Helpoin tapa lisätä WordPressin toimintakehotus
WordPressin toimintakehotus tai CTA on useimmiten verkkosivustolla oleva painike, joka kehottaa käyttäjää tekemään tiettyjä toimia. Mutta toimintakehotus voi tulla myös kuvan, sisällön, tekstin ja mitä sinulla on.
WordPressin toimintakehotukset ovat loistava tapa kannustaa vuorovaikutusta verkkosivustollasi, edistää myyntiä, innostaa käyttäjää tekemään tiettyjä toimia ja paljon muuta. Toisin kuin mainokset, ponnahdusikkunat ja vastaavat markkinointikeinot, ne ovat yksinkertaisia, huomaamattomia ja johtavat konkreettisiin tuloksiin. Niistä voi olla merkittävää apua, kun sivustosi navigoinnista tulee selkeää ja selkeää. WordPressin toimintakehotuksen olennainen tehtävä on saada vierailijat ryhtymään haluamiisi toimiin – ja tämä voi olla mitä tahansa sähköpostilistasi ostamisesta ja tilaamisesta aina koko tekstin lukemiseen.
CTA :n sijoituspaikka on oma taitonsa . Liian monien toimintakehotusten lisääminen verkkosivustollesi voi aiheuttaa ylikuormitusta ja estää käyttäjää ryhtymästä mihinkään toimiin. Toisaalta, jos toimintakehotuksia ei ole lainkaan, käyttäjä jää passiiviseen asemaan ja tekee verkkosivustostasi jopa vähemmän houkuttelevan.
On monia tapoja lisätä WordPress-toimintakehotus verkkosivustollesi. Melkein jokainen sivunrakennusohjelma antaa sinun luoda toimintakehotuksen käyttämällä kuvaa, painiketta ja tekstiä, ja valittavana on myös runsaasti tehokkaita WP CTA -laajennuksia . Mutta nopein ja helpoin tapa lisätä kauniita ja tehokkaita toimintakehotuksia on Elementor-laajennuksen Qi-lisäosat.
Miksi valita Qi toimintakehotusten lisäämiseen?
Qi Addons for Elementor on erinomainen, monipuolinen ratkaisu kaikenlaisille Elementor-verkkosivustoille. Se sisältää 60 ilmaista ja yli 40 premium-widgetiä, joiden avulla voit luoda kaikki elementit, joita tarvitaan toimivaan ja kauniiseen verkkosivustoon. Se on intuitiivinen ja erittäin käyttäjäystävällinen – edes opetusohjelmaa ei tarvita, ja sen vaihtoehtoja hieman kokeilemalla löydät sen uskomattoman monipuoliseksi ja tehokkaaksi.
Mitä tulee toimintakehotuksiin, voimme nähdä Qi Addonin sivulla upeita esimerkkejä työkalun tekijöiden tekemistä toimintakehotuksista, joita voidaan käyttää myös inspiraationa.
On tärkeää ymmärtää alusta alkaen, mitä toimintakehotus voi sisältää. Otsikko on valinnainen, sinulla voi olla se tai ei. Teksti on myös valinnainen ja antaa lisätietoja itse toiminnasta. Toimintapainike voidaan muotoilla eri tavoin ja sillä on oma animaatio. Tällä widgetillä ei vain linkin tarvitse olla napsautettava, vaan myös koko toimintakehotuskenttä voi olla klikattava. Seuraava asia, joka voi olla osa toimintakehotusta, on tausta, ja se on valinnainen sekä reunus.
