So fügen Sie Ihren Website-Bildern einen Zoom-Effekt hinzu
Möchten Sie Ihrer Website einen Zoom-Bildeffekt hinzufügen? Das Hinzufügen eines Zoomeffekts zum Bild ist heutzutage ein übliches Verhalten, insbesondere für Mode- und Online-Produktverkaufswebsites. In diesem Artikel zeigen wir Ihnen, wie wir ganz einfach einen Zoom-Bildeffekt hinzufügen können.
Dieser Effekt wird auch als Bildvergrößerer oder vergrößerte Bilder bezeichnet. Mit diesem Effekt können Ihre Besucher einen großen Teil Ihres Bildes beim Schweben sehen.
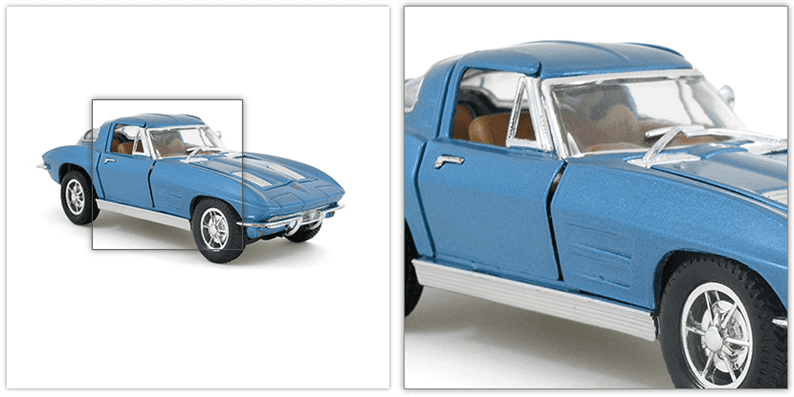
Nachdem Sie diesem Tutorial gefolgt sind, erhalten Sie die endgültige Ausgabe wie folgt:
Einstieg
Für dieses Tutorial verwenden wir dieses xZoom jQuery Zoom Gallery Plugin. Ein Benutzer kann dieses Plugin über npm, bower oder CDN installieren. Wir würden das CDN verwenden, um die Plugin-Dateien einzubinden.
Erstellen Sie eine Datei index.htmlund fügen Sie die JS- und CSS-Dateien des Plugins hinzu.
<link rel="stylesheet" type="text/css" href="https://unpkg.com/xzoom/dist/xzoom.css" media="all" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/xzoom/dist/xzoom.min.js"></script>Zoom-Bildeffekt hinzufügen
Um den Zoomeffekt hinzuzufügen, benötigen Sie zwei Versionen Ihres Bildes – Vorschau und Original. Unten sind die Links für Beispielbilder.
Sobald Sie mit Ihren Bildern in beiden Versionen fertig sind, müssen Sie Ihr imgTag wie folgt schreiben :
<img class="xzoom" src="img/01_b_car.jpg" xoriginal="img/original/01_b_car.jpg" />Rufen Sie nach dem Hinzufügen des obigen Codes die Zoom-Methode für das Bild wie folgt auf:
$(".xzoom").xzoom({
position: 'right',
Xoffset: 15
});Hier setzen wir Position nach rechts. Es kann oben, links, innen, unten usw. sein. Sie können alle Optionen dieses Plugins in der Dokumentation nachlesen .
Endgültiger Code:
<link rel="stylesheet" type="text/css" href="https://unpkg.com/xzoom/dist/xzoom.css" media="all" />
<img class="xzoom" src="img/01_b_car.jpg" xoriginal="img/original/01_b_car.jpg" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/xzoom/dist/xzoom.min.js"></script>
<script>
jQuery(function($) {
$(".xzoom").xzoom({
position: 'right',
Xoffset: 15
});
});
</script>Wir können mit diesem Plugin auch die Bildergalerie mit dem Zoom-Effekt hinzufügen. Sie erhalten den Beispielcode zum Hinzufügen einer Galerie von der offiziellen Seite. Sehen Sie sich auch die Demo-Beispiele dieses Plugins an.
Zum Thema passende Artikel
- So implementieren Sie jQuery Datepicker mit Timepicker
- Wie man ein Bild mit jQuery und PHP hochlädt, zuschneidet und die Größe ändert