Comment ajouter un effet d’image de zoom sur les images de votre site Web
Voulez-vous ajouter un effet d’image zoom sur votre site Web ? L’ajout d’un effet de zoom sur l’image est un comportement courant de nos jours, en particulier pour les sites Web de vente de produits de mode. Dans cet article, nous vous montrons comment ajouter facilement un effet d’image zoom.
Cet effet est également appelé agrandisseur d’image ou images agrandies. En utilisant cet effet, vos visiteurs peuvent voir une grande partie de votre image en survol.
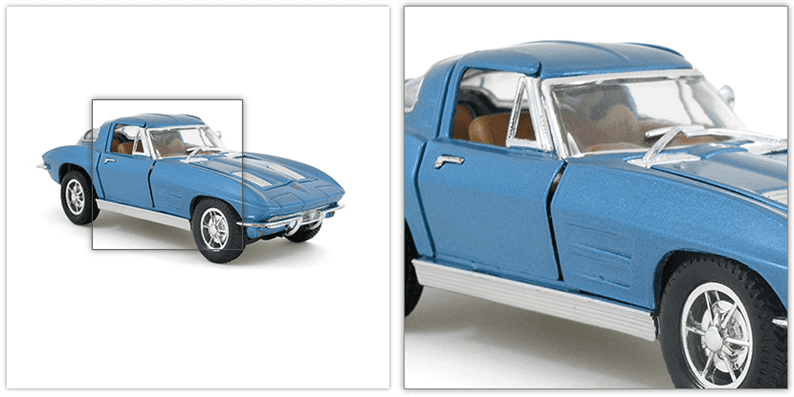
Après avoir suivi ce tutoriel, vous obtiendrez le résultat final comme suit :
Commencer
Pour ce tutoriel, nous utiliserons ce plugin xZoom jQuery Zoom Gallery. Un utilisateur peut installer ce plugin via npm, bower ou CDN. Nous utiliserions le CDN pour inclure les fichiers du plugin.
Créez un fichier index.htmlet ajoutez les fichiers JS et CSS du plugin.
<link rel="stylesheet" type="text/css" href="https://unpkg.com/xzoom/dist/xzoom.css" media="all" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/xzoom/dist/xzoom.min.js"></script>Ajouter un effet d’image zoom
Pour ajouter l’effet de zoom, vous avez besoin de deux versions de votre image – aperçu et original. Vous trouverez ci-dessous les liens pour des exemples d’images.
Une fois que vous êtes prêt avec vos images dans les deux versions, vous devez écrire votre imgbalise comme suit :
<img class="xzoom" src="img/01_b_car.jpg" xoriginal="img/original/01_b_car.jpg" />Après avoir ajouté le code ci-dessus, appelez la méthode zoom sur l’image comme suit :
$(".xzoom").xzoom({
position: 'right',
Xoffset: 15
});Ici, nous mettons la position à droite. Il peut être en haut, à gauche, à l’intérieur, en bas, etc. Vous pouvez lire toutes les options fournies par ce plugin sur leur documentation.
Code final :
<link rel="stylesheet" type="text/css" href="https://unpkg.com/xzoom/dist/xzoom.css" media="all" />
<img class="xzoom" src="img/01_b_car.jpg" xoriginal="img/original/01_b_car.jpg" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/xzoom/dist/xzoom.min.js"></script>
<script>
jQuery(function($) {
$(".xzoom").xzoom({
position: 'right',
Xoffset: 15
});
});
</script>Nous pouvons également ajouter la galerie d’images avec l’effet de zoom en utilisant ce plugin. Vous obtiendrez l’exemple de code pour ajouter une galerie à partir de la page officielle. Consultez également les exemples de démonstration de ce plugin.
Articles Liés
- Comment implémenter jQuery Datepicker avec Timepicker
- Comment télécharger, recadrer et redimensionner une image à l’aide de jQuery et PHP