Kuinka luoda WordPress-toimintakehotus Qi-lisäosien avulla
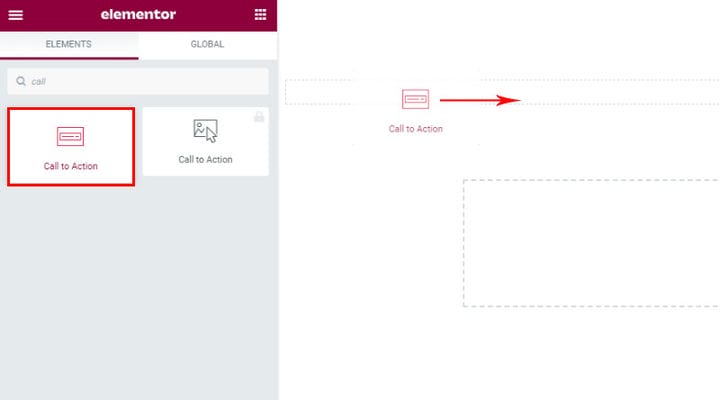
Kun olet asentanut Qi -lisäosat, löydät kaikki sen elementit widgeteistä. Etsi vain CTA-elementti ja vedä ja pudota haluamaasi CTA-kohtaan.
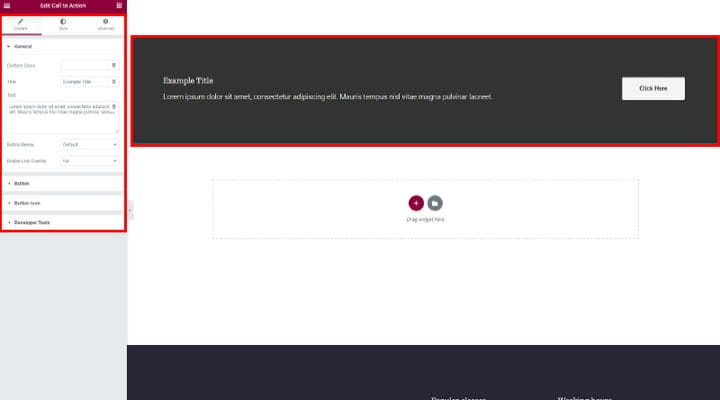
Kun olet lisännyt sen, kuten minkä tahansa widgetin, löydät asetukset vasemmalta. Kun olet lisännyt toimintakehotus-widgetin, käytettävissäsi on joitakin oletuslomakkeita, joita voit muuttaa ja tasata sivusi tyyliin sopivaksi.
Sisältö- ja Tyyli-välilehti ovat toimintakehotus-widgetin asetukset. Tässä voit määrittää, mitkä elementit haluat nähdä, ja tyylin toimintakehotuskentän. Lisäasetukset-välilehti on, kuten tiedät, oletuselementtivälilehti, jonka asetukset liittyvät itse sarakkeen tai minkä tahansa muun elementin asetuksiin.
Sisältö-välilehden asetukset
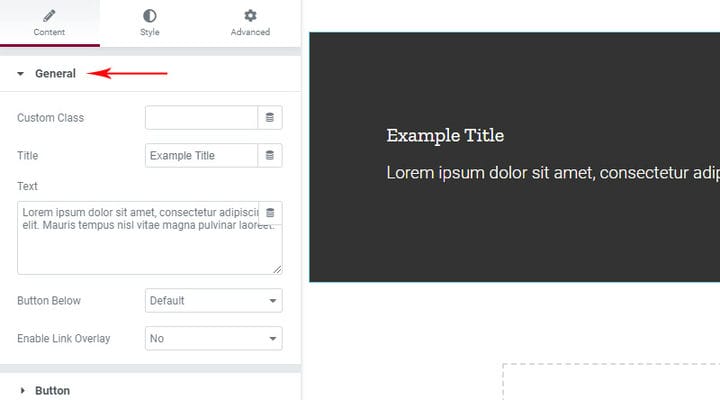
Aloitetaan Yleiset asetukset Sisältö-välilehdessä.
Tähän lisätään otsikko ja teksti. Kuten olemme jo maininneet, nämä eivät ole pakollisia kenttiä, jos et kirjoita niitä, sinulla ei yksinkertaisesti ole tekstiä. Tämä on tuskin koskaan tarpeellista, koska toimintakehotuspainike edellyttää, että käyttäjää kehotetaan ryhtymään johonkin toimintoon jollakin tavalla. Jos tyhjä painike itsessään riittäisi inspiroimaan käyttäjää toimimaan, mikä tahansa painike tekisi työn, mutta niin ei ole.
