannut WordPressin parallaksivieritystä muodossa tai toisessa.
Se voi kuulostaa monimutkaiselta, mutta parallaksitehosteen lisääminen sivustoosi on melko yksinkertaista. Parallaksivieritys noudattaa itse asiassa hyvin yksinkertaista suunnittelukonseptia. Otat taustan ja etualan ja saat ne liikkumaan eri nopeuksilla animaatioiden avulla. Kun käyttäjä rullaa sivua alaspäin, tausta paljastuu hitaammin kuin etualalla olevat kohteet, jotka voivat sisältää kuvia, gallerioita, videoita, tekstiä tai mitä tahansa muuta sisältöä. Tuloksena on, että kaikki näyttää kelluvan avaruudessa sen sijaan, että vain istuisi siellä taustalle kiinnitettynä.
Huomaa, että WordPressin parallaksivierityssuunnittelu ei ole yksittäinen universaali tekniikka. Nykyään käytössä on erilaisia parallaksisuunnittelutyylejä, mutta useimmat niistä perustuvat useiden kerrosten käyttöön. Jokaiselle tasolle on määritetty vieritystoiminto ja määritetty nopeus. Tämän jälkeen otetaan käyttöön oikeat CSS- tai HTML-korjaukset eri selaimille ja katseluohjelmille. Varmista, että käytät näiden resurssien uusimpien versioiden oikeaa syntaksia, muuten koko juttu ei yksinkertaisesti toimi hyvin.
Miksi se on hyvä
Parallax-vieritys on tullut niin valtavan suosituksi näinä päivinä, että näyttää siltä, että maailmassa ei ole kirjaimellisesti yhtään verkkosivustoa, joka ei käyttäisi sitä jollain tavalla, muodossa tai muodossa. Tämä ei tietenkään pidä paikkaansa, mutta tosiasia pysyy – tätä tekniikkaa käytetään laajalti, etenkin WordPress-sivustoilla. Mikä parallaksivieritys tekee siitä niin houkuttelevan web-suunnittelijoille?
Vastaus voi löytyä käyttökokemuksesta. Parallaksivieritys luo dynaamisen, jännittävän tavan havaita verkkosivuston sisältö. Se vetää meidät sisään luomalla illuusion syvyydestä ja liikkeestä. Parallax on myös loistava tarinankerrontatyökalu, koska se ohjaa käyttäjää sisällön eri elementtien läpi. Edellyttäen tietysti, että käytät sitä oikein. Parallaksin käytöstä on paljon huonoja esimerkkejä. Joskus tuntuu, että suunnittelijat laittavat sen esiin vain siksi, että he osaavat, vaikka itse asiassa heillä ei ole siihen mitään sanottavaa.
Käyttäjät pitävät viihteestä. Ja hyväksi todettujen reseptien, kuten videotaustan, jonka voit lisätä helposti WordPress-videotaustalaajennusten avulla, lisäksi Parallax-vieritys on myös loistava tapa tehdä se. Se on myös loistava tapa yrityksille kirjaimellisesti vetää katsojat verkkosivustonsa osiin, joihin he haluavat keskittyä. Esimerkiksi tuote- tai palvelusivut.
Joka tapauksessa vierityskäyttäytymiseen liittyy ehdottomasti yllätyselementti. Oikein tehtynä se ilahduttaa käyttäjää, ja se on aina hyvä asia verkkosivustolle.
Lisää parallaksiefekti laajennuksen avulla
Aloittelijoille ja keskitason käyttäjille paras tapa lisätä parallaksia on ylivoimaisesti käyttää laajennusta. Markkinoilla on niin monia erinomaisia parallaksilaajennuksia, ja useimmat niistä tekevät erinomaista työtä auttamaan sinua lisäämään parallaksia WordPress-verkkosivustollesi. Tämän artikkelin tarkoituksiin aiomme käyttää Advanced WordPress Backgrounds -laajennusta.
