Web-sivuston elementtien tarkistaminen selaimessasi
Jos olet joskus ollut utelias näkemään, miltä sivusi näyttäisi eri tyyleillä, mutta sinun ei tarvitse tehdä muutoksia, olet iloinen kuullessani, että sinulla on tapa tehdä niin. Itse asiassa selaimesi mukana tulee kätevä työkalu, jonka avulla voit tarkastaa verkkosivuston elementtejä. Näin voit nähdä, miltä sisältösi voi näyttää eri tavoin.
Alla olevassa tekstissä annamme sinulle kaikki olennaiset tiedot verkkosivuston elementtien tarkastamiseen WordPressissä työskennellessään.
Mikä tarkasteluelementti oikein on?
Kaikissa uusimmissa verkkoselaimissa on joukko integroituja työkaluja, jotka näyttävät tietyn sivun CSS-, JavaScript- ja HTML-koodin. Tarkastustyökalun avulla verkkokehittäjät voivat tarvittaessa muokata koodia selaimessaan. Tämä antaa heille mahdollisuuden esikatsella muutoksia ilman, että he itse asiassa peukaloivat mitään koodia. Toisin sanoen he ovat ainoita, jotka näkevät nämä muutokset selaimessaan.
Tämä vaihtoehto voi olla erityisen hyödyllinen niille, jotka haluavat tehdä muutoksia WordPress-verkkosivustoonsa, mutta haluavat esikatsella niitä ennen kuin sallivat niiden tulla voimaan. Jos esimerkiksi olet blogin omistaja ja haluat nähdä, kuinka WordPress-ote jostakin viesteistäsi näkyy selaimessasi, voit tehdä sen helposti tämän työkalun avulla.
Tämä ei ole hyödyllinen vain verkkosivustojen omistajille, vaan myös kaikille kirjoittajille, markkinoijille, tukiagenteille ja kaikille muille, jotka ovat kiinnostuneita näkemään, miltä heidän työskentelemänsä sisältö voisi näyttää.
Kuinka tarkastaa elementti Google Chromessa
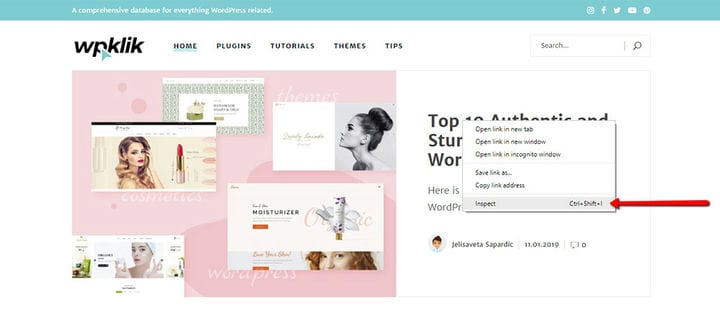
Tätä työkalua voi käyttää kahdella tavalla. Voit joko napsauttaa hiiren kakkospainikkeella mitä tahansa Web-sivusi aluetta ja valita Inspect tai napsauttaa näppäimistöltä CTRL + Vaihto + I.
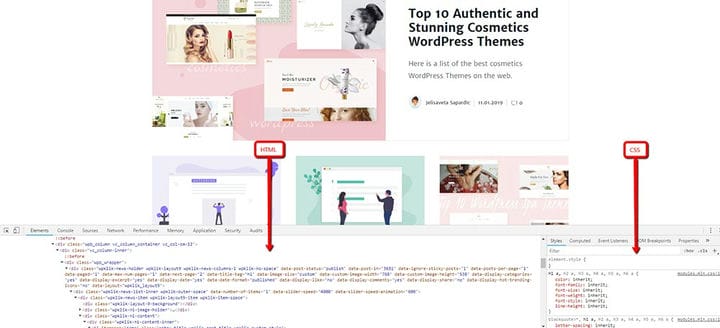
Kun olet tehnyt tämän ensimmäisen vaiheen, selaimesi jaetaan automaattisesti kahteen osaan ja sivusi lähdekoodi tulee näkyviin pienempään ikkunaan. Tässä ikkunassa näet HTML:n vasemmalla ja CSS:n oikealla.
Web-sivun eri alueet korostuvat, kun vedät hiiren osoittimen HTML-lähteen päälle. Jos napsautat hiiren kakkospainikkeella tiettyä Web-sivusi elementtiä, kyseinen elementti korostetaan.
Kuinka muokata ja korjata koodia
Inspect Element -työkalulla voit muokata sekä HTML:ää että CSS:ää. Muokkaa HTML-koodia kaksoisnapsauttamalla mitä tahansa aluetta HTML-lähdekoodissa ja muokkaa sitten koodia.
Saman tekeminen on mahdollista myös CSS-alueella. Voit lisätä uuden tyylisäännön napsauttamalla yläreunassa olevaa + -kuvaketta.
Kaikki tekemäsi muutokset näkyvät välittömästi selaimessasi.
Vielä kerran meidän on korostettava, että mitään näistä muutoksista ei tallenneta. Voit tarkastaa mitä tahansa haluamiasi verkkosivuston elementtejä niin kauan kuin haluat, mutta tämä on vain virheenkorjaustyökalu, joka ei anna sinun tehdä todellisia muutoksia koodiin. Toisin sanoen kaikki tekemäsi muutokset katoavat, kun lataat sivusi uudelleen.
Tästä syystä, jos todella haluat tehdä muutokset, sinun on käytettävä WordPress-teeman tyylitaulukkoa ja muokattava koodia siellä. Meidän on kuitenkin huomattava, että sinun tulee luoda lapsiteema näitä tarkoituksia varten.
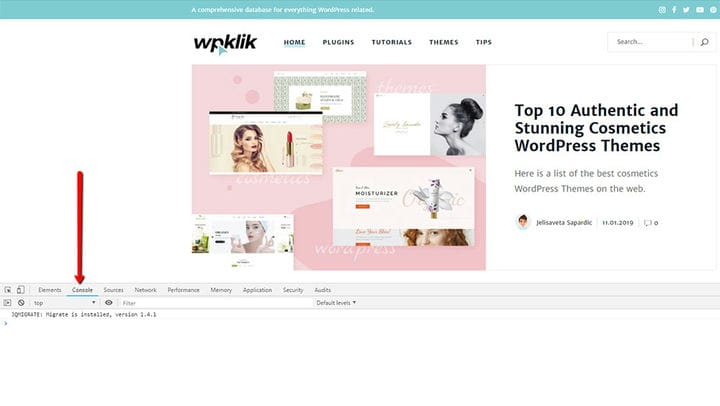
Konsolialue virheiden etsimiseen
Toinen tärkeä Inspect Element -työkalun toiminto on konsolialue. Tällä alueella näkyvät kaikki sivustossasi olevat virheet. Siksi, jos haluat korjata sivullasi olevan virheen, tämän alueen tarkistaminen voi olla hyödyllistä sinulle.
Web-sivuston elementtien tarkastamisen oppiminen ei ole hyödyllistä vain työssäsi, vaan se voi myös säästää teknisen tuen aikaa, jos tiedät jo ongelmasi. Koska tällä tehokkaalla työkalulla on useita etuja, suosittelemme, että yrität käyttää sitä noudattamalla oppaamme.