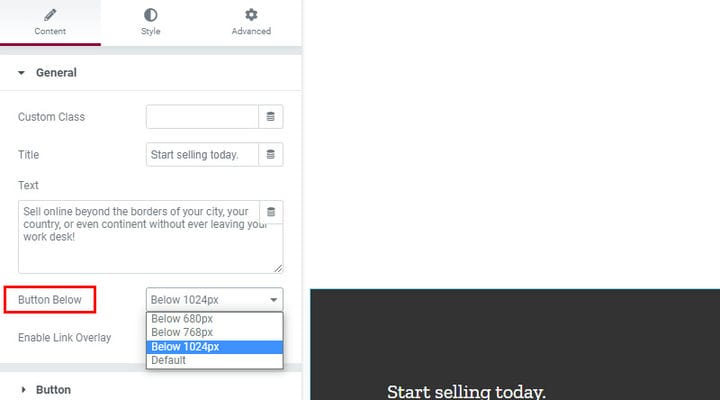
Seuraava vaihtoehto on Button Below ja meillä on tarjolla tiettyjä arvoja. Mitä se oikeastaan tarkoittaa?
Tämä tarkoittaa, että määritämme näytön koon, jonka jälkeen painike on otsikon ja tekstin alapuolella eikä tekstin linjassa, kuten suurilla näytöillä. Tämä on loistava vaihtoehto, koska ei ole mitään syytä käyttää tätä asettelua myös mobiililaitteissa. Se olisi paljon vaikeampaa lukea ja ymmärtää ja herättää vähemmän huomiota.
Tässä voimme huomata yhden tärkeän asian ja se, että painike on melko liimattu tekstiin. Tietenkin tämä on helppo korjata, ja näytämme kuinka korjata se myöhemmin, toistaiseksi vain huomioi tämä, jotta voit varmistaa pienempien laitteiden reagoivuuden.
Ota linkkipeitto käyttöön, yleisen osan viimeinen vaihtoehto viittaa siihen, onko vain painike vai koko toimintakehotustila klikattavissa. Meidän tapauksessamme tällä hetkellä koko musta osa on napsautettava. Huomio, emme alussa määrittäneet linkkiä, johon toiminto johtaa, ja ennen kuin linkki on asetettu, mitään ei voi klikata.
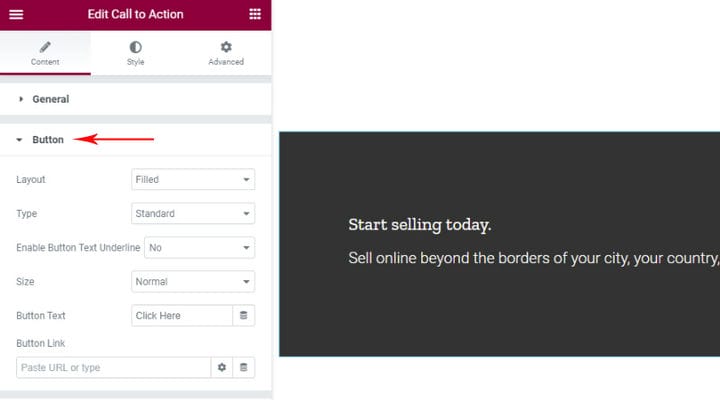
Seuraava luku käsittelee Buttonia. Tässä säädämme, mistä painikkeemme tehdään, mutta emme miten se muotoillaan. Myös täällä valitsemme tekstin, joka löytyy siitä ja lisäämme linkin.
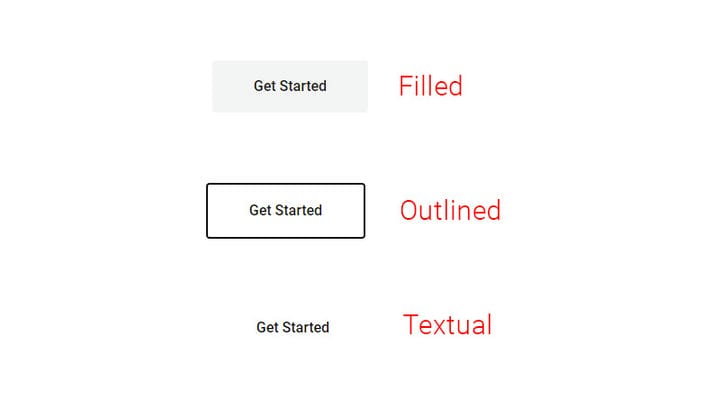
Mitä tulee asetteluihin, käytettävissä on kolme vaihtoehtoa.
