Lyhyt johdatus WordPressiin Gutenberg
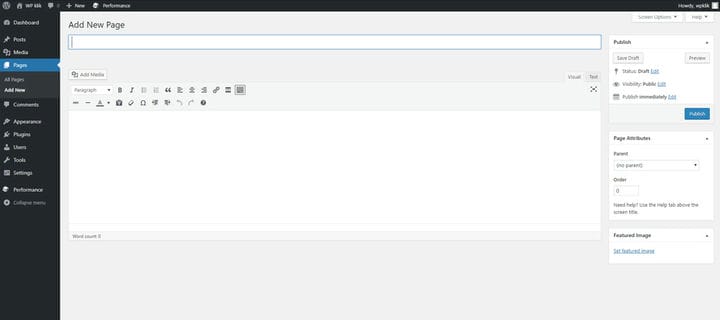
Classic Editor on jotain, johon me kaikki WordPressin käyttäjät ovat tottuneet. Klassinen editori oli enemmän kuin tapa – se oli jotain, jonka tiesimme ja ymmärsimme hyvin. Siellä oli vanha otsikkokenttä, sisältökenttä, kenttä lyhytkoodien lisäämistä varten. Oikealla puolellamme ovat kaikki käytettävissämme olevat sivuvaihtoehdot – tila, näkyvyys ja niin edelleen.
Yhtäkkiä olemme suuren muutoksen edessä. Ensi silmäyksellä WordPress Gutenberg tuskin vaikuta editorilta. Missä ovat kaikki vaihtoehtomme? Mihin tekstiä kirjoitetaan? Mitä otsikossa on? Kyllä, muutokset ovat karkeita. Mutta usein muutokset tuovat parannuksia. Gutenberg luotiin tarkoituksena helpottaa käyttäjien työskentelyä WordPressin kanssa. Se on ehdottomasti hyväksymisen arvoinen muutos.
Ensi silmäyksellä
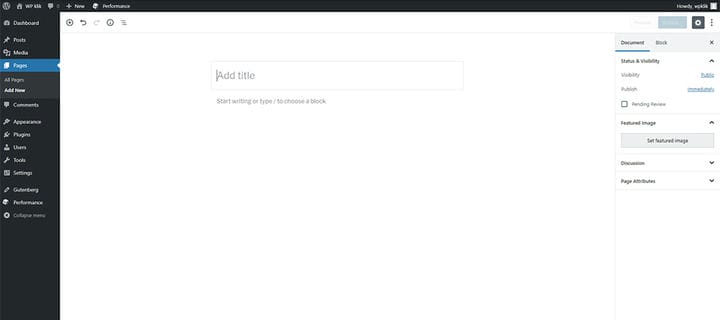
Katsotaanpa nopeasti uutta editoria. Aluksi se on kuin mitään, mitä emme olisi nähneet tai käyttäneet ennen. Mutta katso tarkemmin, niin huomaat, että se on itse asiassa melko intuitiivinen ja helppokäyttöinen.
Ensimmäinen asia, jonka huomaamme siinä, on, että otsikko ei ole enää erillinen kenttä. Sen sijaan meillä on nyt yksi työalue, joka näyttää osansa jatkumona.
Mitä tämä kaikki lohkoista on?
WordPress Gutenberg perustuu lohkojen käsitteeseen. Yksi tämän lähestymistavan tavoitteista oli varmistaa jatkuvuus tavassa, jolla klassisia sisältöelementtejä luodaan. Voimme saada erittäin yksilöllisiä ja täysin erilaisia tuloksia, mutta teemme sen samalla tavalla lohkojen luomiseen. Tämä varmistaa WordPressin turvallisuuden, vakauden ja viime kädessä skaalautuvuuden alustana ja kokonaisuutena.
Mutta mitä nämä lohkot oikein ovat? Yksinkertaisesti sanottuna uusi editori korvaa vanhan yksittäisen muokkauskentän joukolla uusia yksittäisiä lohkoja. Lohko voi olla monia asioita. Sisältölohko – pelkkä teksti, kuvat, videot, mutta myös widget, painike, taulukko ja niin edelleen.