Vaikka tämä työkalu on tehty ensisijaisesti parallaksiefektin lisäämiseen, se kattaa monia muita mielenkiintoisia ominaisuuksia. Voit käyttää sitä esimerkiksi staattisen taustan lisäämiseen tekstin taakse. Lisäksi se auttaa sinua lisäämään taustan myös tietylle riville. Kun haluat värittää yhden kappaleen lisäämällä taustan, tämän laajennuksen avulla voit tehdä tämän yhdellä napsautuksella.
Pluginin asentaminen
Ensin sinun on ilmeisesti asennettava ja aktivoitava laajennus tavalliseen tapaan. Ensimmäinen asia, joka sinun on tehtävä, on mennä taustajärjestelmääsi ja etsiä laajennus. Napsauta Plugins ja sitten Lisää uusi. Kirjoita hakukenttään Advanced WordPress Backgrounds ja kun olet löytänyt sen, napsauta Asenna. Kun asennus on valmis, napsauta Aktivoi. Uuden laajennuksen pitäisi nyt näkyä Plugins-valikossa.
Pluginin käyttäminen Parallaxin lisäämiseen Classic Editorilla
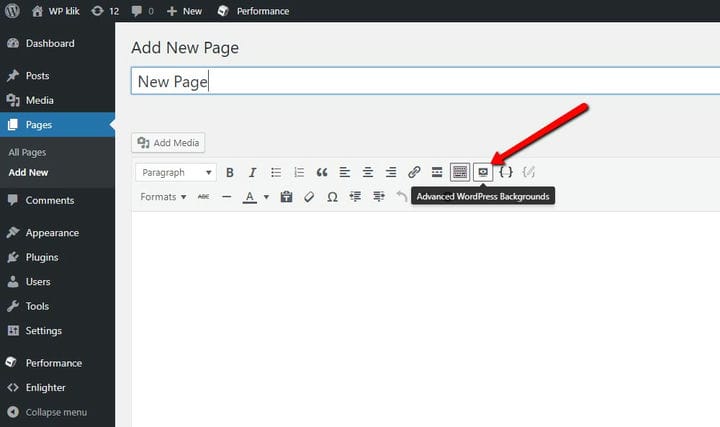
Jos haluat lisätä parallaksin, siirry sivulle tai kirjoita, johon haluat lisätä sen. Huomaat editorissasi uuden painikkeen. Viemällä hiiri sen päälle paljastaa, että siinä lukee Advanced WordPress Backgrounds. Napsauta sitä ja avaa ponnahdusikkuna, jossa asetat erilaisia arvoja ja muutat parallaksitehosteen asetuksia.
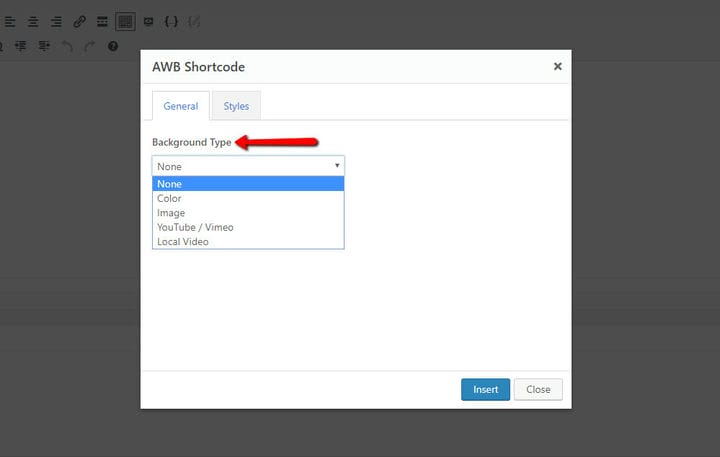
Valitse ensin taustatyyppi. Tässä esimerkissä aiomme käyttää kuvaa.