Täytetyssä asettelussa on tausta- ja tekstipainike. Tällä painikkeella voimme lisätä reunuksen myöhemmin tyylivaihtoehtoihin. Esitetyssä asettelussa on vain reunus ja teksti, taustan väriä ei ole mahdollista muuttaa myöhemmin. Tekstiasettelussa on vain tekstiä, eikä siihen voi lisätä taustaa tai reunusta.
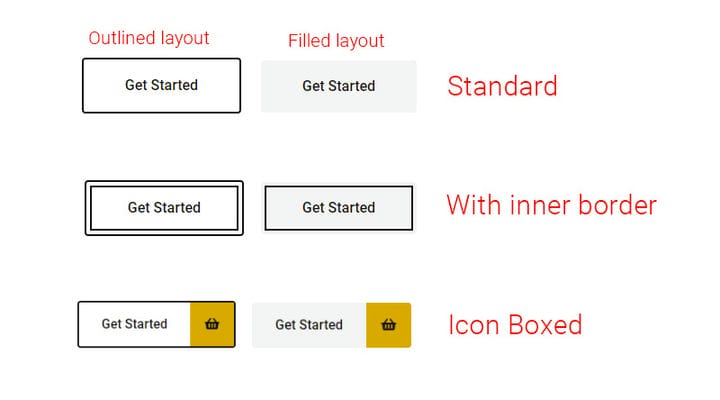
Lisäksi on olemassa kolme erilaista painiketyyppiä, jotka ovat saatavilla täytetylle ja ääriviivalle asetetulle, mutta eivät tekstimuodolle.
Vakiotyyppi on oletusarvo. Sisäreunuksen tyyppi -vaihtoehto lisää sisäreunuksen valittuun asetteluun. Iconed Boxed -tyyppiä käytetään vain painikkeelle, jossa on kuvake ja johon haluamme sijoittaa erityisen laatikon kuvakkeelle. Kiinnitä huomiota, lisäsimme ja tyylitelimme kuvakkeen ja sen taustan alla.
Täällä meillä on myös Enable Button Text Underline -vaihtoehto, jos haluamme tekstin alleviivauksen, alleviivauksessa on myös animaatio.
Painikkeiden asetuksista voimme myös valita koon, mutta myöhemmin tyylissä voimme asettaa sen tarkemmin ja saavuttaa, että koot vastaavat muita sivuston elementtejä. Kirjoitamme myös painikkeen tekstin ja linkin.
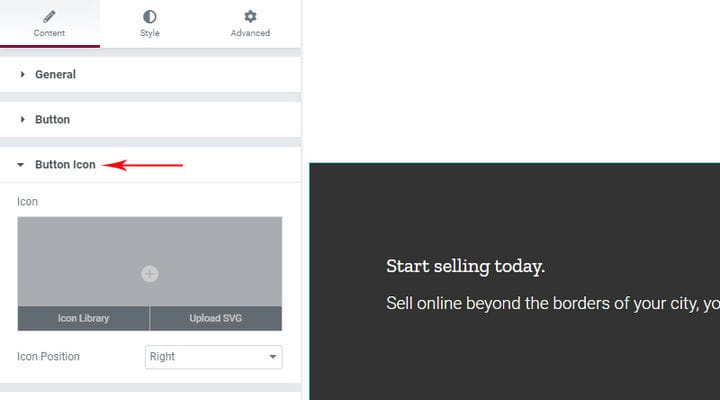
Painikekuvake-asetuksia käytetään lisäämään kuvake kuvakekirjastosta tai lataamalla svg-kuvake, määritämme myös kuvakkeen sijainnin (oikea/vasen) tässä.
