Så här fixar du den suddiga logotypen på din WordPress-webbplats
Är din logotyp suddig oavsett vad du försöker?
Du är inte ensam.
Det är ett problem för massor av människor.
Och här är varför det fortfarande är ett problem…
Temautvecklare som skickar in teman på wordpress.org (som vi gör) måste använda det inbyggda logotypalternativet i WordPress. Men det inbyggda logotypalternativet har inte en andra retinaversion för logotypen.
Som temautvecklare har jag ingen aning om hur din logotyp kommer att se ut, så jag kan inte skapa en fördefinierad storlek utan att göra saken värre.
Resultatet är en logotyp som endast visas i standardupplösning som ser suddig ut på högupplösta skärmar.
WordPress kommer att behöva lägga till en retinaversion för logotyper i Customizer, men för tillfället har jag en enkel lösning för dig.
Denna anpassning fungerar för alla våra teman och borde också fungera för de flesta andra WordPress-teman.
Så här fixar du din pixlade logotyp
Den här lösningen är lite teknisk, men jag har beskrivit stegen så tydligt jag kan.
Det du ska göra är att ladda upp en version av din logotyp som är 2x den normala storleken och sedan använda CSS för att krympa ner den till vanlig storlek (jag skrev redan koden åt dig).
Till exempel, om logotypen som du visar för närvarande är 300px bred, laddar du upp en 600px bred version. När din bildfil är exakt dubbelt så stor som den visas på din webbplats, visas den perfekt skarpt på högupplösta skärmar. Om du tittar på logotypen på den här webbplatsen just nu, är det i huvudsak vad jag gör.
Låt oss nu gå till stegen.
Ta reda på vad din idealstorlek är
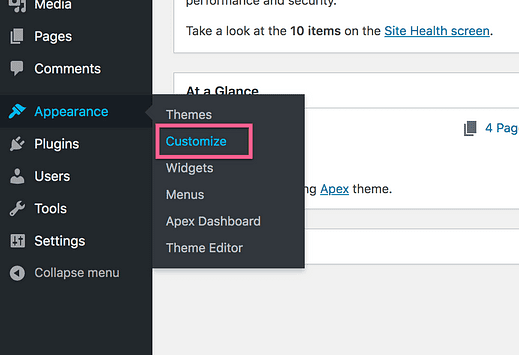
Det första steget är att logga in på din webbplats och öppna Live Customizer.
Så här kommer du åt Live Customizer
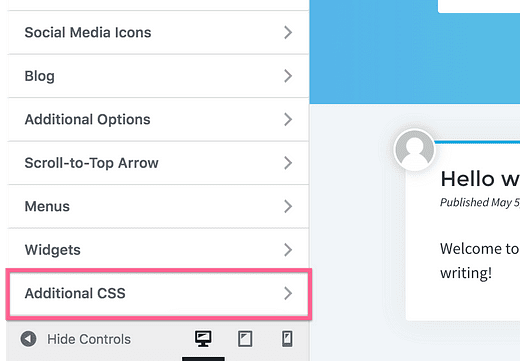
Väl inne i Customizer klickar du på avsnittet Ytterligare CSS längst ner.
Kopiera sedan och klistra in den här koden i avsnittet:
.custom-logo,
.site-header .logo {
max-width: 100% !important;
width: 300px !important;
height: auto !important;
}Du kommer att se din logotyp uppdateras omedelbart till att vara 300px bred. Ignorera om det är suddigt eller inte just nu – vi fixar det i nästa steg.
I CSS ändrar du "300px"-värdet tills din logotyp visas i den storlek du vill ha. Återigen, oroa dig inte för suddighet, redigera den bara tills den tar upp rätt mängd utrymme på webbplatsen.
Jag vet att det här kan vara första gången du redigerar kod, så här är ett snabbt exempel på hur koden skulle se ut om du bestämmer dig för att din logotyp ser bäst ut när den är 450 pixlar bred:
.custom-logo,
.site-header .logo {
max-width: 100% !important;
width: 450px !important;
height: auto !important;
}Vettigt?
När logotypen tar upp rätt mängd utrymme i rubriken kan du publicera dina ändringar eller spara den som ett utkast tills vidare.
Nästa steg är att ändra storlek på själva bildfilen.
Ändra storlek på din bild
För att din logotyp ska visas skarpt på din webbplats behöver du en version som är exakt dubbelt så stor som den storlek du angav i CSS.
Till exempel, om CSS-koden gör logotypen 450px bred, vill du ha en kopia av din logotypbild som är 900px bred.
Om du inte har en tillräckligt stor version av din bildfil måste du komma i kontakt med din logotypdesigner eller få tillgång till det ursprungliga designdokumentet för att exportera en tillräckligt stor storlek.
Annars, om du bara har en 600px bred originalkopia då när du sträcker ut den till 900px kommer bilden att bli suddig även när du ser den på din dator.
När du har en 2x-stor version av bilden är du redo för det sista steget.
Ladda upp din nya bild
Inuti Customizer, leta upp alternativet för uppladdning av logotyp. För de flesta teman kommer det att finnas i avsnittet Webbplatsidentitet.
Ladda upp din nya 2x-version av logotypen så kommer den att synas snyggt och skarpt på sidan.
För att sammanfatta ändrar du logotypens storlek med CSS tills den fyller rätt mängd utrymme i rubriken. Sedan laddar du upp en bild som är dubbelt så stor, och den kommer att se skarp ut på högupplösta skärmar.
Detta är i huvudsak vad näthinnastöd för bilder på webben gör bakom kulisserna och detta är ett enkelt sätt att implementera det själv.
Det är allt som finns!
Slutsats
Det är synd att WordPress inte har ett bra sätt att visa högupplösta logotyper, men lösningen är enkel nog.
Du kan alternativt ladda upp en SVG-version av din logotyp, men detta kräver också att du lägger till SVG-stöd.
Även om du kanske inte vet något om CSS, kräver stegen här huvudsakligen kopiering och inklistring, och jag hoppas att du gillade att få nya tekniska färdigheter genom att följa denna handledning.
Om du vill lära dig mer om hur du använder CSS för att anpassa din webbplats, kolla in den här handledningen:
Så här anpassar du ditt tema med anpassad CSS
Och om den här artikeln hjälpte dig idag, överväg att dela den med någon annan innan du går.
Tack för att du läser!