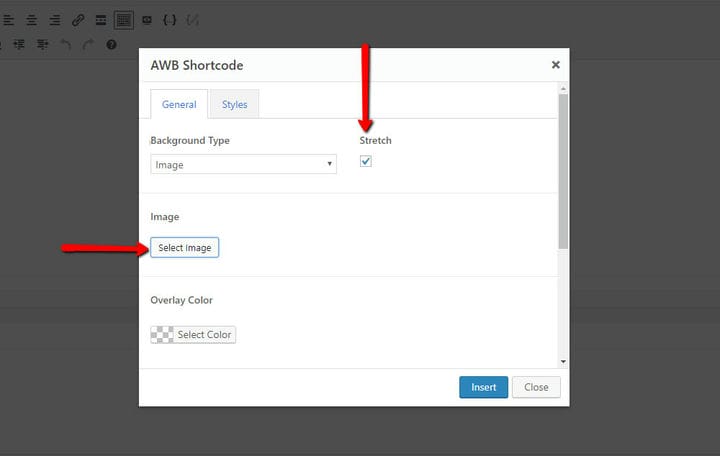
Seuraavaksi sinun tulee valita kuva, jota haluat käyttää. Jos haluat täysleveän kuvan, valitse Venytä -ruutu.
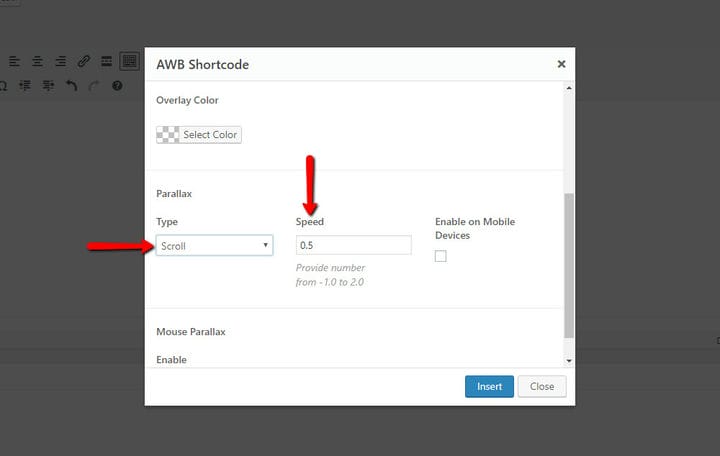
Valitse sen jälkeen parallaksiefekti. Menemme Scrolliin. Täällä voit myös asettaa haluamasi vieritysnopeuden.
Parallaksin lisäksi on mainitsemisen arvoinen hiiriefekti. Sen ansiosta voit luoda hidastetun vaikutuksen hiiren kohdistimen alla olevaan kuvaan. Hienoa on, että voit yhdistää parallaksi- ja hiiritehosteet samaan kuvaan. Valitse vain se, joka sopii tarpeisiisi paremmin erityistarpeidesi ja tavoitteidesi mukaan.
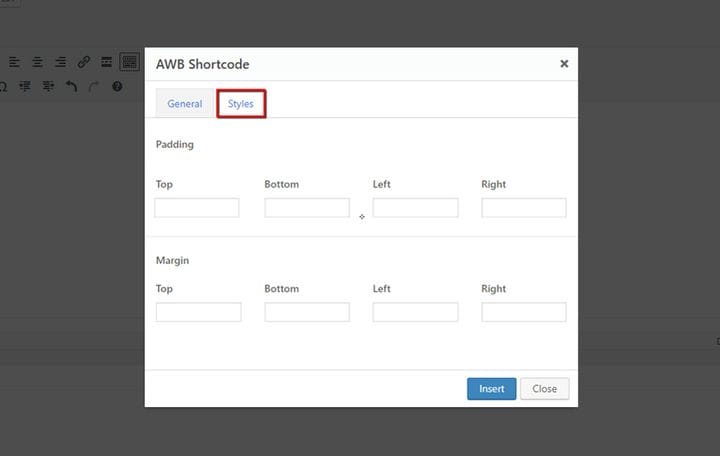
Parallaksikuvasi mitat ja korkeus voidaan asettaa Tyylit-välilehdellä.