Kuten olemme jo nähneet, voimme käyttää kuvaketta Iconed Boxed -tyypin kanssa, mutta tämä koskee vain painiketta, jossa haluamme kuvakkeen olevan laatikossamme, muuten voimme lisätä minkä tahansa kuvakkeen kaikkiin muihin tyyppeihin ja asetteluihin.
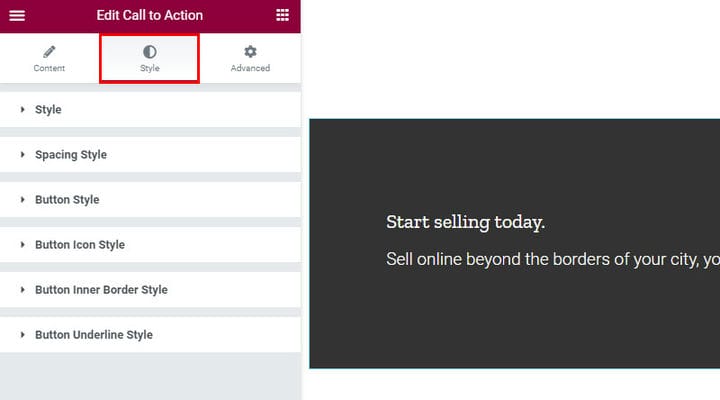
Tyyli-välilehden asetukset
Nämä ovat tyyliasetukset. Kaikki asetukset ovat ryhmittäin ja on melko selvää, mihin kukin asetus viittaa. Tietenkin, jos painikkeellemme ei ole valittu alleviivauspainiketta, meillä ei tietenkään ole asetuksia sille.
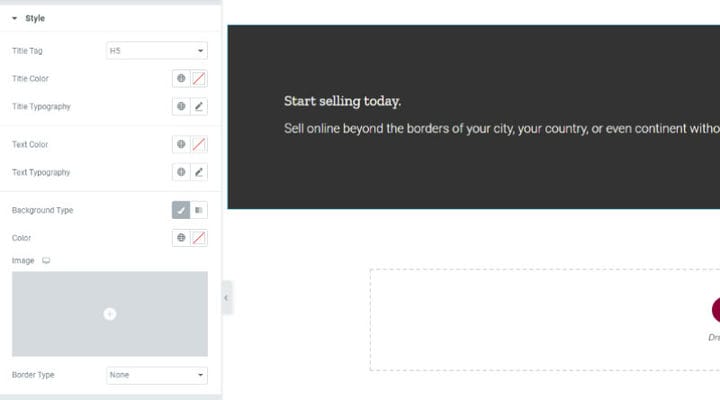
Tyyliä käytetään määrittämään tekstin ja otsikon typografia ja väri.
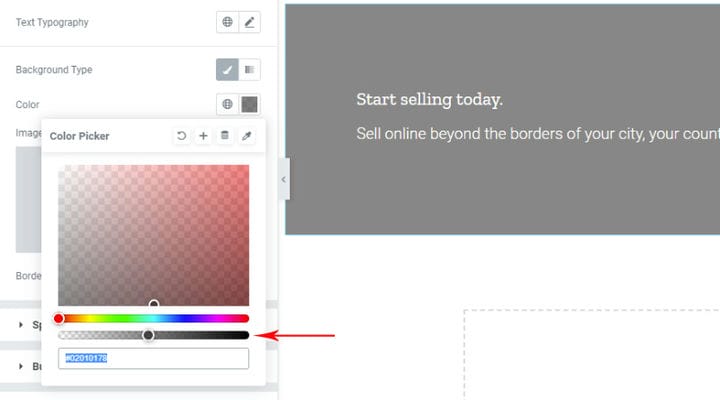
Asetamme tähän myös toimintakehotuskentän taustan. Voit valita jonkin värin tai gradientin, ja hyödyllistä on, että jos et halua taustaa eli läpinäkyvää, tämä on vaihtoehto. Tämä pöytä on merkitty nuolella, laita tämä pallo alkuun. Vain oletuskentässä on väri ja jos vaihdat taustan ja asetat taustavärin samaksi kuin sivustolla, se tarkoittaa, että jos muutat sivun väriä, tarvitset taustan. Jos laitat läpinäkyvän taustan, kentän taustaa ei tarvitse muuttaa sivun taustan muutoksella.
