So beheben Sie das verschwommene Logo auf Ihrer WordPress-Site
Ist Ihr Logo verschwommen, egal was Sie versuchen?
Du bist nicht allein.
Es ist ein Problem für Tonnen von Menschen.
Und deshalb ist es immer noch ein Problem…
Theme-Entwickler, die Themes auf wordpress.org einreichen (wie wir), müssen die integrierte Logo-Option in WordPress verwenden. Aber die eingebaute Logo-Option hat keine zweite Retina-Version für das Logo.
Als Theme-Entwickler habe ich keine Ahnung, wie Ihr Logo aussehen wird, daher kann ich keine vordefinierte Größe erstellen, ohne die Dinge zu verschlimmern.
Das Ergebnis ist ein Logo, das nur in Standardauflösung angezeigt wird und auf hochauflösenden Bildschirmen verschwommen erscheint.
WordPress muss im Customizer eine Retina-Version für Logos hinzufügen, aber im Moment habe ich eine einfache Problemumgehung für Sie.
Diese Anpassung funktioniert für alle unsere Themes und sollte auch für die meisten anderen WordPress-Themes funktionieren.
So reparieren Sie Ihr verpixeltes Logo
Diese Lösung ist ein wenig technisch, aber ich habe die Schritte so klar wie möglich beschrieben.
Was Sie tun werden, ist, eine Version Ihres Logos hochzuladen, die das Doppelte der normalen Größe hat, und es dann mit CSS auf die normale Größe zu verkleinern (ich habe den Code bereits für Sie geschrieben).
Wenn das aktuell angezeigte Logobild beispielsweise 300 Pixel breit ist, laden Sie eine 600 Pixel breite Version hoch. Wenn Ihre Bilddatei genau doppelt so groß ist, wie sie auf Ihrer Website angezeigt wird, wird sie auf hochauflösenden Bildschirmen perfekt scharf dargestellt. Wenn Sie sich gerade das Logo auf dieser Website ansehen, dann ist das im Wesentlichen das, was ich tue.
Kommen wir nun zu den Schritten.
Finden Sie heraus, was Ihre ideale Größe ist
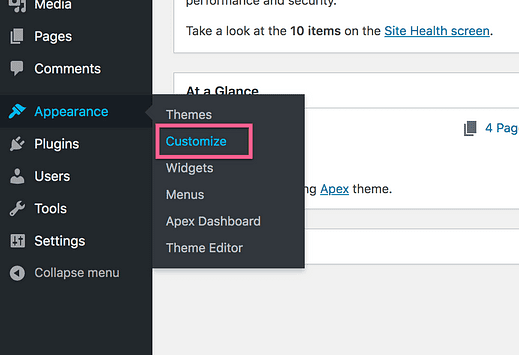
Der erste Schritt besteht darin, sich bei Ihrer Site anzumelden und den Live Customizer zu öffnen.
So greifen Sie auf den Live Customizer zu
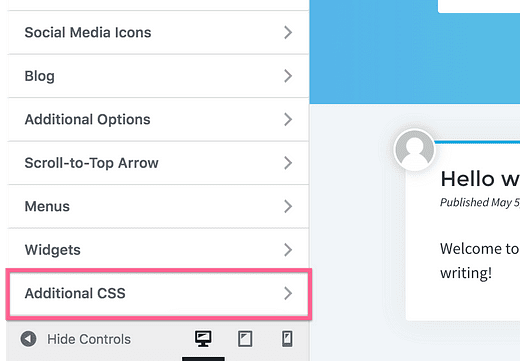
Klicken Sie im Customizer unten auf den Abschnitt Zusätzliches CSS.
Kopieren Sie als Nächstes diesen Code und fügen Sie ihn in den Abschnitt ein:
.custom-logo,
.site-header .logo {
max-width: 100% !important;
width: 300px !important;
height: auto !important;
}Ihr Logo wird sofort auf 300px Breite aktualisiert. Ignorieren Sie, ob es jetzt verschwommen ist oder nicht – wir werden das im nächsten Schritt beheben.