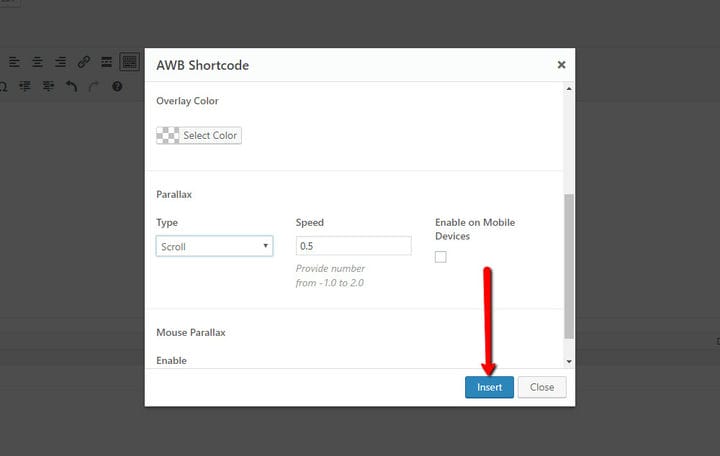
Napsauta lopuksi Lisää-painiketta.
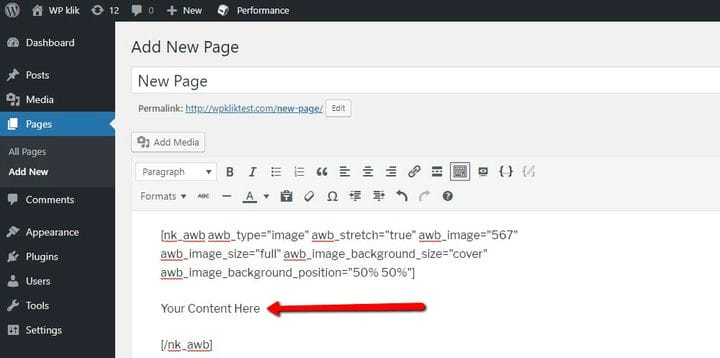
Seuraavan lyhytkoodin pitäisi nyt näkyä editorissasi:
[nk_awb awb_type="image" awb_stretch="true" awb_image="22″ awb_image_size="full" awb_parallax="scroll" awb_parallax_speed="0.5″ awb_mouse_parallax="true" awb_mouse_parallax_size="30″ awb_mouse_parallax_speed="10000″]
Your Content Here
[/nk_awb]Sinun on korvattava sanat "Sinun sisältösi täällä" todellisella sisällölläsi (teksti, kuva, video…). Älä unohda napsauttaa Tallenna.
Siirry verkkosivustollesi ja tarkista viesti tai sivu, jonka juuri lisäsit parallaksin nähdäksesi, toimiiko kaikki oikein.
Pluginin käyttäminen Parallaxin lisäämiseen Gutenberg Editorilla
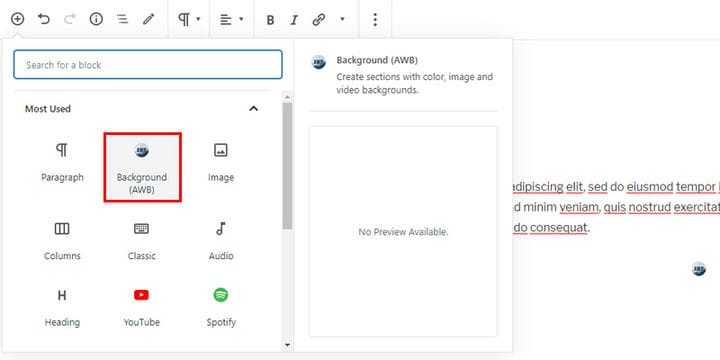
Tämä laajennus on myös Gutenberg-ystävällinen. Voit käyttää sitä napsauttamalla Background (AWB) -lohkoa aloittaaksesi parallaksiefektin lisäämisen.