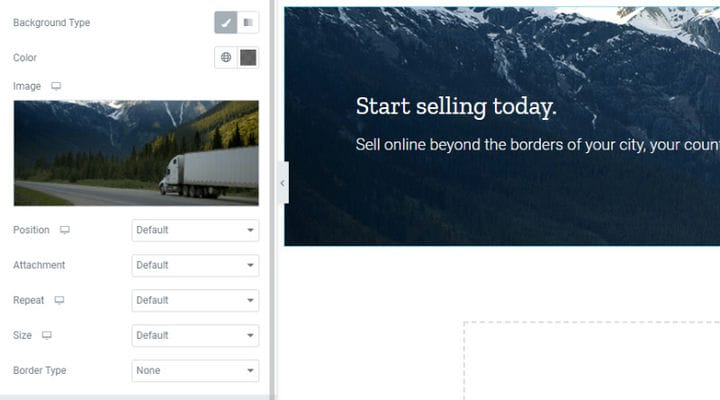
Voimme myös lisätä taustan, kuvavaihtoehtoja on pari.
Välityylit ovat vaihtoehtoja tekstitysten, tekstin ja painikkeiden välisen välin määrittämiseen .
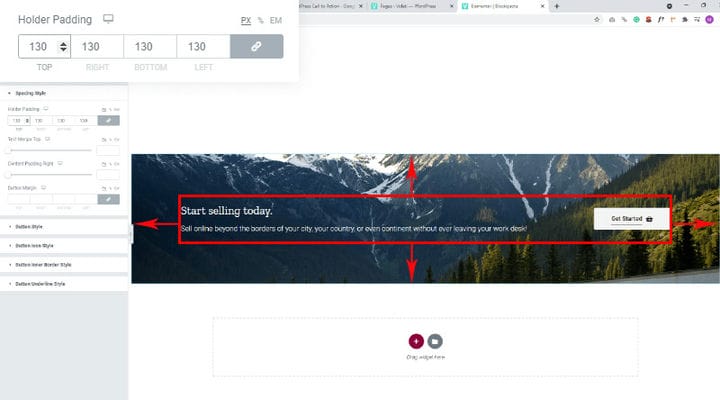
Pitimen pehmuste viittaa sisällön ympärillä olevaan tilaan.
Text Margin Top – tekstin yläpuolella oleva marginaali määräytyy, eli järjestämme tekstin ja otsikon väliin.
Sisällön täyttö oikealle – täyttö oikeanpuoleisen tekstin ympärille, erottaa tekstin painikkeesta, jos se on liian pitkä.
Button Margin – asettamalla arvon voimme asettaa painikkeen sijainnin, määrittää marginaalit painikkeen ympärillä. Tässä meidän on erityisesti kiinnitettävä huomiota reagoivaan ja välimatkan päässä olevaan tekstipainikkeeseen. Yläpainikkeen marginaalia käytetään tämän välin säätämiseen.
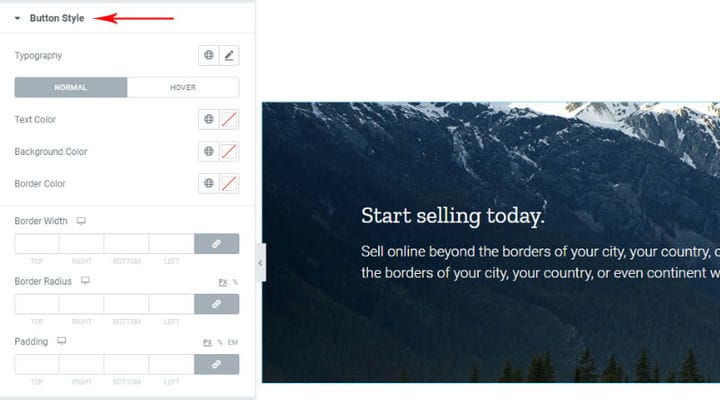
Painikkeiden tyyli -valikon avulla voit määrittää painikkeiden erilaisia yksityiskohtia, kuten fontin värin, reunuksen värin, leveyden ja säteen sekä taustavärin ja pehmusteen. Tärkein asetus tässä on se , haluatko painikkeen toimivan osoittimen päällä, mikä tarkoittaa, että riittää, että osoitat sen päällä napsautusta varten. Jos valitset tästä Normaali -vaihtoehdon, painike toimii, kun sitä napsautetaan.
