Cómo arreglar el logotipo borroso en su sitio de WordPress
¿Tu logo está borroso sin importar lo que intentes?
No estás solo.
Es un problema para muchas personas.
Y esta es la razón por la que sigue siendo un problema …
Los desarrolladores de temas que envían temas en wordpress.org (como nosotros) tienen que usar la opción de logotipo incorporada en WordPress. Pero la opción de logotipo incorporado no tiene una segunda versión de retina para el logotipo.
Como desarrollador de temas, no tengo ni idea de cómo se verá su logotipo, por lo que no puedo crear un tamaño predefinido sin empeorar las cosas.
El resultado es un logotipo que solo se muestra con una definición estándar y que aparece borroso en las pantallas de alta resolución.
WordPress necesitará agregar una versión retina para los logotipos en el Personalizador, pero por ahora, tengo una solución simple para usted.
Esta personalización funciona para todos nuestros temas y debería funcionar también para la mayoría de los otros temas de WordPress.
Cómo arreglar tu logo pixelado
Esta solución es un poco técnica, pero he descrito los pasos con la mayor claridad posible.
Lo que va a hacer es cargar una versión de su logotipo que sea el doble del tamaño normal y luego usar CSS para reducirlo a tamaño normal (ya escribí el código para usted).
Por ejemplo, si la imagen del logotipo que muestra actualmente tiene un ancho de 300 píxeles, cargará una versión de 600 píxeles de ancho. Cuando su archivo de imagen es exactamente dos veces más grande de lo que aparece en su sitio, se muestra perfectamente nítido en pantallas de alta resolución. Si miras el logo en este sitio web ahora mismo, eso es esencialmente lo que estoy haciendo.
Ahora vayamos a los pasos.
Descubra cuál es su talla ideal
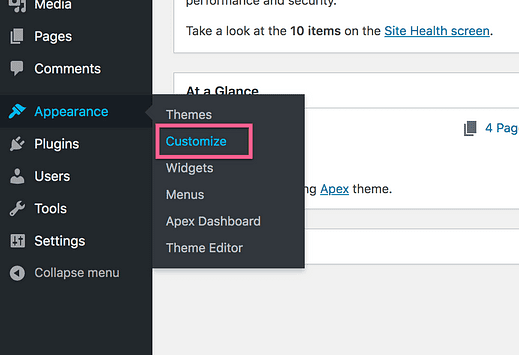
El primer paso es iniciar sesión en su sitio y abrir Live Customizer.
Aquí se explica cómo acceder al personalizador en vivo
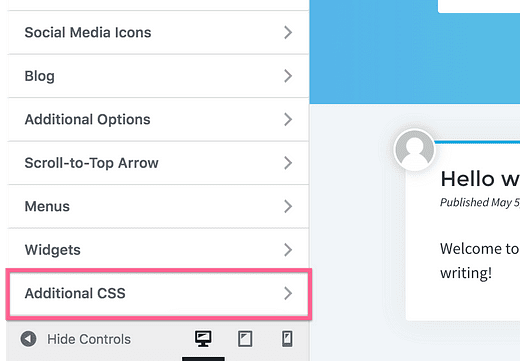
Una vez dentro del Personalizador, haga clic en la sección CSS adicional en la parte inferior.
A continuación, copie y pegue este código en la sección:
.custom-logo,
.site-header .logo {
max-width: 100% !important;
width: 300px !important;
height: auto !important;
}Verá que su logotipo se actualiza instantáneamente para tener 300 píxeles de ancho. Ignore si está borroso o no en este momento; lo arreglaremos en el siguiente paso.
En el CSS, cambie el valor "300px" hasta que su logotipo se muestre en el tamaño que desee. Una vez más, no se preocupe por el desenfoque, simplemente edítelo hasta que ocupe la cantidad correcta de espacio en el sitio.
Sé que esta podría ser la primera vez que edita el código, así que aquí hay un ejemplo rápido de cómo se vería el código si decidiera que su logotipo se ve mejor con 450 píxeles de ancho:
.custom-logo,
.site-header .logo {
max-width: 100% !important;
width: 450px !important;
height: auto !important;
}¿Tener sentido?
Una vez que el logotipo ocupe la cantidad correcta de espacio en el encabezado, puede publicar sus cambios o guardarlo como borrador por ahora.
El siguiente paso es cambiar el tamaño del archivo de imagen.
Cambiar el tamaño de su imagen
Para que su logotipo se muestre nítido en su sitio, necesitará una versión que sea exactamente el doble del tamaño que ingresó en el CSS.
Por ejemplo, si el código CSS hace que el logotipo tenga un ancho de 450 px, querrá una copia de la imagen de su logotipo de 900 px de ancho.
Si no tiene una versión lo suficientemente grande de su archivo de imagen, deberá ponerse en contacto con su diseñador de logotipo u obtener acceso al documento de diseño original para exportar un tamaño lo suficientemente grande.
De lo contrario, si solo tiene una copia original de 600 px de ancho, cuando la extienda a 900 px, la imagen se verá borrosa incluso cuando la vea en su computadora.
Una vez que tenga una versión de tamaño 2x de la imagen, estará listo para el paso final.
Sube tu nueva imagen
Dentro del Personalizador, ubique la opción de carga del logotipo. Para la mayoría de los temas, estará dentro de la sección Identidad del sitio.
Sube tu nueva versión 2x del logo y se verá agradable y nítido en el sitio.
Para resumir, cambia el tamaño del logotipo con CSS hasta que ocupe la cantidad correcta de espacio en el encabezado. Luego, carga una imagen que tiene el doble de ese tamaño y se verá nítida en pantallas de alta resolución.
Esto es esencialmente lo que hace el soporte de retina para imágenes en la web entre bastidores y esta es una forma sencilla de implementarlo usted mismo.
¡Eso es todo al respecto!
Conclusión
Es una pena que WordPress no tenga una buena forma de mostrar logotipos de alta resolución, pero la solución es bastante fácil.
Alternativamente, puede cargar una versión SVG de su logotipo, pero esto también requiere agregar soporte SVG.
Si bien es posible que no sepa nada sobre CSS, los pasos aquí requieren principalmente copiar y pegar, y espero que haya disfrutado adquiriendo algunas habilidades técnicas nuevas siguiendo este tutorial.
Si desea obtener más información sobre el uso de CSS para personalizar su sitio, consulte este tutorial:
Cómo personalizar su tema con CSS personalizado
Y si este artículo te ayudó hoy, considera compartirlo con otra persona antes de irte.
¡Gracias por leer!