Jak dodać efekt powiększenia do obrazów w witrynie?
Chcesz dodać efekt powiększenia obrazu na swojej stronie? Dodawanie efektu powiększenia do obrazu jest obecnie powszechnym zachowaniem, zwłaszcza w przypadku witryn Fashion, sprzedających produkty online. W tym artykule pokazujemy, jak w prosty sposób możemy dodać efekt powiększenia obrazu.
Ten efekt jest również nazywany powiększaczem obrazu lub powiększonymi obrazami. Korzystając z tego efektu, odwiedzający mogą zobaczyć dużą część Twojego obrazu po najechaniu myszą.
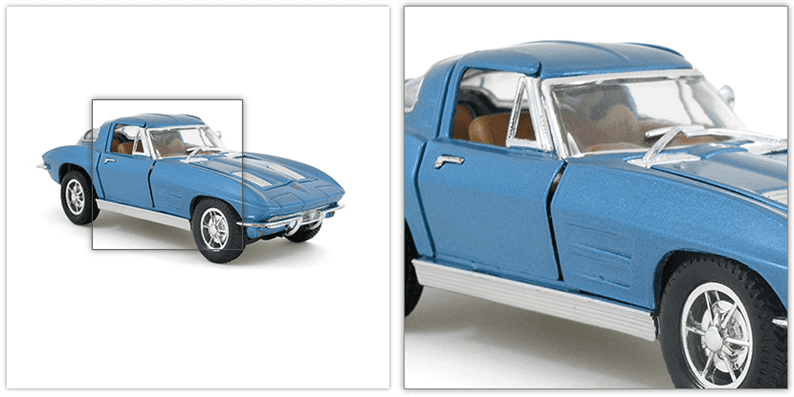
Po wykonaniu tego samouczka otrzymasz końcowy wynik w następujący sposób:
Pierwsze kroki
W tym samouczku użyjemy wtyczki xZoom jQuery Zoom Gallery. Użytkownik może zainstalować tę wtyczkę przez npm, bower lub CDN. Do dołączenia plików wtyczek użyjemy CDN.
Utwórz plik index.htmli dodaj pliki JS i CSS wtyczki.
<link rel="stylesheet" type="text/css" href="https://unpkg.com/xzoom/dist/xzoom.css" media="all" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/xzoom/dist/xzoom.min.js"></script>Dodaj efekt powiększenia obrazu
Aby dodać efekt powiększenia, potrzebujesz dwóch wersji obrazu – podglądu i oryginału. Poniżej znajdują się linki do przykładowych zdjęć.
Gdy będziesz gotowy z obrazami w obu wersjach, musisz napisać swój imgtag jako:
<img class="xzoom" src="img/01_b_car.jpg" xoriginal="img/original/01_b_car.jpg" />Po dodaniu powyższego kodu wywołaj metodę powiększenia na obrazku w następujący sposób:
$(".xzoom").xzoom({
position: 'right',
Xoffset: 15
});Tutaj ustawiamy pozycję na prawo. Może być górny, lewy, wewnętrzny, dolny itd. O wszystkich opcjach dostarczanych przez tę wtyczkę możesz przeczytać w ich dokumentacji.
Kod końcowy:
<link rel="stylesheet" type="text/css" href="https://unpkg.com/xzoom/dist/xzoom.css" media="all" />
<img class="xzoom" src="img/01_b_car.jpg" xoriginal="img/original/01_b_car.jpg" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/xzoom/dist/xzoom.min.js"></script>
<script>
jQuery(function($) {
$(".xzoom").xzoom({
position: 'right',
Xoffset: 15
});
});
</script>Za pomocą tej wtyczki możemy również dodać galerię obrazów z efektem powiększenia. Otrzymasz przykładowy kod do dodania galerii z oficjalnej strony. Sprawdź również przykłady demo tej wtyczki.
Powiązane artykuły
- Jak zaimplementować jQuery Datepicker z Timepicker?
- Jak przesłać, przyciąć i zmienić rozmiar obrazu za pomocą jQuery i PHP