Mukautetun CSS:n lisääminen WordPress-teemaan (ei laajennuksia)
Teemankehittäjänä autan ihmisiä muokkaamaan teemaansa CSS:n avulla päivittäin.
Olen jopa julkaissut kokonaisia CSS-katkelmien kirjastoja teemojani varten.
Vaikka oman CSS:n kirjoittaminen tyhjästä voi olla haastavaa, valmiiksi kirjoitettujen katkelmien lisäämisen pitäisi olla yksinkertaista.
Tässä opetusohjelmassa opit yksinkertaisimman ja parhaan tavan lisätä mukautettua CSS:ää sivustollesi, jotta voit muuttaa WordPress-teeman tyylejä.
Kuinka lisätä mukautettua CSS:ää
Aiemmin suosittelin Simple Custom CSS -laajennusta, mutta et enää tarvitse laajennusta CSS:n lisäämiseen sivustollesi.
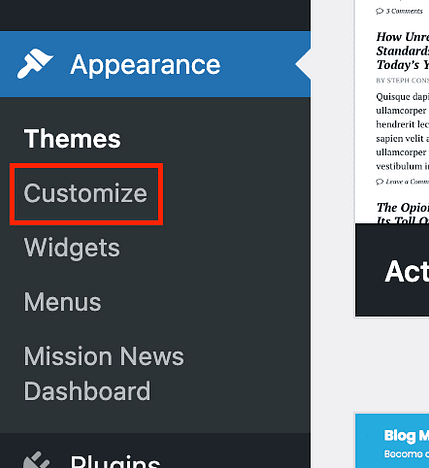
Sen sijaan voit käyttää mukauttajassa sisäänrakennettua Lisä-CSS-osiota. Pääset tähän ominaisuuteen napsauttamalla Mukauta-valikkokohtaa Ulkoasu-kohdasta.
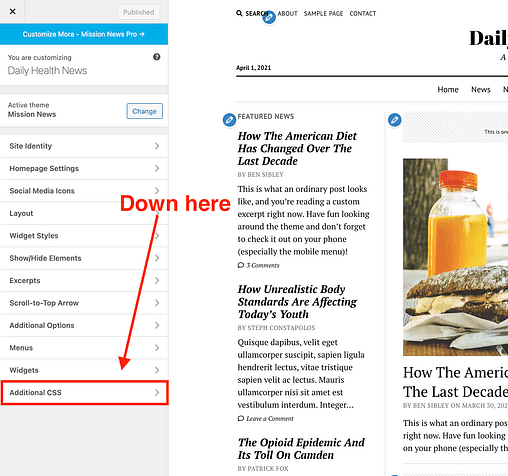
Avaa seuraavaksi CSS-lisäosio, jonka pitäisi sijaita lähellä mukautuspaneelin alaosaa.
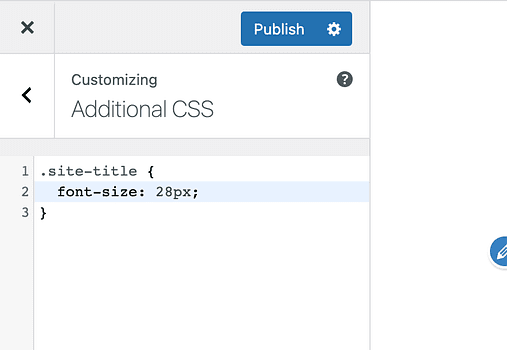
Sisään voit yksinkertaisesti liittää CSS:n, jonka sinun on lisättävä sivustollesi.
CSS-lisäominaisuuden hieno puoli on, että saat live-esikatselun siitä, miten se vaikuttaa sivustoosi. Esikatselu päivittyy välittömästi, eivätkä vierailijat näe tekemäsi muutokset, ennen kuin napsautat yläreunassa olevaa Julkaise-painiketta.