Lohkojen hallinta
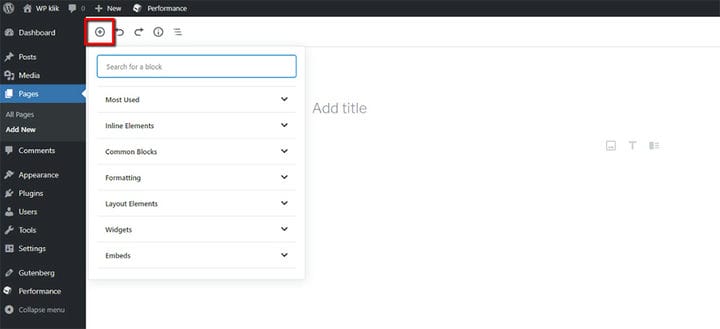
Katsotaanpa nyt, kuinka lisäämme nämä lohkot WordPress Gutenbergiin. WordPressin hyvät ihmiset ovat jakaneet ne siisteihin luokkiin meidän mukavuuden ja helpomman liikkumisen vuoksi. Voit selata näitä luokkia tai yksinkertaisesti käyttää haluamasi lohkon nimeä, jos tiedät sen, kirjoittamalla sen muodossa /nimi.
On olemassa erilaisia tapoja lisätä lohkoja. Voit esimerkiksi käyttää pientä plusmerkkiä editorin vasemmassa yläkulmassa.
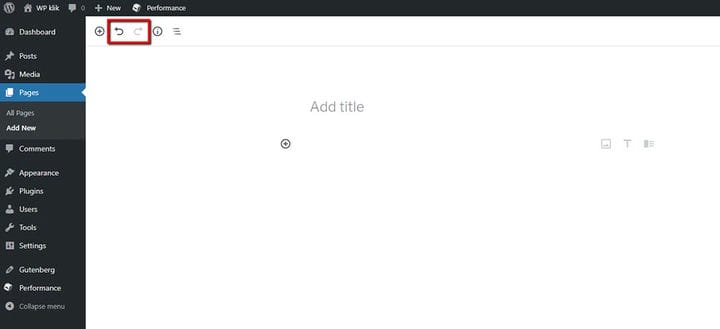
Hyvät vanhat Undo ja Redo sijaitsevat aivan sen vieressä.
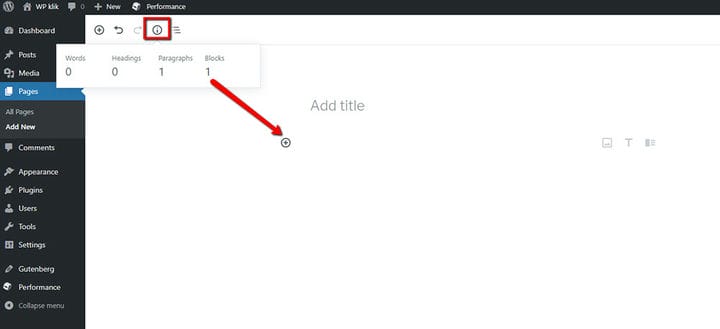
Hyödyllinen uusi asia tässä on Info-painike, joka näyttää viestimme sisältörakenteen. Se näyttää, kuinka monta sanaa, otsikkoa, kappaletta ja lohkoa meillä on viestissämme, ja auttaa meitä seuraamaan sisältörakennettamme.
Siellä on aina yksi tyhjä lohko ennen sisällön lisäämistä. Tämä lohko on siellä oletuksena, aivan kuten otsikkolohko.
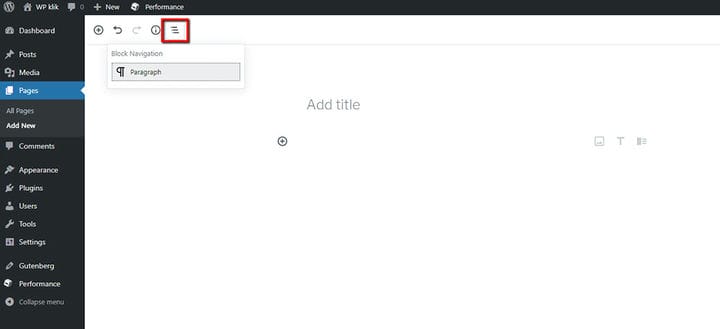
Toinen erittäin hyödyllinen asia, jota meillä ei ollut aiemmin, on Block Navigation, joka sijaitsee myös vasemmassa yläkulmassa.
Se näyttää kaikkien sivun lohkojen rakenteen ja mahdollistaa helpon sisällön kiertämisen.
Jos esimerkiksi haluat muokata sisältöä, joka sijaitsee julkaisusi toiseksi viimeisessä kappaleessa, sen sijaan, että vieritisit siihen asti, voit napsauttaa kyseistä kappaletta Estä navigointi -pudotusvalikosta.
