Comment enregistrer des tailles d’image personnalisées et redimensionner des images existantes dans WordPress
WordPress a une vignette de publication de fonctionnalité intégrée, également appelée image en vedette. Chaque fois qu’une nouvelle image est téléchargée sur WordPress via le téléchargeur de médias, 3 types d’images de différentes tailles sont créés.
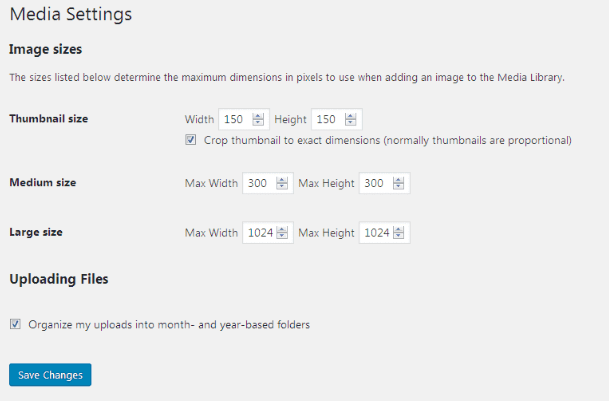
L’administrateur peut enregistrer 3 tailles d’images à partir de la page Paramètres-> Média.
Taille de vignette par défaut
Comme le montre la capture d’écran, la taille des vignettes, la taille moyenne et la grande taille sont enregistrées. Lorsque nous téléchargeons une nouvelle image, 3 images avec les dimensions spécifiées ci-dessus sont créées proportionnellement. Si nous sélectionnons l’option "Rogner la vignette aux dimensions exactes (normalement les vignettes sont proportionnelles)" sous "Taille de la vignette", alors l’image sera un recadrage dur à la taille spécifiée.
Tout sur les 3 tailles d’image par défaut que WordPress nous permet à partir des paramètres de médias. Que se passe-t-il si nous devons enregistrer une taille supplémentaire pour l’image téléchargée ? Il existe des cas où nous devons afficher les images avec la largeur et la hauteur exactes.
Eh bien, nous pouvons le faire avec quelques lignes de code.
Enregistrer une nouvelle taille d’image pour les vignettes
WordPress fournit une fonction add_image_size()qui permet d’enregistrer la nouvelle taille post_thumbnail.
Pour utiliser cette méthode, nous devons ajouter la prise en charge des vignettes de publication. Placez le code ci-dessous dans le functions.phpfichier.
add_theme_support( 'post-thumbnails' );add_image_size() la méthode a 4 paramètres comme ceci: add_image_size(‘name-of-size’, width, height, crop mode );
Si nous passons le quatrième paramètre comme vrai alors l’image sera un recadrage dur. Si nous passons false alors l’image sera recadrée proportionnellement.
L’exemple de code serait le suivant.
add_image_size('hard-crop-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size('soft-crop-thumb', 220, 180 ); // Soft Crop ModeAssurez-vous que vous n’utilisez pas de noms réservés dans la fonction ci-dessus. Les noms réservés sont ‘thumb’, ‘thumbnail’, ‘medium’, ‘large’, ‘post-thumbnail’.
Notre code final est donc le suivant.
add_theme_support( 'post-thumbnails' );
add_image_size('hard-crop-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size('soft-crop-thumb', 220, 180 ); // Soft Crop ModeUne fois que vous avez ajouté le code ci-dessus dans votre functions.php, chaque nouvelle image téléchargée via le téléchargeur multimédia créera 2 vignettes supplémentaires avec les tailles ci-dessus.
Comment l’utiliser?
Nous avons ajouté du code pour des tailles d’image supplémentaires. Maintenant, pour afficher ces images, vous pouvez utiliser le code ci-dessous.
<?php the_post_thumbnail( 'your-specified-image-size-name' ); ?>Le code ci-dessus doit utiliser à l’intérieur de la boucle de publication. Si vous souhaitez l’utiliser en dehors de la boucle alors le code sera :
<?php get_the_post_thumbnail('YOUR_POST_ID', 'your-specified-image-size-name'); ?>Pourquoi utiliser Régénérer les vignettes ?
add_image_size()La fonction enregistre de nouvelles tailles de vignettes pour les nouvelles images, pas pour les anciennes images déjà téléchargées dans un système. Pour convertir d’anciennes images, installez le plugin Regenerate Thumbnails et activez-le.
Après avoir activé le plugin, allez dans Tools->Regen. Vignettes. Cliquez sur le bouton Régénérer toutes les vignettes.
Vous pouvez également régénérer la vignette pour l’image spécifiée. Vous trouverez ci-dessous les étapes à suivre.
- Accédez à la page Médias.
- Sélectionnez la disposition de la grille du tableau.
- Cochez l’image dont vous souhaitez régénérer les vignettes.
- Sélectionnez l’option « Régénérer les vignettes » dans la liste déroulante.
- Appuyez sur le bouton Appliquer.
Nous espérons que vous comprendrez comment enregistrer des tailles d’images personnalisées et redimensionner les images existantes. Si vous avez des questions ou des suggestions, veuillez laisser un commentaire ci-dessous.
Articles Liés
- Comment définir une image en vedette par programme dans WordPress
- Redimensionner l’image en PHP à l’aide de TinyPNG
- Télécharger une image à l’aide de la bibliothèque Bulletproof en PHP