Miksi style.css-tiedostoa ei pitäisi koskaan muokata
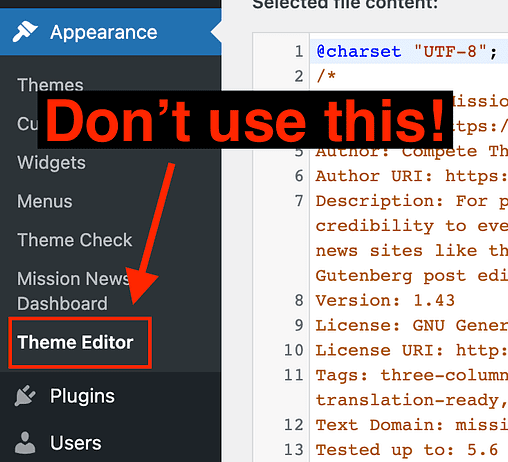
Monet WordPress-käyttäjät houkuttelevat muokkaamaan teeman tyylitaulukkoa suoraan Theme Editor -valikon kautta.
Älä koskaan tee tätä.
Suurin ongelma muutosten tekemisessä tällä tavalla on, että kaikki kova työsi menetetään, kun päivität teeman. Jos esimerkiksi käytät Mission News -versiota 1.38 ja huomenna ilmestyy 1.39, päivitysprosessi kopioi kaikki uudet tiedostot vanhojen tiedostojen päälle. Teema ei varmasti sisällä samoja muokkauksia, joita olet tehnyt, joten ne katoavat pysyvästi (ellei sinulla ole äskettäin tehty varmuuskopio ).
Tämä voidaan välttää käyttämällä Customizerin Lisä-CSS-osiota, johon teemapäivitykset eivät vaikuta.
CSS-lisäominaisuuden ainoa haaste on, että joskus CSS:n saaminen voimaan voi olla hieman vaikeampaa.
Vinkkejä mukautetun CSS:n toimimiseen
Puuttumatta rikkaruohoihin, CSS käyttää spesifisyysjärjestelmää päättääkseen, mitkä tyylisäännöt ohittavat toisensa.
Yksi tapa varmistaa, että tyylisi ohittavat teeman tyylit, on käyttää !importanttunnistetta.
Otetaan esimerkiksi tämä CSS-katkelma:
.site-title {
font-size: 28px;
}Kaikissa teemoissamme tämä koodi tekisi sivuston otsikosta 28 kuvapistettä. Jos et näe muutoksia tämän koodin käyttöönoton jälkeen, yritä lisätä !importanttagi seuraavasti:
.site-title {
font-size: 28px !important;
}Tämän päivityksen myötä koodin taatusti tulee voimaan niin kauan kuin se on kohdistettu oikeaan valitsimen. Yritä vain varata tämä erityistilaisuuksiin, koska sen käyttäminen kymmeniä kertoja koodissa voi vaikeuttaa tyylien ohittamista tulevaisuudessa.
Entä jos se näkyy vain live-esikatselussa?
Yksi yleinen ongelma, jota käyttäjät kohtaavat käyttäessään tätä ominaisuutta, on se, että heidän koodinsa toimii käytettäessä Live Customizeria, mutta kun he tarkastelevat sivustoa normaalisti, muutokset eivät näy.
Tämä johtuu melkein aina välimuistista, ja käsittelen ratkaisun yksityiskohtaisesti täällä:
Kuinka korjata WordPressin muutokset, jotka eivät näy
Asioiden selvittämiseen pitäisi mennä vain minuutti tai kaksi.
Mukauta helposti CSS:n avulla
Vaikka sinulla ei ole aavistustakaan, kuinka kirjoittaa omaa CSS-syötettäsi, CSS-lisäominaisuus helpottaa koodin liittämistä sivustoosi.
Jos haluat oppia lisää WordPress-teemojen mukauttamisesta CSS:n avulla, suosittelen seuraavaksi oppaani CSS-valitsimien löytämiseen.
Ja jos pidit oppimisesta jotain uutta WordPressistä tänään, saatat pitää ilmaisesta sähköpostikurssistani:
Osallistu 7 päivän WordPress Mastery -kurssille
Se alkaa muutamalla verkkosuunnittelun oppitunnilla ja siirtyy sitten suorituskyvyn optimointiin ja verkkosivuston tulouttamiseen. Jos haluat oppia lisää WordPressistä, pidät siitä varmasti.
Kiitos, että luit tämän oppaan mukautetun CSS:n lisäämisestä WordPressiin. Harkitse alla olevien painikkeiden käyttöä jakaaksesi sen seuraajillesi.