Kuinka lisätä Infinite Scrollia WordPressillä
Infinite scroll on mahtava tapa helpottaa sisällön selaamista.
Se toimii lataamalla sivulle uusia viestejä vierailijoiden vieriessä sen sijaan, että he napsauttaisivat viestien seuraavaa sivua. Joten kuinka lisäät sivustollesi äärettömän vierityksen?
Nämä ovat kaksi parasta lähestymistapaa ja laajennusta, joita voit käyttää sivustossasi.
Paras äärettömän vierityksen toteutus WordPress-sivustoille on Jetpack-laajennus.
Ennen kuin asennat sen, ota yhteyttä teeman kehittäjään ja kysy, onko teemallasi tukea. Jos näin on, voit yksinkertaisesti asentaa Jetpackin ja aktivoida äärettömän vieritysmoduulin.
Kaikilla teemoilla ei kuitenkaan ole jo tukea, etkä ehkä halua asentaa Jetpack-laajennusta. Jos se olet sinä, tässä on vaihtoehtoinen tapa lisätä loputon vieritys.
Oletko kilpailevien teemojen käyttäjä? Kaikki teemamme sisältävät tuen loputtomaan vieritykseen Jetpackin avulla.
Vaihtoehto äärettömälle vieritykselle ilman Jetpackia on käyttää YITH Infinite Scrolling -laajennusta.
Vaikka tämä laajennus toimii hyvin, asennus on hieman tekninen. Kerrotaan nyt vaiheet.
Asenna ja aktivoi
Asenna ja aktivoi ensin YITH Infinite Scrolling Plugins-valikon kautta. Kun olet asentanut, löydät uuden YITH Plugins -valikkokohdan lisättynä kojelautaan. Napsauta sitä nähdäksesi Infinite Scrolling -asetukset.
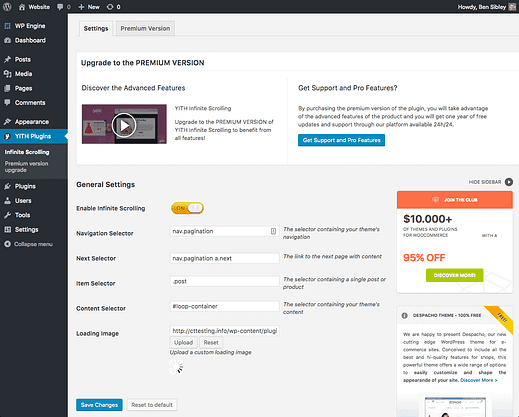
Määritä asetukset
Tämä osa saattaa kompastua, jos et tiedä mitään HTML:stä ja CSS:stä.
Jotta laajennus toimisi, sinun on annettava sille CSS-valitsimet neljälle eri HTML-elementille. Plugin ei voi tietää näitä valitsimia etukäteen, minkä vuoksi sinun on syötettävä ne itse.
Sinun ei tarvitse tehdä tätä Jetpackin kanssa, koska teeman kirjoittaja on jo tehnyt sen puolestasi.
Kuinka löytää CSS-valitsimet
Jos et tiedä, mitä CSS on tai miten se liittyy verkkosivustoosi, katso CSS with WordPress -yleiskatsaus.
Tarvitsemasi CSS-valitsimien löytäminen on todella helppoa ja yksinkertaista oikealla lähestymistavalla. Jos et ole varma, kuinka löydät ne jo, seuraa tätä opetusohjelmaa CSS-valitsimien löytämiseen. Se on helpoin tapa navigoida sivustosi HTML-koodissa löytääksesi etsimäsi elementit.
Lisää valitsimet
Kopioi jokainen valitsin YITH Infinite Scrollingin tuloihin sitä mukaa kun löydät ne. Jos olet Compete Themes -käyttäjä, voit kopioida tarkat luokat, joita käytetään yllä olevassa kuvakaappauksessa.
Nyt kun vierität verkkosivustoasi alaspäin, uudet viestit latautuvat sivulle automaattisesti. Laajennus toimii heti, kun neljä CSS-valitsinta on toimitettu.
Ääretön vieritys Apex-teemassa YITH Infinite Scrollingilla.
Yllä olevat kaksi menetelmää ovat helpoimpia ja tehokkaimpia lisätäksesi loputonta vieritystä WordPress-sivustollesi.
Vaikka vaihtoehtoisia laajennuksia on olemassa, ne vaativat myös kourallisen CSS-valitsimia, eikä mikään toimi yhtä hyvin kuin YITH-laajennus. Äärettömän vierityksen määrittäminen voi olla hieman hankalaa, mutta kun olet lisännyt sen, se toimii saumattomasti vierailijoillesi.
Jos sinulla on kysyttävää äärettömästä vierityksestä tai sen lisäämisestä sivustollesi, lähetä kommentti alle.
Paljastus: Tämä viesti saattaa sisältää kumppanilinkkejä. Tuotteen ostaminen jonkin näistä linkeistä tuottaa meille palkkion ilman lisäkuluja.