5 fonctionnalités impressionnantes de Google Fonts que vous ne connaissiez pas
Si vous travaillez avec WordPress depuis un certain temps maintenant, vous avez probablement entendu parler de Google Fonts.
La plupart des thèmes s’intègrent à Google Fonts pour fournir des centaines d’options de polices gratuites. Par exemple, toutes nos mises à niveau Pro incluent cette intégration pour ajouter des centaines de polices parmi lesquelles choisir.
Bien que vous le connaissiez ou non, il existe de nombreuses fonctionnalités intéressantes que l’utilisateur moyen ignore totalement, et bon nombre de ces fonctionnalités peuvent être très utiles pour choisir la bonne police pour votre site Web.
Dans ce didacticiel, vous trouverez cinq fonctionnalités pratiques que vous pouvez utiliser dans Google Fonts pour faire d’excellentes sélections de polices pour votre marque.
1 Testez le texte personnalisé
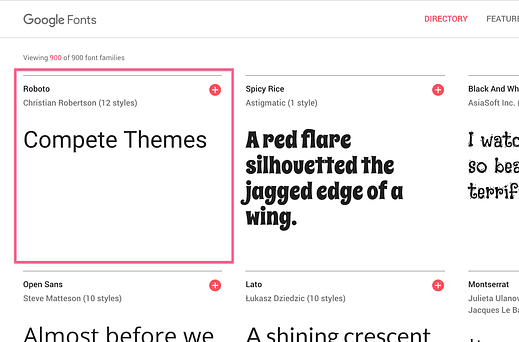
La page d’accueil de Google Fonts affiche toujours les polices les plus en vogue sur le site. Chaque police a un "texte factice" rempli pour présenter son jeu de caractères, mais vous pouvez le modifier à la volée.
Par exemple, vous pouvez simplement cliquer sur n’importe quel texte et commencer à taper pour entrer ce que vous voulez.
Bien que cela soit utile pour sélectionner une police générale pour votre site Web, cela est particulièrement utile si vous cherchez à sélectionner une police pour le titre de votre site affiché dans l’en-tête. C’est également utile si vous êtes à la recherche d’un nouveau logo.
2 Choisissez une police « d’affichage »
S’il y a une chose que vous devez savoir sur la sélection des polices, c’est comment utiliser les polices « d’affichage ».
Bien que vous vous débrouilliez bien avec une belle police serif ou sans-serif pour le texte de votre article, vos en-têtes et le titre de votre site vous permettent d’ajouter du caractère. Ne vous méprenez pas, une belle police comme Roboto conçue pour le texte de publication fonctionne également très bien pour les en-têtes. Cependant, vous pouvez souvent rendre votre site plus élégant en choisissant une police d’affichage pour les titres.
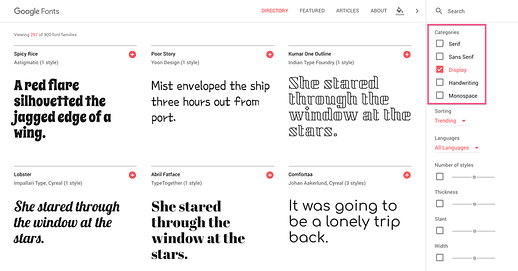
Les polices d’affichage sont simplement des polices conçues pour être affichées en grande taille. Vous pouvez rechercher spécifiquement des polices d’affichage sur Google Fonts en décochant toutes les autres cases de la barre latérale, comme ceci :
Pouvez-vous imaginer utiliser la police « Spicy Rice » pour le texte de votre article ? Évidemment, ce serait un choix délicat, mais pour les en-têtes ou le titre de votre site, une police comme celle-ci peut vraiment compléter l’esthétique de votre site Web.
Si vous ne savez vraiment pas par où commencer, consultez cette collection des 100 meilleures polices disponibles sur GF.