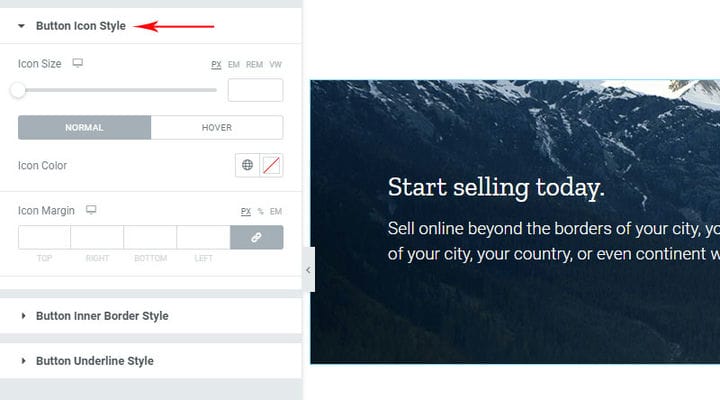
Button Icon Style -asetuksissa voit asettaa kuvakkeen koon liukusäätimellä, voit myös valita normaalin ja hover-vaihtoehdon välillä ja asettaa myös kuvakkeen värin ja marginaalin.
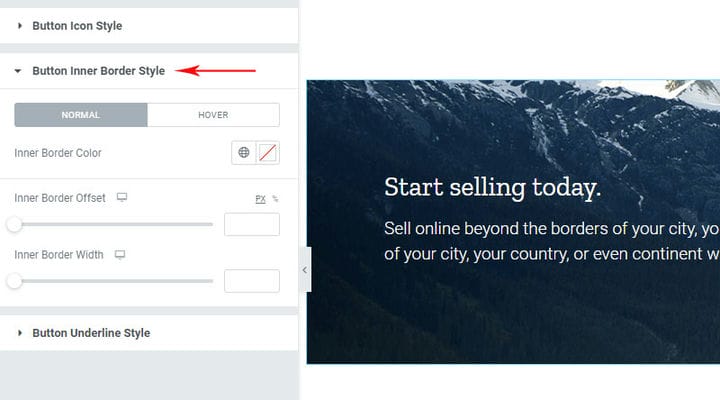
Painikkeen sisäreunuksen asetusten avulla voit määrittää sisäreunuksen värin, leveyden ja siirtymän.
Button Underline Style -asetusten avulla voit määrittää painikkeen alleviivauksen värin, leveyden, offsetin, paksuuden ja kohdistuksen. On erittäin kätevää, että näet välittömästi kaikki tekemäsi muutokset.
Siinä on käytännössä kaikki. Jos olet tyytyväinen painikkeesi ulkoasuun, voit sulkea editorin ja tarkistaa, miltä se näyttää livenä sivulla.
Nyt kun tiedät, kuinka helppoa on lisätä toimintakehotuksia mihin tahansa sivustoosi, sinun tarvitsee vain miettiä tarkkaan, mihin verkkosivustosi kohtaan voit sijoittaa toimintakehotuksia. Kun tunnet yleisösi hyvin, voit luoda tehokkaimmat toimintakehotukset, ja on myös paljon työkaluja, jotka voivat auttaa sinua ymmärtämään paremmin yleisösi piirteitä ja käyttäytymistä. Jos sinulla on kysyttävää Qi-lisäosien käytöstä, kysy ne kommenttiosiossa – jaamme mielellämme kokemuksemme ja tietomme.