Comment réparer le logo flou sur votre site WordPress
Votre logo est-il flou, peu importe ce que vous essayez ?
Tu n’es pas seul.
C’est un problème pour des tonnes de gens.
Et voici pourquoi c’est toujours un problème…
Les développeurs de thèmes qui soumettent des thèmes sur wordpress.org (comme nous le faisons) doivent utiliser l’option de logo intégrée dans WordPress. Mais l’option de logo intégrée n’a pas de deuxième version de rétine pour le logo.
En tant que développeur de thèmes, je n’ai aucune idée de ce à quoi ressemblera votre logo, je ne peux donc pas créer une taille prédéfinie sans aggraver les choses.
Le résultat est un logo qui ne s’affiche qu’en définition standard et qui apparaît flou sur les écrans haute résolution.
WordPress devra ajouter une version Retina pour les logos dans le Customizer, mais pour l’instant, j’ai une solution de contournement simple pour vous.
Cette personnalisation fonctionne pour tous nos thèmes et devrait également fonctionner pour la majorité des autres thèmes WordPress.
Comment réparer votre logo pixelisé
Cette solution est un peu technique, mais j’ai décrit les étapes aussi clairement que possible.
Ce que vous allez faire est de télécharger une version de votre logo qui est 2 fois la taille normale, puis d’utiliser CSS pour le réduire à une taille normale (j’ai déjà écrit le code pour vous).
Par exemple, si l’image du logo que vous affichez actuellement fait 300 pixels de large, vous téléchargerez une version de 600 pixels de large. Lorsque votre fichier image est exactement deux fois plus volumineux qu’il n’apparaît sur votre site, il s’affiche parfaitement net sur les écrans haute résolution. Si vous regardez le logo sur ce site Web en ce moment, c’est essentiellement ce que je fais.
Passons maintenant aux étapes.
Découvrez quelle est votre taille idéale
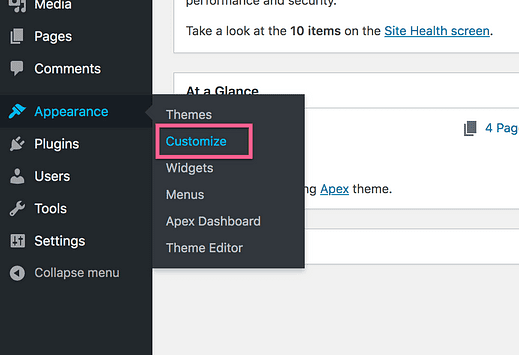
La première étape consiste à vous connecter à votre site et à ouvrir le Live Customizer.
Voici comment accéder au Live Customizer
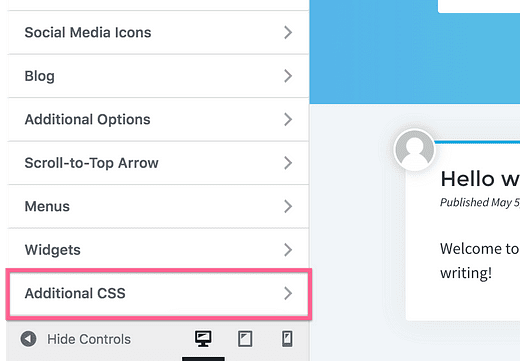
Une fois dans le Customizer, cliquez sur la section CSS supplémentaire en bas.
Ensuite, copiez et collez ce code dans la section :
.custom-logo,
.site-header .logo {
max-width: 100% !important;
width: 300px !important;
height: auto !important;
}Vous verrez votre logo se mettre à jour instantanément pour faire 300px de large. Ignorez si c’est flou ou pas pour le moment – nous allons résoudre ce problème à l’étape suivante.
Dans le CSS, modifiez la valeur "300px" jusqu’à ce que votre logo s’affiche à la taille souhaitée. Encore une fois, ne vous inquiétez pas du flou, modifiez-le simplement jusqu’à ce qu’il occupe la bonne quantité d’espace sur le site.
Je sais que c’est peut-être la première fois que vous éditez du code, alors voici un exemple rapide de ce à quoi ressemblerait le code si vous décidiez que votre logo est plus beau avec une largeur de 450 pixels :
.custom-logo,
.site-header .logo {
max-width: 100% !important;
width: 450px !important;
height: auto !important;
}Avoir du sens ?
Une fois que le logo occupe la bonne place dans l’en-tête, vous pouvez publier vos modifications ou l’enregistrer en tant que brouillon pour le moment.
L’étape suivante consiste à redimensionner le fichier image lui-même.
Redimensionner votre image
Pour que votre logo s’affiche clairement sur votre site, vous aurez besoin d’une version exactement deux fois plus grande que la taille que vous avez entrée dans le CSS.
Par exemple, si le code CSS donne au logo une largeur de 450 pixels, vous aurez besoin d’une copie de l’image de votre logo d’une largeur de 900 pixels.
Si vous ne disposez pas d’une version suffisamment grande de votre fichier image, vous devrez contacter votre concepteur de logo ou accéder au document de conception d’origine pour exporter une taille suffisamment grande.
Sinon, si vous n’avez qu’une copie originale de 600 pixels de large, lorsque vous l’étirez à 900 pixels, l’image sera floue même lorsque vous la visualiserez sur votre ordinateur.
Une fois que vous avez une version 2x de l’image, vous êtes prêt pour l’étape finale.
Téléchargez votre nouvelle image
Dans le Customizer, localisez l’option de téléchargement du logo. Pour la plupart des thèmes, ce sera dans la section Identité du site.
Téléchargez votre nouvelle version 2x du logo et il apparaîtra bien et net sur le site.
Pour résumer, vous modifiez la taille du logo avec CSS jusqu’à ce qu’il remplisse la bonne quantité d’espace dans l’en-tête. Ensuite, vous téléchargez une image deux fois plus grande et elle sera nette sur les écrans haute résolution.
C’est essentiellement ce que la prise en charge de la rétine pour les images sur le Web fait en coulisses et c’est un moyen simple de l’implémenter vous-même.
C’est tout ce qu’on peut en dire!
Conclusion
C’est dommage que WordPress n’ait pas un bon moyen d’afficher des logos haute résolution, mais la solution de contournement est assez simple.
Vous pouvez également télécharger une version SVG de votre logo, mais cela nécessite également l’ ajout du support SVG.
Bien que vous ne sachiez peut-être rien sur CSS, les étapes ici nécessitent principalement du copier-coller, et j’espère que vous avez apprécié d’acquérir de nouvelles compétences techniques en suivant ce didacticiel.
Si vous souhaitez en savoir plus sur l’utilisation de CSS pour personnaliser votre site, consultez ce tutoriel :
Comment personnaliser votre thème avec CSS personnalisé
Et si cet article vous a aidé aujourd’hui, pensez à le partager avec quelqu’un d’autre avant de partir.
Merci d’avoir lu!