Як додати ефект збільшення зображення до зображень вашого веб-сайту
Ви хочете додати ефект збільшення зображення на своєму веб-сайті? Додавання ефекту масштабування до зображення є звичною поведінкою сьогодні, особливо для веб-сайтів, що продають товари в Інтернеті. У цій статті ми покажемо вам, як можна легко додати ефект збільшення зображення.
Цей ефект також називають збільшувачем або збільшеним зображенням. Використовуючи цей ефект, ваші відвідувачі можуть бачити значну частину вашого зображення при наведенні.
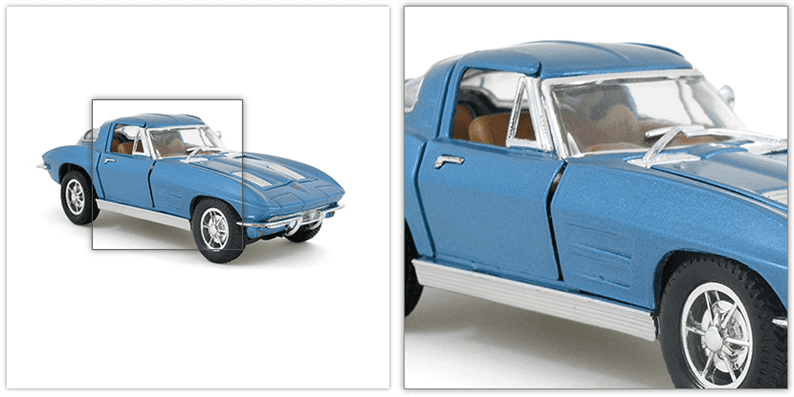
Після виконання цього підручника ви отримаєте остаточний результат наступним чином:
Починаємо
Для цього підручника ми використовуватимемо цей плагін xZoom jQuery Zoom Gallery. Користувач може встановити цей плагін через npm, bower або CDN. Ми б використовували CDN для включення файлів плагінів.
Створіть файл index.htmlі додайте JS та CSS файли плагіна.
<link rel="stylesheet" type="text/css" href="https://unpkg.com/xzoom/dist/xzoom.css" media="all" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/xzoom/dist/xzoom.min.js"></script>Додайте ефект збільшення зображення
Щоб додати ефект масштабування, вам потрібні дві версії вашого зображення – попередній перегляд та оригінал. Нижче наведені посилання на приклади зображень.
Після того, як ви готові до своїх зображень в обох версіях, вам потрібно написати свій imgтег як:
<img class="xzoom" src="img/01_b_car.jpg" xoriginal="img/original/01_b_car.jpg" />Після додавання коду вище, зателефонуйте до методу масштабування зображення наступним чином:
$(".xzoom").xzoom({
position: 'right',
Xoffset: 15
});Тут ми встановлюємо позицію вправо. Це може бути верхній, лівий, внутрішній, нижній і т.д. Ви можете прочитати про всі опції, передбачені цим плагіном, у їх документації.
Остаточний код:
<link rel="stylesheet" type="text/css" href="https://unpkg.com/xzoom/dist/xzoom.css" media="all" />
<img class="xzoom" src="img/01_b_car.jpg" xoriginal="img/original/01_b_car.jpg" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/xzoom/dist/xzoom.min.js"></script>
<script>
jQuery(function($) {
$(".xzoom").xzoom({
position: 'right',
Xoffset: 15
});
});
</script>За допомогою цього плагіна ми також можемо додати галерею зображень із ефектом масштабування. Зразок коду для додавання галереї ви отримаєте з офіційної сторінки. Також ознайомтеся з демонстраційними прикладами цього плагіна.
Пов’язані статті
- Як реалізувати jQuery Datepicker за допомогою Timepicker
- Як завантажити, обрізати та змінити розмір зображення за допомогою jQuery та PHP