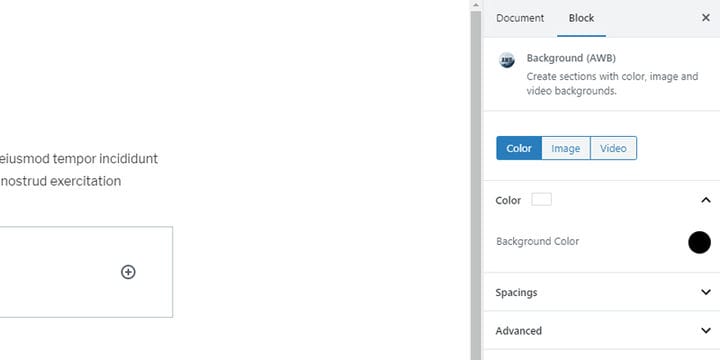
Kuten kaikilla muillakin lohkoilla, Background (AWB) -lohkolla on omat vaihtoehdot, jotka ovat melkein samat kuin Classic Editorissa.
Hienointa on, että voit lisätä osioon väriä, kuvaa tai jopa videon parallaksiefektillä. Voit myös asettaa parallaksin koon lisäämällä pehmusteen, sen nopeuden tai parallaksityypin. Lopuksi Gutenberg tukee aiemmin mainitsemamme hiiritehostetta.
WordPress Parallax -teemat ja -mallit
Parallaksivieritys on itse asiassa vaikeampaa saada oikealle kuin se saattaa näyttää. Varsinkin jos olet WordPress-aloittelija, parallaksiefektin lisääminen voi tuntua liian monimutkaiselta sinulle. Siksi ajattelimme, että voisimme auttaa, jos kirjoitimme lyhyen luettelon parhaista parallaksi-WordPress-teemoista, joita voit saada markkinoilla juuri nyt.
1 Bazaar – moderni, terävä verkkokaupan teema
Muotiteemat, erityisesti verkkokaupat, hyötyvät eniten parallaksivierittelystä. Itse asiassa on vaikea kuvitella muoti- ja vaatesivustoa, kauppaa tai blogia ilman sitä. Bazaar on yksi niistä teemoista, jotka näyttävät saaneen tämän oikein. Tämän upean teeman mukana tulee upeita sivuja, mukaan lukien kauniisti muotoiltu lookbook. Epäsymmetrinen kauppasivu on ihanteellinen esittelemään tuotteitasi tavalla, joka saa kävijät ostoksille.
Bazaarissa on tehokas Select Core -laajennus, mukautetut tuotteen lyhytkoodit, videon taustaosat, sosiaaliset widgetit ja muokattava Google-kartta. Teema on tietysti täysin reagoiva ja sisältää mahtavan WPBakery-sivunrakennusohjelman.
Ominaisuudet, jotka tekevät Bazaarista parhaan parallaksi-WordPress-teeman:
- Tasainen vieritys
- SEO optimoitu
- Käännös valmis
- Ilmainen Slider Revolution Plugin
- 1-Napsauta Demosisällön tuonti
Lataa / Lisätietoja Demo Hanki hosting
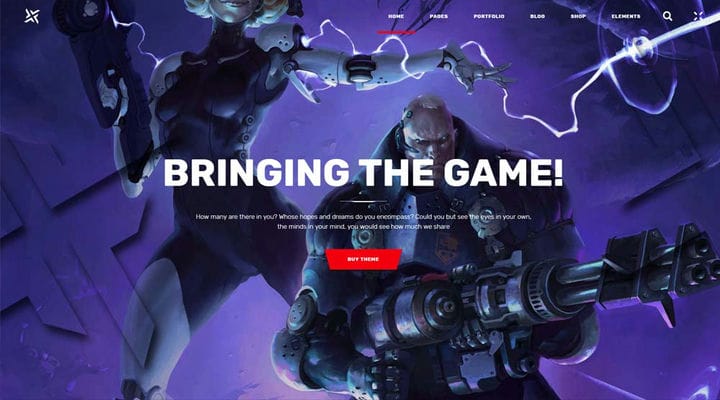
2 PlayerX – Tehokas teema pelaamiseen ja e-urheiluun
Tämä jännittävä teema, joka koskee kaikkea pelaamista, pelaajia, eSportsia ja studioita, on loistava esimerkki oikein tehdystä parallaksivierittelystä. Pelialan luonne vaatii juuri sellaisen dynaamisen ja jännittävän käyttäjäkokemuksen, jonka PlayerX tuo pöytään.
