Jak naprawić rozmyte logo w witrynie WordPress
Czy Twoje logo jest rozmazane bez względu na to, czego próbujesz?
Nie jesteś sam.
To problem dla mnóstwa ludzi.
A oto dlaczego wciąż jest to problem…
Twórcy motywów, którzy przesyłają motywy na wordpress.org (tak jak my), muszą korzystać z wbudowanej opcji logo w WordPress. Ale opcja wbudowanego logo nie ma drugiej wersji siatkówki dla logo.
Jako twórca motywów nie mam pojęcia, jak będzie wyglądało Twoje logo, więc nie mogę stworzyć wstępnie zdefiniowanego rozmiaru bez pogorszenia sytuacji.
Rezultatem jest logo, które wyświetla się tylko w standardowej rozdzielczości, które jest rozmazane na ekranach o wysokiej rozdzielczości.
WordPress będzie musiał dodać wersję siatkówki dla logo w Customizer, ale na razie mam dla ciebie proste obejście.
To dostosowanie działa dla wszystkich naszych motywów i powinno działać również w przypadku większości innych motywów WordPress.
Jak naprawić logo z pikselami
To rozwiązanie jest trochę techniczne, ale opisałem kroki tak jasno, jak potrafię.
To, co zamierzasz zrobić, to przesłać wersję swojego logo, która jest 2x większa od normalnego rozmiaru, a następnie użyć CSS, aby zmniejszyć je do normalnego rozmiaru (napisałem już kod dla Ciebie).
Na przykład, jeśli aktualnie wyświetlany obraz logo ma szerokość 300 pikseli, prześlesz wersję o szerokości 600 pikseli. Gdy plik obrazu jest dokładnie dwa razy większy niż pokazuje się w witrynie, wyświetla się idealnie ostro na ekranach o wysokiej rozdzielczości. Jeśli spojrzysz teraz na logo na tej stronie, to w zasadzie to właśnie robię.
Przejdźmy teraz do kroków.
Dowiedz się, jaki jest Twój idealny rozmiar
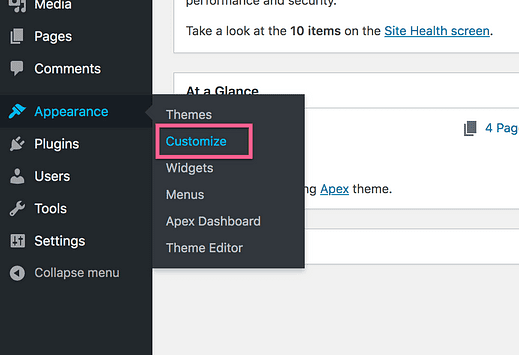
Pierwszym krokiem jest zalogowanie się do Twojej witryny i otwarcie Live Customizer.
Oto jak uzyskać dostęp do Live Customizer
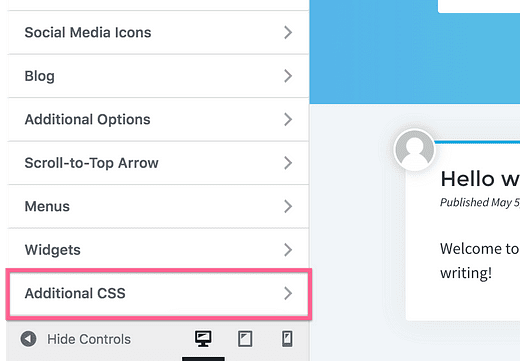
Po wejściu do Customizera kliknij sekcję Dodatkowy CSS na dole.
Następnie skopiuj i wklej ten kod do sekcji:
.custom-logo,
.site-header .logo {
max-width: 100% !important;
width: 300px !important;
height: auto !important;
}Od razu zobaczysz, że Twoje logo ma szerokość 300 pikseli. Zignoruj, czy jest teraz rozmazany, czy nie – naprawimy to w następnym kroku.
W CSS zmieniaj wartość „300px", aż Twoje logo będzie wyświetlane w żądanym rozmiarze. Ponownie, nie martw się o rozmycie, po prostu edytuj je, aż zajmie odpowiednią ilość miejsca na stronie.
Wiem, że to może być Twoja pierwsza edycja kodu, więc oto krótki przykład tego, jak będzie wyglądał kod, jeśli zdecydujesz, że Twoje logo wygląda najlepiej, gdy ma szerokość 450 pikseli:
.custom-logo,
.site-header .logo {
max-width: 100% !important;
width: 450px !important;
height: auto !important;
}Ma sens?
Gdy logo zajmie odpowiednią ilość miejsca w nagłówku, możesz opublikować swoje zmiany lub na razie zapisać je jako wersję roboczą.
Następnym krokiem jest zmiana rozmiaru samego pliku obrazu.
Zmień rozmiar obrazu
Aby Twoje logo było wyraźnie wyświetlane w witrynie, potrzebujesz wersji dokładnie dwa razy większej niż rozmiar wprowadzony w CSS.
Na przykład, jeśli kod CSS powoduje, że logo ma szerokość 450 pikseli, będziesz potrzebować kopii obrazu logo o szerokości 900 pikseli.
Jeśli nie masz wystarczająco dużej wersji pliku obrazu, musisz skontaktować się z projektantem logo lub uzyskać dostęp do oryginalnego dokumentu projektu, aby wyeksportować wystarczająco duży rozmiar.
W przeciwnym razie, jeśli masz tylko oryginalną kopię o szerokości 600 pikseli, po rozciągnięciu jej do 900 pikseli obraz będzie rozmazany, nawet podczas oglądania go na komputerze.
Gdy masz już wersję obrazu w rozmiarze 2x, jesteś gotowy do ostatniego kroku.
Prześlij swój nowy obraz
W programie Customizer znajdź opcję przesyłania logo. W przypadku większości motywów będzie on znajdować się w sekcji Tożsamość witryny.
Prześlij swoją nową wersję logo 2x, a będzie wyglądać ładnie i wyraźnie na stronie.
Podsumowując, zmieniasz rozmiar logo za pomocą CSS, aż wypełni odpowiednią ilość miejsca w nagłówku. Następnie przesyłasz obraz, który jest dwa razy większy i będzie wyglądał ostro na ekranach o wysokiej rozdzielczości.
To jest zasadniczo to, co obsługa siatkówki dla obrazów w Internecie robi za kulisami i jest to prosty sposób na samodzielne wdrożenie.
To wszystko!
Wniosek
Szkoda, że WordPress nie ma dobrego sposobu na wyświetlanie logo w wysokiej rozdzielczości, ale obejście jest dość łatwe.
Możesz alternatywnie przesłać wersję SVG swojego logo, ale wymaga to również dodania obsługi SVG.
Chociaż możesz nic nie wiedzieć o CSS, kroki tutaj wymagają głównie kopiowania i wklejania, i mam nadzieję, że podobało Ci się zdobywanie nowych umiejętności technicznych, postępując zgodnie z tym samouczkiem.
Jeśli chcesz dowiedzieć się więcej o używaniu CSS do dostosowywania witryny, zapoznaj się z tym samouczkiem:
Jak dostosować swój motyw za pomocą niestandardowego CSS
A jeśli ten artykuł pomógł ci dzisiaj, rozważ udostępnienie go komuś innemu przed wyjazdem.
Dziękuje za przeczytanie!