Ulkoisen linkin kuvakkeen lisääminen WordPress-valikoihin
Viimeksi julkaisemassani opetusohjelmassa opit lisäämään ulkoisen linkin valikkoon.
Tässä on nyt asiaa…
Ulkoiset linkit valikossa ovat hyviä, mutta ne ovat melko harvinaisia. Useimmat kävijät hämmästyvät, kun he napsauttavat valikkolinkkiä ja poistuvat sivustoltasi. He saattavat jopa ajatella, että se on osa samaa sivustoa aluksi.
Sinun on lisättävä visuaalinen ilmaisin, joka ilmoittaa heille, että linkki vie heidät toiselle sivustolle, ja paras tapa tehdä se on lisätä ulkoinen linkkikuvake.
Lisää ulkoisen linkin kuvake
Tilaa kilpailuteemat Youtubessa
Voit lisätä kuvakkeen useilla tavoilla, mutta näytän sinulle ensin yksinkertaisimman tavan.
Teknisesti tämä on "koillisnuoli" -kuvake, ei ulkoisen linkin kuvake, mutta se saa asian perille, kun se sijoitetaan aivan linkin viereen.
Lisää kuvake avaamalla mukautustoiminto (Ulkoasu > Mukauta) ja siirtymällä valikkoon, jota haluat muokata.
Tämä on Challenger- teeman viestiasettelu.
Tyhmässä esimerkissäni linkitän Googleen 😛
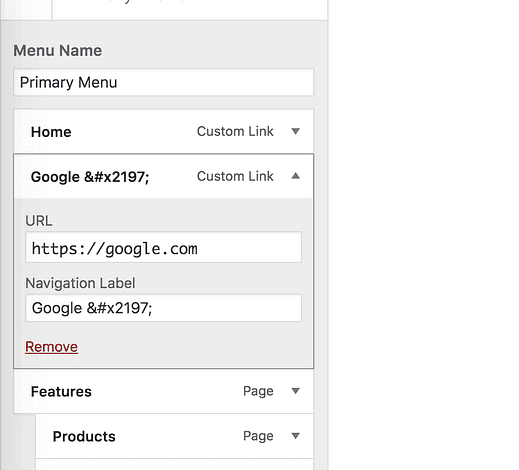
Napsauta valikkokohtaa, johon haluat lisätä kuvakkeen, ja kopioi ja liitä tämä koodi Navigointitarraan: ↗
Varmista, että sisällytät kaikki merkit et-merkistä puolipisteeseen
Näin se näkyy valikossa:
Tämä kuvake on värikäs, koska se näytetään emojina. Emojina tämä tarkoittaa myös sitä, että se näytetään hieman eri tavalla sen mukaan, millä laitteella sivustoasi tarkastellaan. Voit esikatsella, miltä se näyttää eri laitteilla täällä.
Huomaa myös, että jos olet poistanut emoji-tuen käytöstä sivustollasi, kuvake näkyy tavallisena mustana nuolena ilman laatikkoa sen ympärillä.
Kuinka helppoa se on? Kopioi ja liitä muutama merkki ja olet valmis!
Yksi ongelma tässä lähestymistavassa on, että kuvaketta ei voi mukauttaa. Jos väri on ristiriidassa brändisi kanssa, saatat joutua kokeilemaan tätä seuraavaa ratkaisua.
Muokattavampi ratkaisu
Vaikka on olemassa tapoja lisätä kuvakkeita pienellä CSS: llä, en halua sinun yrittää kirjoittaa ja muokata koodia.
Katso sen sijaan tämä opetusohjelma kuvien lisäämisestä valikon kohtiin. Tällä tavalla voit löytää minkä tahansa haluamasi kuvan ja lisätä sen valikkokohdan eteen tai jälkeen. Saatat löytää myös muita tapoja käyttää kyseisessä viestissä esiteltyä laajennusta.
Avaa linkki uudessa välilehdessä
Ennen kuin lähdet, sinun pitäisi tehdä vielä yksi asia…
Aseta valikkokohta avautumaan uudelle välilehdelle.
Ulkoisen linkin kuvake auttaa paljon ja monet vierailijat avaavat linkin uudelle välilehdelle, mutta varmuuden vuoksi teemme linkin aina auki uudelle välilehdelle. Tämä auttaa sinua pitämään enemmän kovalla työllä ansaittuja kävijöitä sivustollasi.
Valikkokohteiden avaaminen uudelle välilehdelle on todella vaikea selvittää, koska asetus on oletuksena piilotettu. Seuraa tätä opasta linkkien avaamisesta uusilla välilehdillä nähdäksesi, kuinka tämä viimeinen vaihe suoritetaan.
Johtopäätös
On monia syitä lisätä ulkoinen linkki valikkoon. Ilman indikaattoria ne voivat kuitenkin johtaa huonoon käyttökokemukseen.
Kun lisäät kuvakkeen valikkokohtaan, vierailijat tietävät poistuvansa sivustolta ennen kuin he napsauttavat. Lisäksi sivun avaaminen uudessa välilehdessä estää heitä poistumasta vahingossa sivustostasi.
Jos sinulla on kysyttävää tai palautetta tästä opetusohjelmasta, jätä kommentti alle.