Hienojen parallaksirullien ja liukusäätimien lisäksi PlayerX on täynnä kaikki onnistuneen pelisivuston tarvittavat ominaisuudet ja toiminnot. Mukautettuja elementtejä ovat erinomaiset infografiat, rikas typografia, esitykset joukkueelle, suosittelut, otteluluettelo sekä suoratoistolaatikko.
Kaiken kaikkiaan PlayerX on teema, joka todella näyttää, mistä parallaksivieritys on kyse ja miten sitä tulisi käyttää.
Ominaisuudet, jotka tekevät PlayerX:stä parhaan parallaksi-WordPress-teeman:
- Lyhytkoodit otteluille ja suoratoistolle
- Joukkueen karuselli
- Integroitu haku
- 7 kuvakefonttipakettia
- WooCommerce-yhteensopiva
Lataa / Lisätietoja Demo Hanki hosting
3 Azalea – Muotivalokuvateema
Azalea on upea, hienostunut WordPress-teema valokuvaukseen, jossa on valmiita etusivun asetteluja, joista yksi perustuu vahvasti parallaksivieritykseen. Ihanteellinen muotivalokuvaukseen, Azaleaa voidaan käyttää myös muihin tarkoituksiin, elämäntyylistä ja kauneudesta blogiin ja kauppaan, jossa voit myydä valokuviasi. Jokainen kotisivuista on yksinkertaisesti upea, mutta meidän on sanottava, että parallaksisivulla on erityinen viehätys, jota useimmat muotivalokuvaajat arvostavat varmasti.
Azalea on erittäin vankka, mutta se ei tarkoita sitä, että sitä olisi vaikea käyttää. Jopa täysin kokemattomalle WordPressin käyttäjille pitäisi olla helppoa määrittää tämä teema ja ylläpitää erittäin menestyvää muoti-, kauneus- ja elämäntapakuvaussivustoa.
Ominaisuudet, jotka tekevät Azaleasta parhaan parallaksi-WordPress-teeman:
- Pass-Proofing Proofing galleriat
- Parallax lyhytkoodi
- Asiakaskaruselli
- CTA Lyhytkoodi
- 5 otsikkotyyliä
Lataa / Lisätietoja Demo Hanki hosting
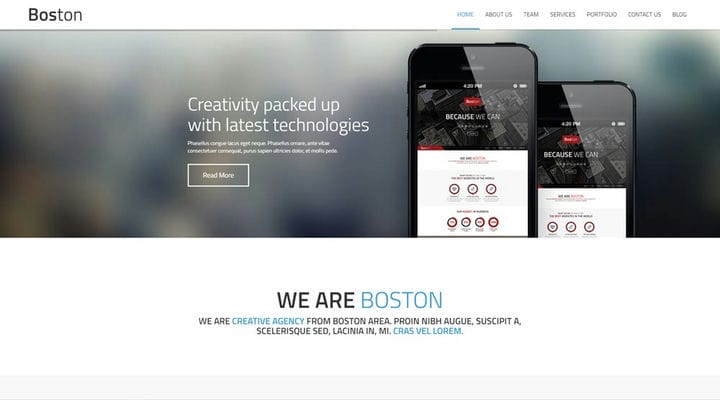
4 Boston – Corporate Parallax WordPress-teema
Erittäin hieno asia Bostonissa on, että sen avulla voit valita yksisivuisen verkkosivuston ja monisivulaitteen välillä. Tämän joustavuuden lisäksi saat myös laajat mukautusvaihtoehdot ja tietysti joitain vaikuttavia parallaksisivuja.
Boston on parallaksi WordPress-teema, joka on suunniteltu erityisesti yrityksille, suurille yrityksille ja virastoille. Valitsetpa yhden sivun tai monisivuisen verkkosivuston, saat erittäin älykkään, ammattimaisen näköisen verkkosivuston, joka ei käytä parallaksia esitelläkseen vaan tehdäkseen kävijöihin vaikutuksen modernilla tunnelmalla. Teema kehitettiin mobiili-first-konseptin pohjalta, mikä on tärkeää, koska asiakkaasi ja asiakkaasi todennäköisimmin selaavat suurimman osan kämmenlaitteillaan. Ai niin, ja ammattikäyttäjät ovat iloisia kuullessaan, että on olemassa erityisesti heille tehty versio, jossa on vähemmän tiedostoja, joten paljon kevyempi.