3 Comparez les polices pour l’association parfaite
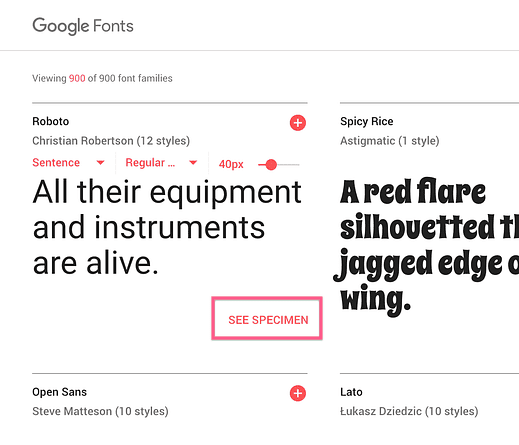
Lorsque vous parcourez des polices sur Google Fonts, vous pouvez survoler une police et cliquer sur le lien « Voir le spécimen » pour examiner plus en détail la police.
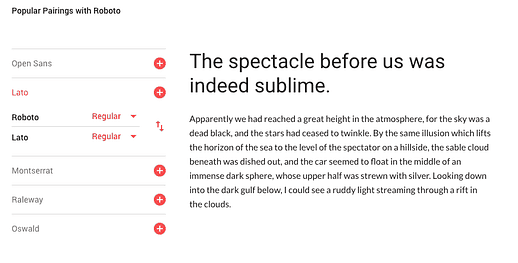
Au bas de la page suivante, vous trouverez une fonctionnalité « appariements populaires ».
Bien associer les polices est très difficile si vous ne maîtrisez pas bien la typographie, ce qui rend cette fonctionnalité extrêmement utile. Vous pouvez simplement choisir la deuxième police dans la section des appariements populaires et obtenir une excellente esthétique pour votre site.
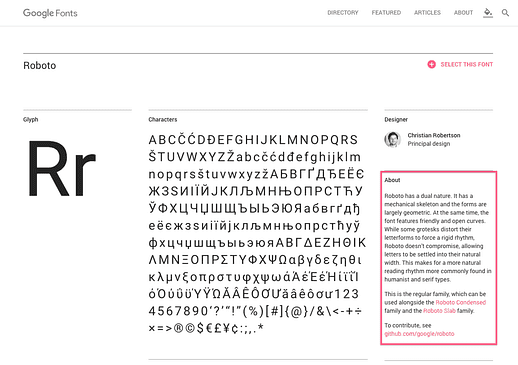
4 Découvrez l’histoire derrière la police
C’est en fait ma fonctionnalité préférée dans Google Fonts.
Il faut du temps pour développer un œil pour choisir les polices de caractères appropriées pour correspondre à l’ambiance et à l’esthétique que vous recherchez. Parfois, il est utile de savoir ce que le concepteur d’origine avait en tête lorsqu’il a créé la police.
Après avoir cliqué sur le lien « Voir le spécimen » pour une police, vous pouvez trouver une section À propos de dans la barre latérale.
Je trouve toujours plus facile d’utiliser une police efficacement après avoir appris comment et pourquoi elle a été conçue.
5 Télécharger les polices (et les synchroniser)
L’ajout de polices à votre site Web est assez simple et intégré au processus Google Fonts. Cependant, vous aurez également besoin des polices installées sur votre ordinateur si vous souhaitez les utiliser dans un programme comme Sketch ou Photoshop.
La meilleure façon de télécharger les polices est d’ utiliser SkyFonts que Google Fonts recommande également sur leur site.
Cela vous permettra de télécharger rapidement des familles de polices entières (chaque graisse) et de les maintenir à jour sur votre ordinateur.
Utilisez Google Fonts comme un pro
Que vous soyez un concepteur de sites Web expérimenté ou totalement novice dans la création de sites Web, ces conseils vous aideront à tirer le meilleur parti de votre site.
J’adore utiliser ces fonctionnalités lors de la sélection des polices pour les thèmes que je crée, et j’espère qu’elles vous aideront à créer un site Web plus beau !
Vous avez des questions ou d’autres fonctionnalités à partager? Laissez un commentaire ci-dessous.