Kuinka lisätä zoomauskuvaefekti verkkosivustosi kuviin
Haluatko lisätä zoom-kuvatehosteen verkkosivustoosi? Zoomaustehosteen lisääminen kuvaan on nykyään yleistä käyttäytymistä etenkin muoti-, online-tuotteita myyville verkkosivustoille. Tässä artikkelissa näytämme sinulle, kuinka voimme helposti lisätä zoomauskuvaefektin.
Tätä vaikutusta kutsutaan myös kuvan suurennus- tai suurennuskuviksi. Tämän vaikutuksen avulla kävijät voivat nähdä suuren osan kuvastasi hiirellä.
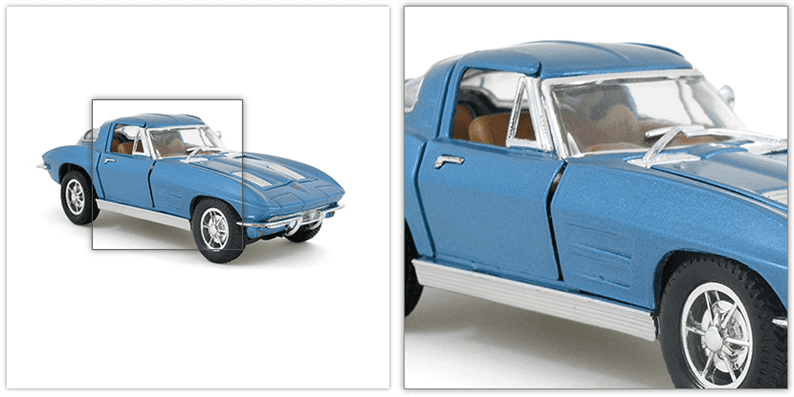
Tämän opetusohjelman seuraamisen jälkeen saat lopullisen tuotoksen seuraavasti:
Päästä alkuun
Tässä opetusohjelmassa käytämme tätä xZoom jQuery Zoom Gallery -laajennusta. Käyttäjä voi asentaa tämän laajennuksen kautta npm, bower tai CDN. Lisäosatiedostot sisällytetään CDN: ään.
Luo tiedosto index.htmlja lisää laajennuksen JS- ja CSS-tiedostot.
<link rel="stylesheet" type="text/css" href="https://unpkg.com/xzoom/dist/xzoom.css" media="all" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/xzoom/dist/xzoom.min.js"></script>Lisää Zoom Image Effect
Zoom-tehosteen lisäämiseksi tarvitset kuvastasi kaksi versiota – esikatselun ja alkuperäisen. Alla on linkit esimerkiksi kuviin.
Kun olet valmis kuviesi molempiin versioihin, sinun on kirjoitettava imgtunniste seuraavasti:
<img class="xzoom" src="img/01_b_car.jpg" xoriginal="img/original/01_b_car.jpg" />Kun olet lisännyt yllä olevan koodin, soita kuvan zoomausmenetelmään seuraavasti:
$(".xzoom").xzoom({
position: 'right',
Xoffset: 15
});Tässä asetamme aseman oikealle. Se voi olla ylä-, vasen-, sisä-, ala- jne. Voit lukea kaikista tämän laajennuksen tarjoamista vaihtoehdoista heidän dokumentaatiostaan.
Lopullinen koodi:
<link rel="stylesheet" type="text/css" href="https://unpkg.com/xzoom/dist/xzoom.css" media="all" />
<img class="xzoom" src="img/01_b_car.jpg" xoriginal="img/original/01_b_car.jpg" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/xzoom/dist/xzoom.min.js"></script>
<script>
jQuery(function($) {
$(".xzoom").xzoom({
position: 'right',
Xoffset: 15
});
});
</script>Voimme myös lisätä kuvagallerian zoomausefektillä käyttämällä tätä laajennusta. Saat mallikoodin gallerian lisäämiseksi viralliselta sivulta. Katso myös tämän laajennuksen esittelyesimerkkejä.