Ändern Sie im CSS den Wert "300px", bis Ihr Logo in der gewünschten Größe angezeigt wird. Machen Sie sich auch hier keine Sorgen über Unschärfe, sondern bearbeiten Sie es einfach, bis es den richtigen Platz auf der Website einnimmt.
Ich weiß, dass dies möglicherweise das erste Mal ist, dass Sie Code bearbeiten. Hier ist ein kurzes Beispiel dafür, wie der Code aussehen würde, wenn Sie entscheiden würden, dass Ihr Logo mit einer Breite von 450 Pixeln am besten aussieht:
.custom-logo,
.site-header .logo {
max-width: 100% !important;
width: 450px !important;
height: auto !important;
}Sinn ergeben?
Sobald das Logo den richtigen Platz in der Kopfzeile einnimmt, können Sie Ihre Änderungen veröffentlichen oder vorerst als Entwurf speichern.
Der nächste Schritt besteht darin, die Größe der Bilddatei selbst zu ändern.
Ändern Sie die Größe Ihres Bildes
Damit Ihr Logo auf Ihrer Website scharf angezeigt wird, benötigen Sie eine Version, die genau doppelt so groß ist wie die Größe, die Sie im CSS eingegeben haben.
Wenn der CSS-Code das Logo beispielsweise 450 px breit macht, benötigen Sie eine Kopie Ihres Logos mit einer Breite von 900 px.
Wenn Sie nicht über eine ausreichend große Version Ihrer Bilddatei verfügen, müssen Sie sich an Ihren Logodesigner wenden oder Zugriff auf das ursprüngliche Designdokument erhalten, um eine ausreichend große Version zu exportieren.
Andernfalls, wenn Sie nur eine 600px breite Originalkopie haben, dann wird das Bild beim Dehnen auf 900px verschwommen, selbst wenn Sie es auf Ihrem Computer anzeigen.
Sobald Sie eine Version des Bildes in 2x-Größe erhalten haben, sind Sie bereit für den letzten Schritt.
Laden Sie Ihr neues Bild hoch
Suchen Sie im Customizer die Option zum Hochladen des Logos. Bei den meisten Themes befindet es sich im Abschnitt Site Identity.
Laden Sie Ihre neue 2x-Version des Logos hoch und es wird auf der Website schön und scharf angezeigt.
Zusammenfassend ändern Sie die Logogröße mit CSS, bis sie den richtigen Platz im Header ausfüllt. Dann laden Sie ein Bild hoch, das doppelt so groß ist und es auf hochauflösenden Bildschirmen scharf aussieht.
Dies ist im Wesentlichen das, was die Retina-Unterstützung für Bilder im Web hinter den Kulissen leistet, und dies ist eine einfache Möglichkeit, sie selbst zu implementieren.
Das ist alles dazu!
Abschluss
Es ist eine Schande, dass WordPress keine gute Möglichkeit bietet, hochauflösende Logos anzuzeigen, aber die Problemumgehung ist einfach genug.
Sie können alternativ eine SVG-Version Ihres Logos hochladen, dies erfordert jedoch auch das Hinzufügen von SVG-Unterstützung.
Auch wenn Sie vielleicht nichts über CSS wissen, erfordern die Schritte hier hauptsächlich Kopieren und Einfügen, und ich hoffe, dass Sie es genossen haben, einige neue technische Fähigkeiten zu erwerben, indem Sie diesem Tutorial folgen.
Wenn Sie mehr über die Verwendung von CSS zum Anpassen Ihrer Website erfahren möchten, sehen Sie sich dieses Tutorial an:
So passen Sie Ihr Theme mit benutzerdefiniertem CSS an
Und wenn Ihnen dieser Artikel heute weitergeholfen hat, ziehen Sie bitte in Betracht, ihn mit jemand anderem zu teilen, bevor Sie gehen.
Danke fürs Lesen!