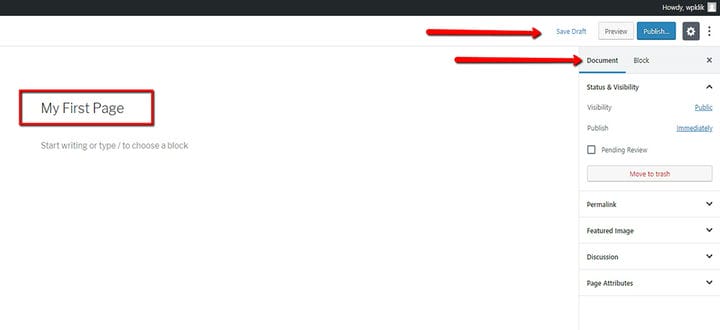
Kun olemme lisänneet sisältöä mihin tahansa lohkoon, voimme napsauttaa Tallenna luonnos, kuten vanhassa editorissa, tai Esikatsele tai Julkaise.
Monet asiat, jotka olemme tottuneet löytämään Klassisen editorin oikealta puolelta, ovat edelleen siellä, paitsi ne on piilotettu Asiakirja-välilehden alle.
Yksi klassisen editorin pääkentän alapuolella sijaitsevista elementeistä on Keskustelu, jonka avulla sallimme tai estimme kommentit sivulla.
Se sijaitsee nyt Asiakirja-välilehdessä, jonka voi muuten väliaikaisesti poistaa, aivan kuten sen naapuri, Estä-välilehti, napsauttamalla hammaspyörää päästäksesi asetuksiin.
Räätälöintiasetukset
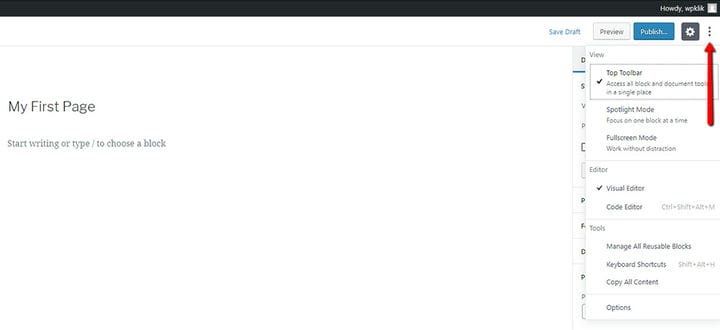
Voimme mukauttaa työtilan näkymää napsauttamalla kolmea pystysuoraa pistettä oikeassa yläkulmassa, mikä vie meidät Lisää työkaluja ja asetuksia -valikkoon. Sieltä voimme muokata työtilaa mieleisekseen sekä siinä olevien elementtien järjestystä. Lisäksi voit myös valita haluamasi editorin – Visual Editor tai Code Editor. Siellä on luettelo pikanäppäimistä sekä joitain lisävaihtoehtoja.
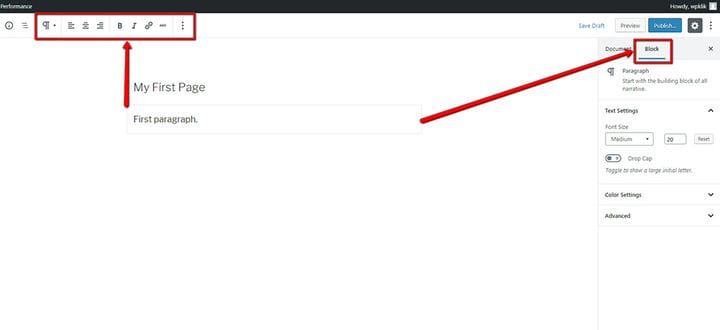
Ja nyt se tärkein osa. Napsauttamalla lohkoa, tässä tapauksessa ensimmäistä kappaletta, avaat kyseiseen lohkoon liittyvät vaihtoehdot. Kun olet valinnut lohkon, osa vaihtoehdoista sijaitsee Estä-välilehden alla oikealla.
Jotkut muut vaihtoehdot samalle lohkolle sijaitsevat editorin vasemmassa yläkulmassa, ja itse lohkon ympärillä on muita vaihtoehtoja määrittämäsi näkymän mukaan.
Ja siinä se on pitkälti. Pohjimmiltaan WordPress Gutenberg on yhtä käyttäjäystävällinen kuin klassinen editori, ja luultavasti jopa enemmän. Suosittelemme, että kokeilet sitä ja leikkiä sen kanssa jonkin aikaa. Näet, että saat siitä melko lujan otteen hetkessä ja olet iloinen kaikista tämän muutoksen mukanaan tuomista parannuksista.
Toivomme, että tämä artikkeli oli hyödyllinen. Jos pidit siitä, tutustu myös joihinkin näistä artikkeleista!