Ominaisuudet, jotka tekevät Bostonista parhaan parallaksi-WordPress-teeman:
- Lightboxin esikatselu
- Twitter Livenä
- Rajoittamattomat portfoliotyöt
- Flexslider ja Revolution Slider
- Yhteydenotto- ja uutiskirjelomake
Lataa / Lisätietoja Demo Hanki hosting
5 Hypnos – OnePage Parallax WordPress-teema
Jos etsit erittäin toimivaa, kattavaa ja modernia yksisivuista verkkosivustoa, niin Hypnos voi olla juuri oikea teema sinulle. Tämä reagoiva teema on todella monikäyttöinen. Voit käyttää sitä kaikkeen pienistä ja keskisuurista yrityksistä, toimistoista tai studioista portfolioon, blogiin ja kauppaan. Sen mukana tulee vaalea ja tumma versio, jotka molemmat näyttävät upeilta ja niillä on erinomaiset parallaksiefektit.
Tämän lisäksi Hypnos on erittäin intuitiivinen, siinä on erinomainen asiakastuki ja lukuisia ominaisuuksia. Tämän teeman avulla saamasi sivunrakennustyökalu sisältää mukautettuja osioita, ja saat myös muun muassa lajiteltavan portfolion, toimivan yhteydenottolomakkeen, Revolution Sliderin ja Google-fontteja.
Ominaisuudet, jotka tekevät Hypnosista parhaan parallaksi-WordPress-teeman:
- WPML-yhteensopiva
- SEO optimoitu
- Retina-valmis
- Mukautettu esilataaja
- Live Chat -tuki
Lataa / Lisätietoja Demo Hanki hosting
Tiivistettynä
Parallaksivieritys parantaa ehdottomasti WordPress-verkkosivustoasi, mutta vain jos teet sen oikein. Parallaksin lisääminen vain parallaksin vuoksi on typerää. Kun niin monet verkkosivustot käyttävät tätä tehostetta, saatamme olla lähempänä ylikylläisyyttä ja pistettä, jossa se muuttuu tylsäksi, vanhentuneeksi ja tylsäksi.
Toiseksi, parallaksivieritys on tehtävä oikein. Sen on toimittava ilman häiriötä, muuten sivustosi kävijät ovat ilmeisesti ärsyttäviä.
Kolmanneksi voi olla erittäin houkuttelevaa käyttää parallaksivieritystä elävöittääksesi yksisivuiseen verkkosivustoosi, mutta varmista, että sinulla on todella sanottavaa ja sisältöä, jota käyttäjillesi voi selata.
Neljänneksi, jos olet onnistunut houkuttelemaan vierailijasi houkuttelevalla, hyvin harkitulla parallaksivieritystehosteella, älä unohda saada se toimimaan eduksesi. Suunnittele toimintakehotukset huolellisesti houkutellaksesi niitä entisestään.
Tietysti, kun valitset premium-parallax WP -teeman, sinun ei tarvitse huolehtia näistä asioista, sillä teeman tekijät ovat miettineet sen hyvin puolestasi.
Tärkeintä on, että parallaksivieritys on melko mahtavaa. Kyllä, on tapoja sotkea se, ja kyllä, siellä voi olla ylikyllästystä. Se on kuitenkin tehokas työkalu sivuston liikenteen lisäämiseen ja tulosprosenttien optimointiin. Lisäksi se näyttää hyvältä ja lisää sivustollesi viileää silausta.
Mitä mieltä olet WordPressin parallaksivierittelystä? Haluaisimme kuulla sinusta alla olevassa kommenttiosiossa!
Toivomme, että tämä artikkeli oli hyödyllinen. Jos pidit siitä, tutustu myös joihinkin näistä artikkeleista!